Е

Size: a a a
Е

K
VZ
K
Е
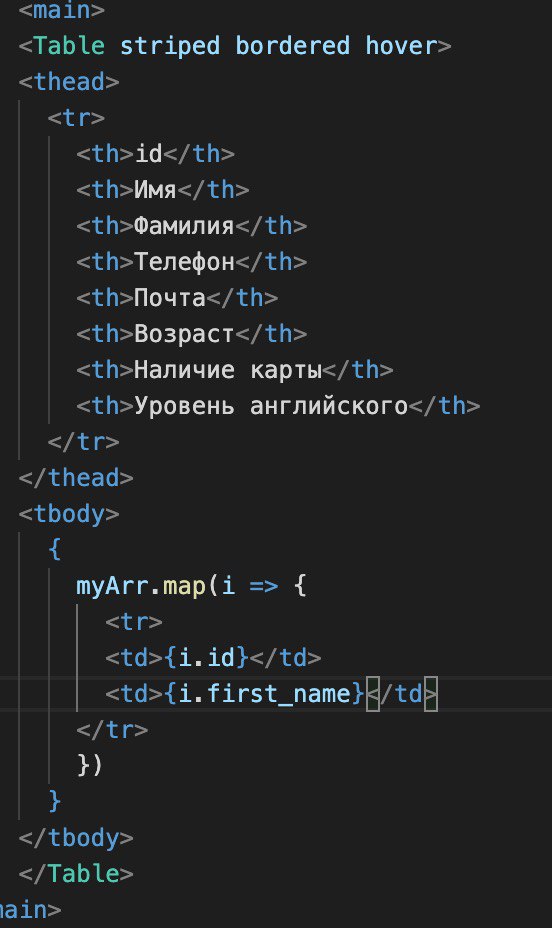
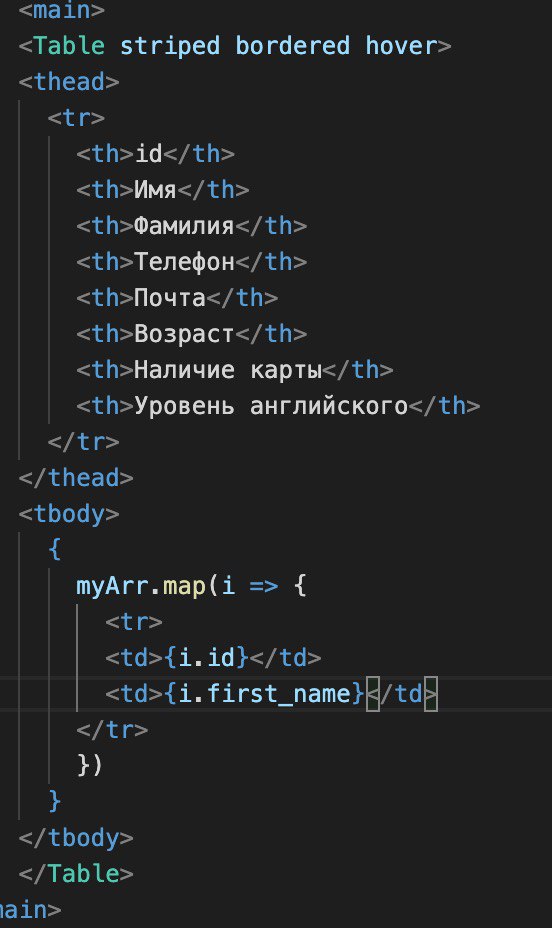
{
myArr.map( i => ({
<tr>
<td>{i}</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
}))
}Е
SK
DD
Е
Е
Е

Е

Е
Е

D
G
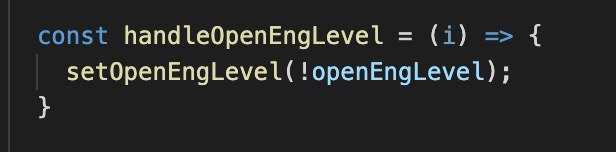
const COUNT = 3;
const [opened, setOpened] = useState(Array(COUNT).fill(false));
// ...
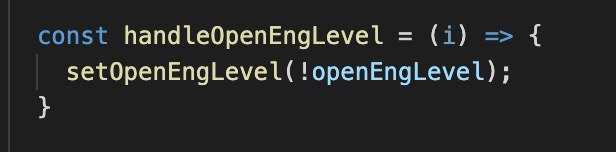
const clickHandler = i => useCallback(() => {
setOpened(o => [...o.slice(0, i), !o[i], ...o.slice(i + 1)]);
}, []);
// return
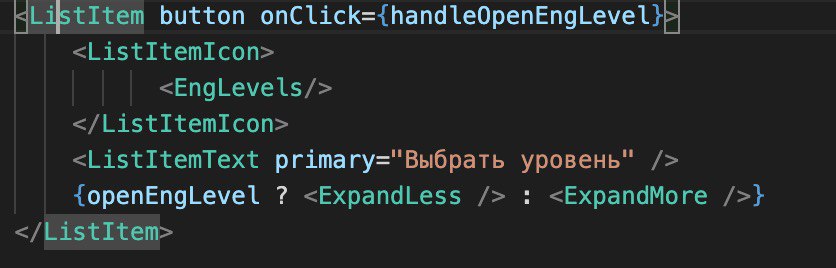
<ListItem onClick={clickHandler(index)}>
{opened[index] ? ... : ...}
</ListItem>G
G
AT

AT