V
Size: a a a
2020 January 11
и нашел что у меня юзается ConnectedRouter
LK
Ребят кто то настаивался aslant +typescript + prettier внутри create react app? есть проблема почему то не работает prettier внутри tsx
LK
внутри ts все ок
LK
eslint consig
module.exports = {
"env": {
"browser": true,
"es6": true,
"node": true,
"jest": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/eslint-recommended",
"prettier/@typescript-eslint",
"plugin:prettier/recommended"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint",
"prettier"
],
"rules": {
// "@typescript-eslint/explicit-function-return-type": 0,
// "@typescript-eslint/explicit-member-accessibility": 0
},
"settings": {
"react": {
"pragma": "React",
"version": "detect"
}
},
};LK
prettier config
module.exports = {
semi: true,
trailingComma: 'all',
singleQuote: true,
printWidth: 120,
tabWidth: 2,
};LK
tsconfig
{
"compilerOptions": {
"baseUrl": "src",
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react"
},
"exclude": [
"node_modules",
"build",
"scripts",
"webpack",
"jest",
"src/tests"
],
"include": [
"src"
]
}SZ

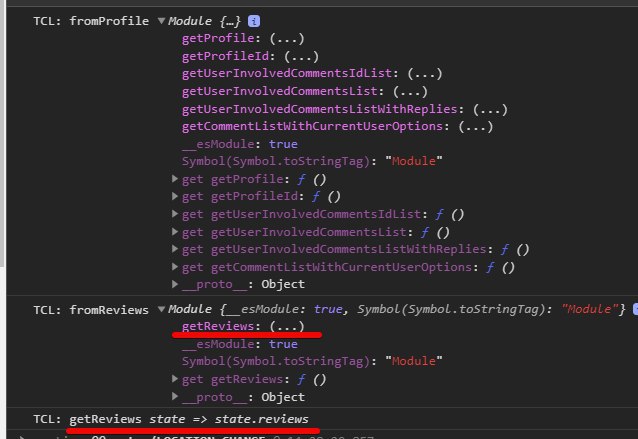
Доброго времени суток. Кто-то может подсказать с экспортами модулей?
есть 2 файла с селекторами (профиль и отзывы). В первом нужны селекторы второго, во втором селекторы первого. Импортирую там и там один другого
в первом имею доступ к селекторам второго, а во втором к первого нет.
в селекторах отзывов ругается :
есть 2 файла с селекторами (профиль и отзывы). В первом нужны селекторы второго, во втором селекторы первого. Импортирую там и там один другого
import * as fromProfile from "modules/profile/duckses/general/selectors";
import * as fromReviews from "modules/reviews/duckses/general/selectors";
в первом имею доступ к селекторам второго, а во втором к первого нет.
в селекторах отзывов ругается :
Cannot access 'getProfile' before initialization
SS
Circle dependency
SZ
Circle dependency
спасибо большое!
2020 January 12
HE
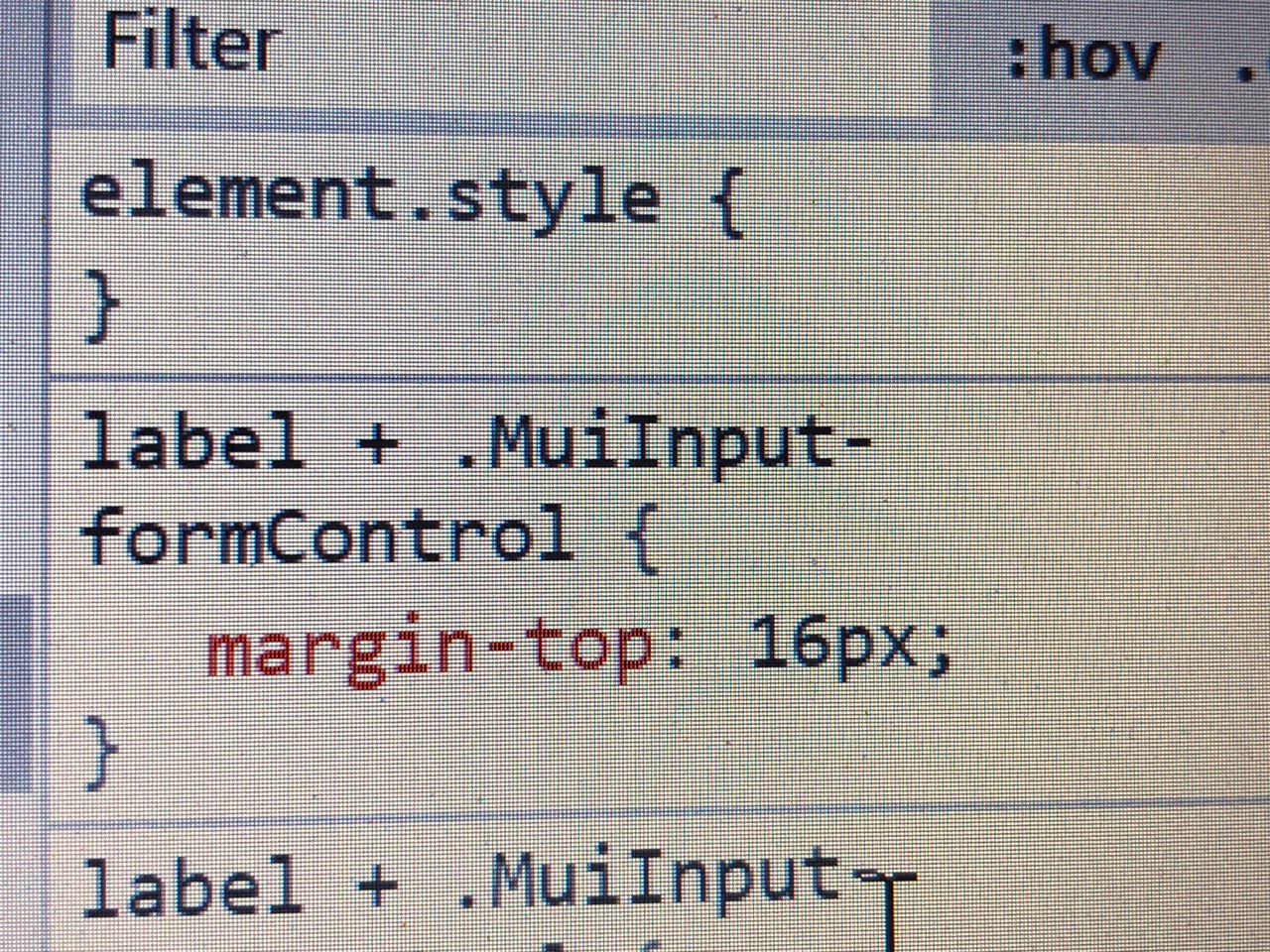
Пользуюсь фичей creatMuiTheme для переписывания стилей у material.ui компонентов и столкнулся с проблемой что некий класс записан не MuiInput-formControl,
a label +MuiInput-formControl, как переписывает классы такого типа и что вообще значит эта label +
a label +MuiInput-formControl, как переписывает классы такого типа и что вообще значит эта label +
HE

LK
ребят не знаете с чем может быть связано правило
eslint «react/jsx-no-bind: 2» не отрабатывает внутри react + typescriptLK
module.exports = {
root: true,
parser: "@typescript-eslint/parser",
env: {
"es6": true,
"browser": true,
"jest/globals": true
},
extends: [
"airbnb",
"eslint:recommended",
"plugin:react/recommended,
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
"prettier/@typescript-eslint",
],
plugins: [
"@typescript-eslint",
"react-hooks",
"jest",
"prettier"
],
rules: {
"no-use-before-define": 0,
"no-underscore-dangle": 0,
"jsx-a11y/no-static-element-interactions": 0,
"jsx-a11y/click-events-have-key-events": 0,
"react/jsx-filename-extension": [
2,
{
extensions: [".js", ".jsx", ".ts", ".tsx"]
}
],
"react/jsx-closing-bracket-location": 0,
"react/jsx-closing-tag-location": 0,
"react/jsx-curly-newline": 0,
"react/jsx-curly-spacing": 0,
"react/jsx-equals-spacing": 0,
"react/jsx-first-prop-new-line": 0,
"react/jsx-indent": 0,
"react/jsx-indent-props": 0,
"react/jsx-max-props-per-line": 0,
"react/jsx-one-expression-per-line": 0,
"react/jsx-props-no-multi-spaces": 0,
"react/jsx-tag-spacing": 0,
"react/jsx-wrap-multilines": 0,
"react/jsx-props-no-spreading": 1,
"react/destructuring-assignment": 1,
"react/jsx-no-bind": 2,
"react/button-has-type": 0,
"import/prefer-default-export": 0,
"import/extensions": [
2,
"ignorePackages",
{
"js": "never",
"jsx": "never",
"ts": "never",
"tsx": "never"
}
],
"react-hooks/rules-of-hooks": 2,
},
settings: {
"import/resolver": {
"node": {
paths: ["src"],
extensions: [".js", ".jsx", ".ts", ".tsx"]
}
},
react: {
version: "detect"
}
},
parserOptions: {
sourceType: "module",
ecmaFeatures: {
jsx: true
},
project: "./tsconfig.json",
tsconfigRootDir: "."
},
overrides: [
{
files: ["**/*.d.ts"],
rules: {
"spaced-comment": "off"
}
},
{
files: ["**/*.ts", "**/*.tsx"],
rules: {
"no-unused-vars": "off"
}
}
]
};G
ребят не знаете с чем может быть связано правило
eslint «react/jsx-no-bind: 2» не отрабатывает внутри react + typescript<button onClick={this.handler.bind(this)} />vs
// in constructor or class block
:this.handler = this.handler.bind(this)
// render():
<button onClick={this.handler} />LK
у меня на всех других проектах отрабатывает это правило отлично, нельзя использовать внутри рендера вызов функции типо <Component onChange={(args) => props.click(args) } />
LK
сейчас столкнулся с проблемой что данное правило не отрабатывает
2020 January 13
Е
Всем привет!
Подскажите пожалуйста, в чем ошибка
Когда маплю массив из useState(хуки), пишет вот что
Подскажите пожалуйста, в чем ошибка
Когда маплю массив из useState(хуки), пишет вот что
Е

Е
вот как я маплю



