Е
Size: a a a
2020 January 13
спасибо)
AP
Hamad Emad

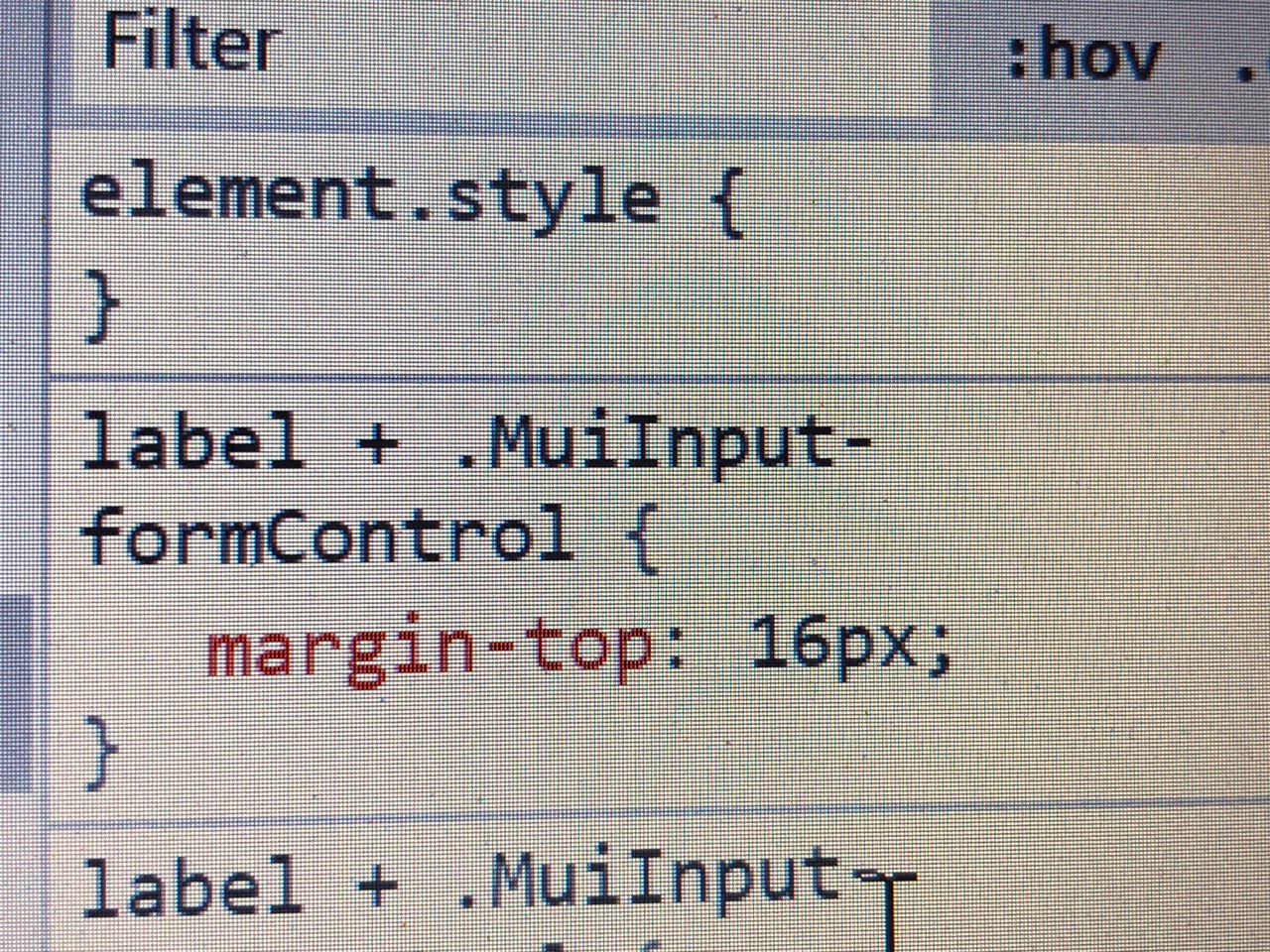
label + .control
Это значит, что изменения при этой записи применятся только для контрола, который в DOM стоит после label, например:
<label>Email</label>
<input type="email" class="control">
Это значит, что изменения при этой записи применятся только для контрола, который в DOM стоит после label, например:
<label>Email</label>
<input type="email" class="control">
IP
Ребята, привет)
Задача: или написать internal app для интервьюирования QA или найти готовое react app где можно что-то сломать в нужных местах) чтобы QA нашел баги
может кто-то подсказать что-то лежащее в open source, но сложнее прогноза погоды, желательно с примитивным API))?
Задача: или написать internal app для интервьюирования QA или найти готовое react app где можно что-то сломать в нужных местах) чтобы QA нашел баги
может кто-то подсказать что-то лежащее в open source, но сложнее прогноза погоды, желательно с примитивным API))?
YO
дать сайт фейсбука, пусть запишет 10 десяток багов)
SG
дайте разработчику задачу на 10 часов и заберите ноутбук через 7, а потом покажите QA :D
RN
дайте разработчику задачу на 10 часов и заберите ноутбук через 7, а потом покажите QA :D
Тестить пустой проект тяжело будет
👁

Народ, встал такой вопрос, для пет проекта делаю что-то типа аналога medium.com
Думаю, как сохранять статьи в бд с возможностью сохранения форматирования текста как на картинке.
Предварительно мысль следующая: каждый параграф или картинка - элемент некоего массива content (пикрилейтед). Проходя по массиву, выгружаем на страницу элемент, ставим условный <br />, и идем дальше.
Нормально? Если нет, то подтолкните в нужном направлении.
Думаю, как сохранять статьи в бд с возможностью сохранения форматирования текста как на картинке.
Предварительно мысль следующая: каждый параграф или картинка - элемент некоего массива content (пикрилейтед). Проходя по массиву, выгружаем на страницу элемент, ставим условный <br />, и идем дальше.
Нормально? Если нет, то подтолкните в нужном направлении.
G

Народ, встал такой вопрос, для пет проекта делаю что-то типа аналога medium.com
Думаю, как сохранять статьи в бд с возможностью сохранения форматирования текста как на картинке.
Предварительно мысль следующая: каждый параграф или картинка - элемент некоего массива content (пикрилейтед). Проходя по массиву, выгружаем на страницу элемент, ставим условный <br />, и идем дальше.
Нормально? Если нет, то подтолкните в нужном направлении.
Думаю, как сохранять статьи в бд с возможностью сохранения форматирования текста как на картинке.
Предварительно мысль следующая: каждый параграф или картинка - элемент некоего массива content (пикрилейтед). Проходя по массиву, выгружаем на страницу элемент, ставим условный <br />, и идем дальше.
Нормально? Если нет, то подтолкните в нужном направлении.
я бы хранил мдшку просто в TEXT
G
а ресурсы (картинки) — в отдельную таблицу многие ко многим, чтобы не было дубликатов, можно было шартить ресурс между статьями
👁
я бы хранил мдшку просто в TEXT
мд = markdown?
G
мд = markdown?
+
👁
вообще звучит оч хорошо, даже не подумал про мд
👁
спасибо
G
Ну мд — это условно, можно любую разметку, хоть и html, другое дело, как удобно это будет редактировать
Y
Ребята, привет)
Задача: или написать internal app для интервьюирования QA или найти готовое react app где можно что-то сломать в нужных местах) чтобы QA нашел баги
может кто-то подсказать что-то лежащее в open source, но сложнее прогноза погоды, желательно с примитивным API))?
Задача: или написать internal app для интервьюирования QA или найти готовое react app где можно что-то сломать в нужных местах) чтобы QA нашел баги
может кто-то подсказать что-то лежащее в open source, но сложнее прогноза погоды, желательно с примитивным API))?
Не совсем понимаю зачем именно "React App" для QA, но первое что приходит в голову:
https://www2.owasp.org/www-project-juice-shop/
Но есть 2 нюанса:
1) Это все же про уязвимости
2) Все проблемы можно прогуглить
https://www2.owasp.org/www-project-juice-shop/
Но есть 2 нюанса:
1) Это все же про уязвимости
2) Все проблемы можно прогуглить
𝕍𝕃

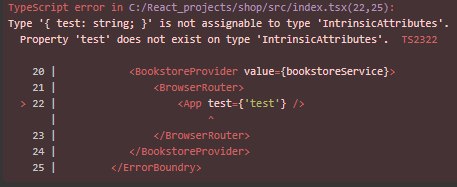
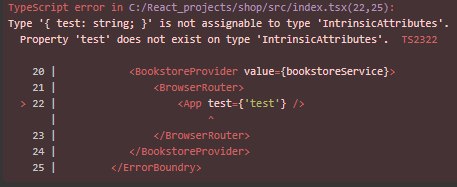
Как фиксить? С другой стороны когда выставляю тип any то проблема уходит, но правильно ли такое решение?
AR

Как фиксить? С другой стороны когда выставляю тип any то проблема уходит, но правильно ли такое решение?
а какие пропсы у
<App />?𝕍𝕃
а какие пропсы у
<App />?Ну, только те что прокинул
SS
Ну, только те что прокинул
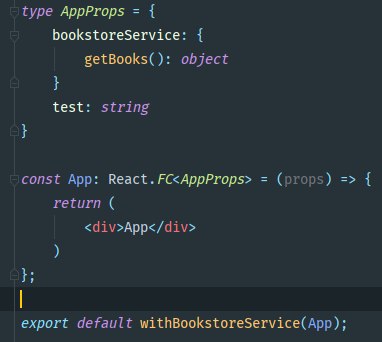
Які пропси мається на увазі ти описав в апп. Якщо будь які то ені ок. Якщо ні. Тоді описуй пропси які може апп приймати.
𝕍𝕃
Які пропси мається на увазі ти описав в апп. Якщо будь які то ені ок. Якщо ні. Тоді описуй пропси які може апп приймати.

Вот конструкция Апп



