SG
Size: a a a
2020 January 10
со стайледом можно нарваться на пиксели без единиц (units), конечно
EP
со стайледом можно нарваться на пиксели без единиц (units), конечно
та отож
Е
Подскажите пожалуйста, в чем может быть проблема?
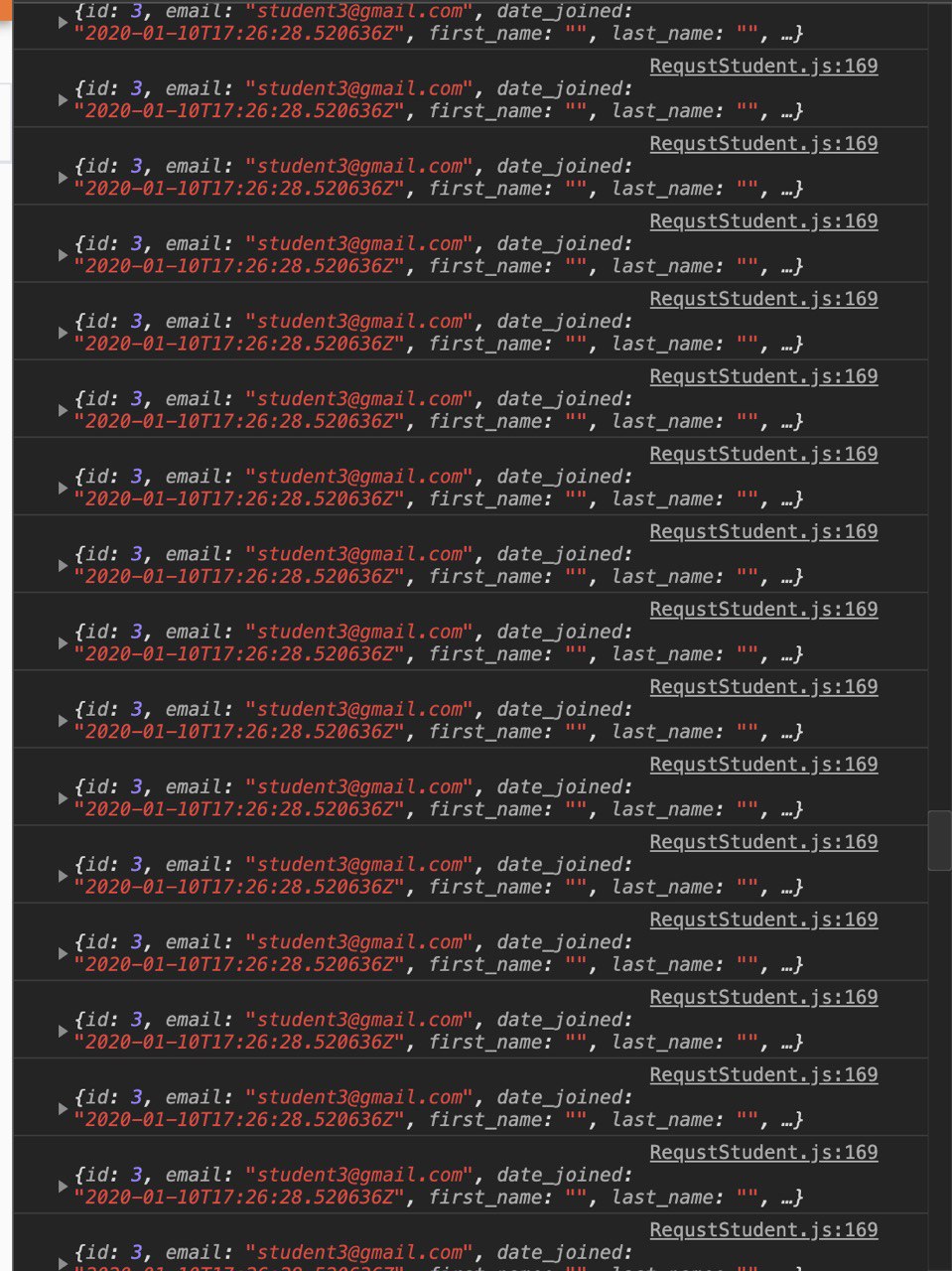
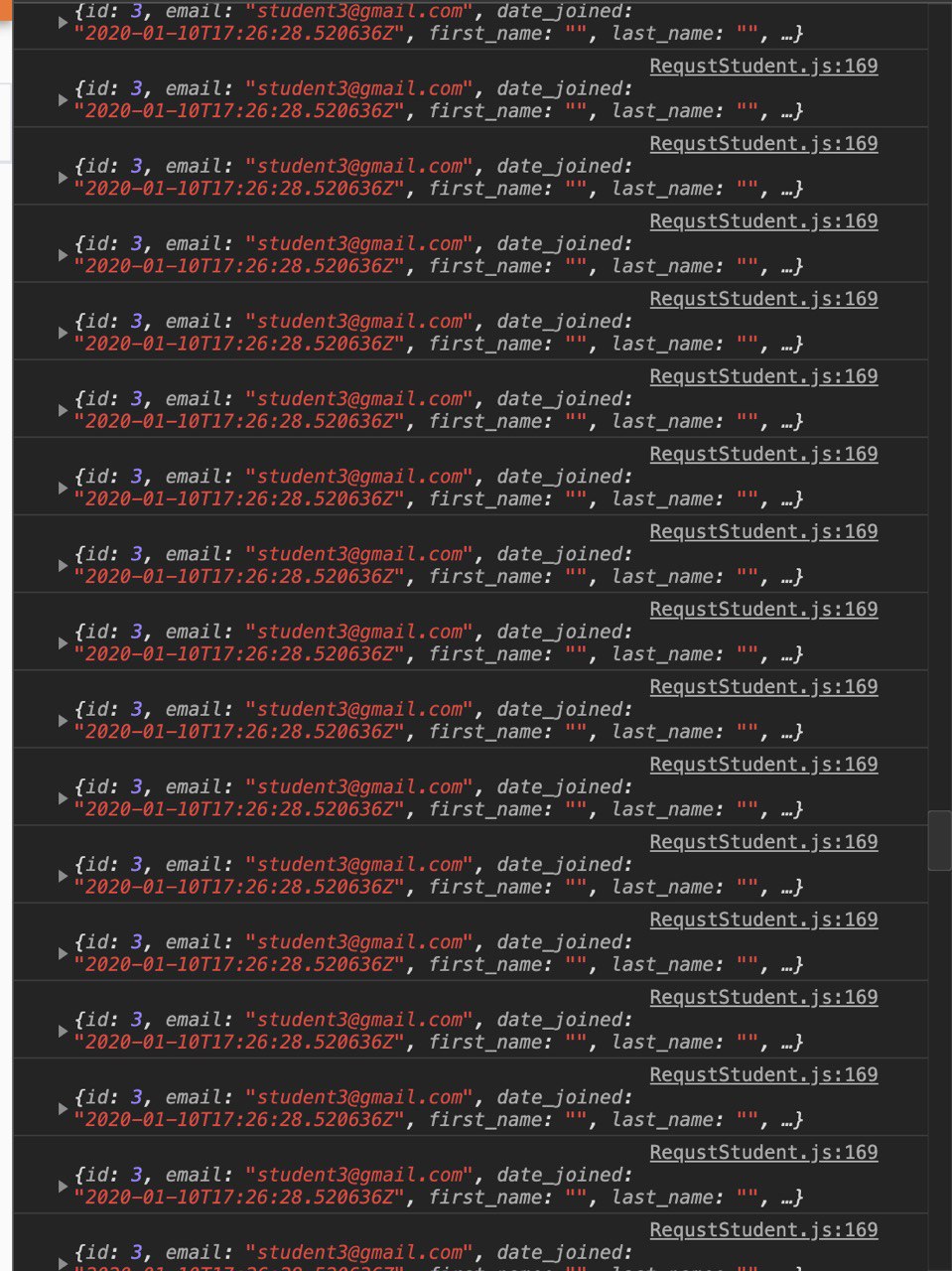
Я получаю response от сервера вот такой [{…}, {…}, {…}].
Потом у меня есть хук useState, вот такой
Я получаю response от сервера вот такой [{…}, {…}, {…}].
Потом у меня есть хук useState, вот такой
const [arr, setArr] = React.useState([])
Е
и когда я пытаюсь вставить response в свой arr
Е
тут такое
Е

Е

Е
Егор

и так бесконечно
RB
Зависимость для useEffect юзай
VZ
Егор

Добавь в useEffect пустой массив зависимостей
VZ
Чтобы только на маунте компонента выполнился
RB
YO
Так ты берешь первый элемент массива
Е

Е
куда именно?
Е
подскажите пожалуйста)
RB
useEffect(callback, [])
YO
Да пустой массив в второй параметр юзэфекта добавь
Е
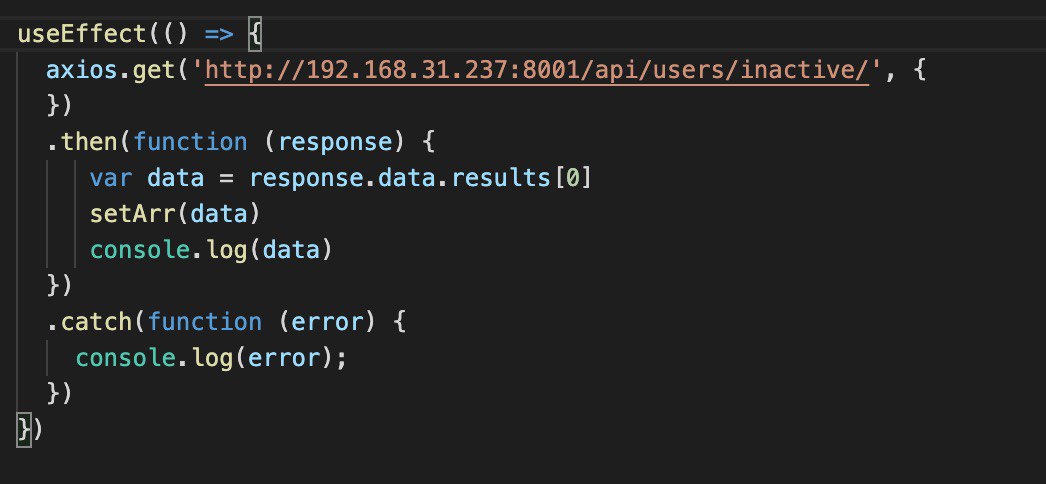
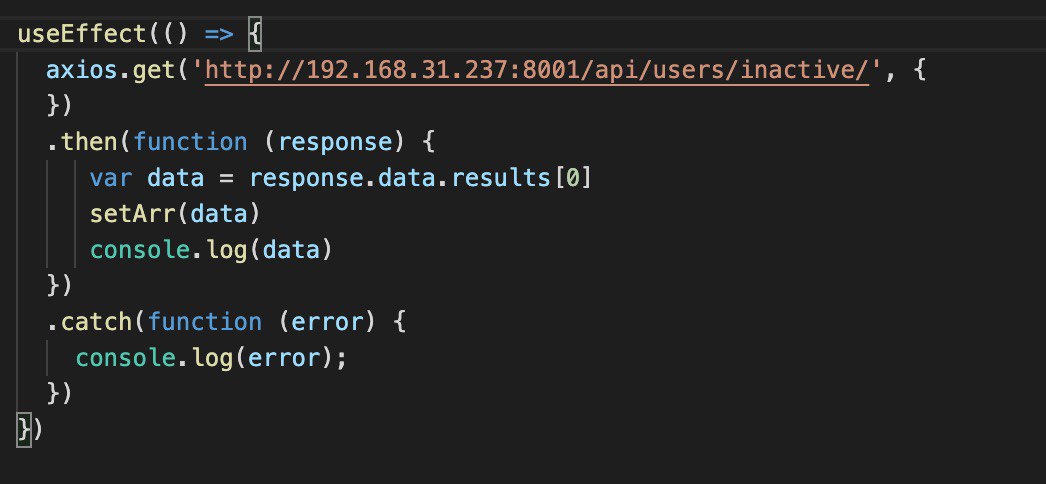
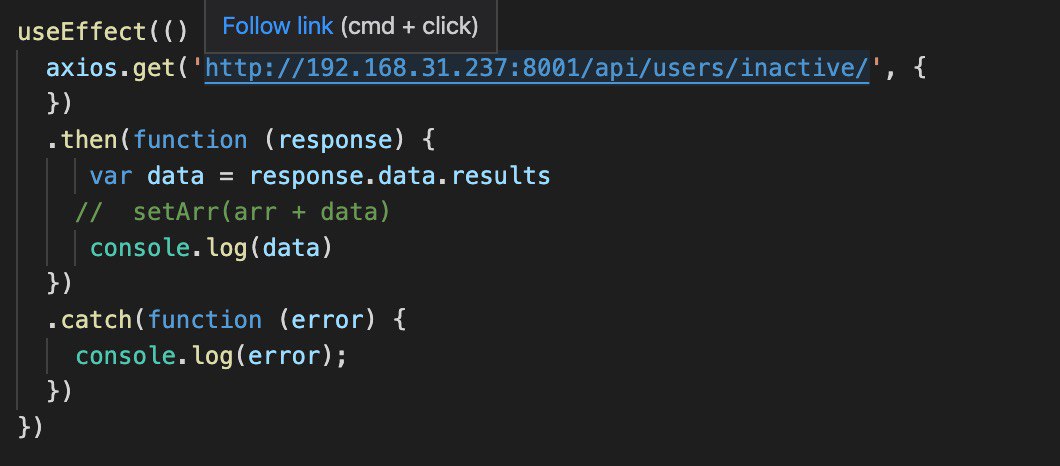
useEffect((callback, [] ) => {
axios.get('http://192.168.31.237:8001/api/users/inactive/', {
})
.then(function (response) {
var data = response.data.results
setArr(data)
console.log(arr)
})
.catch(function (error) {
console.log(error);
})
})Е
вот так не получается



