AR
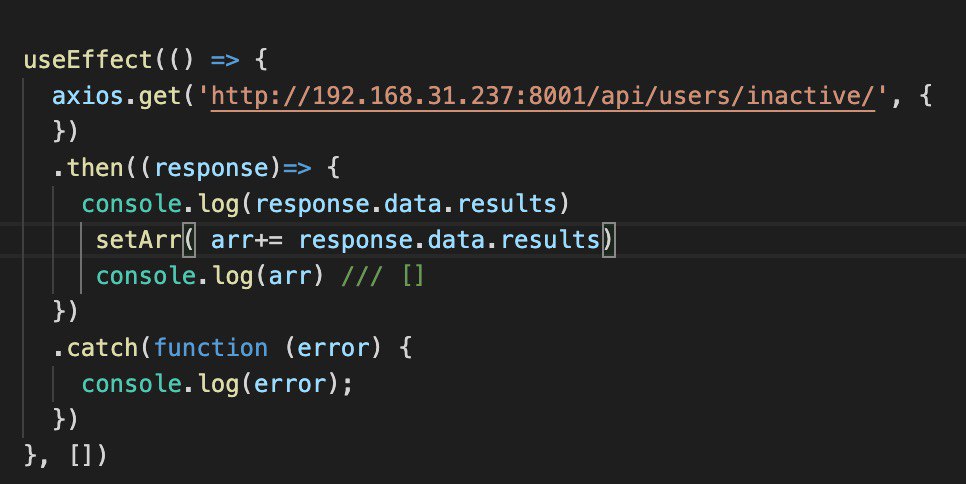
useEffect((callback, [] ) => {
axios.get('http://192.168.31.237:8001/api/users/inactive/', {
})
.then(function (response) {
var data = response.data.results
setArr(data)
console.log(arr)
})
.catch(function (error) {
console.log(error);
})
})