VG
Size: a a a
2021 March 22
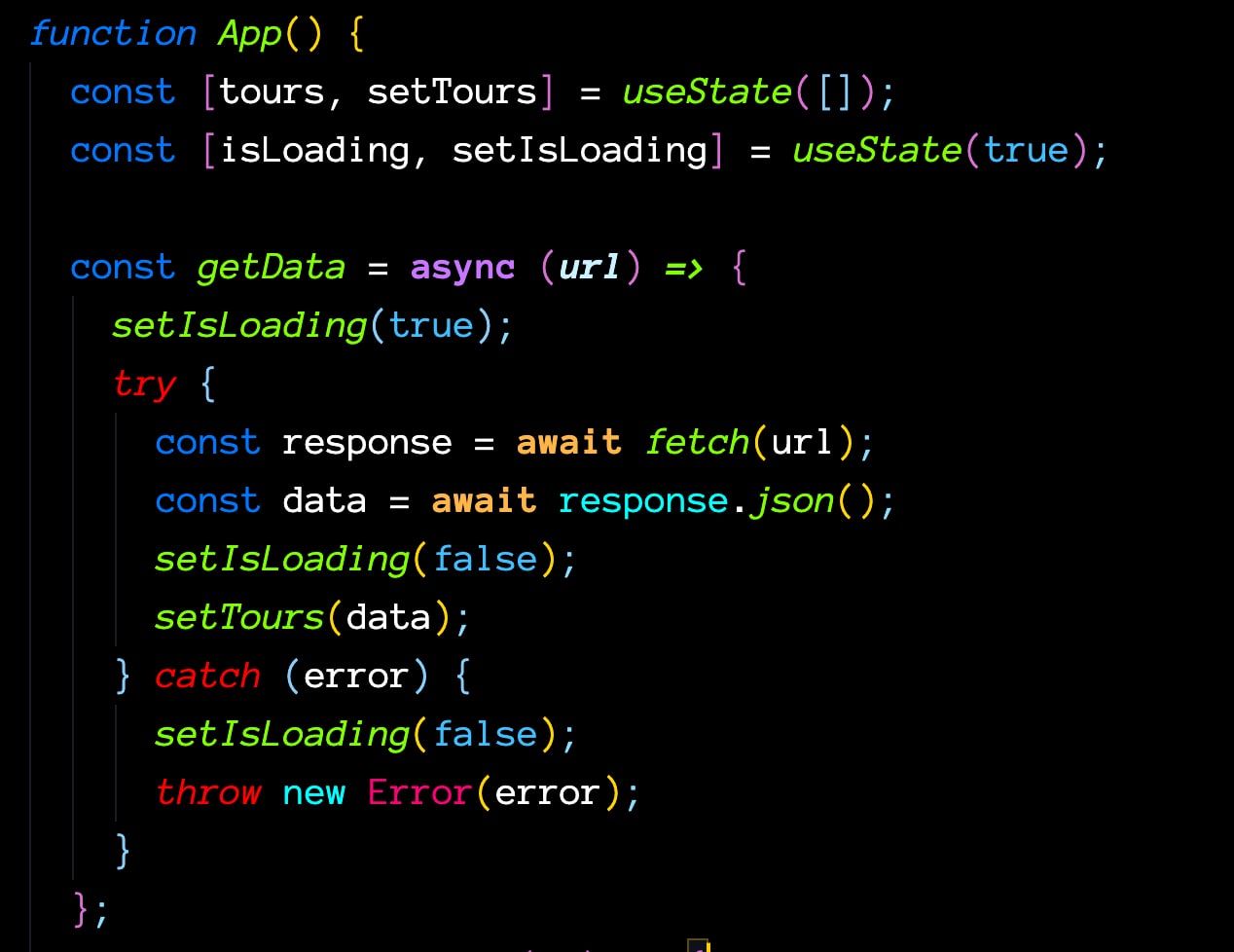
Битый урл
V
а в чем профит если ты все равно выкидываешь ошибку?
VG
Ну не совсем [Object Object], все отрабатывает как надо, это тестоввый код, просто сам факт, что без выброса в трае все работает
ЕЛ
Промис завершается с ошибкой, если fetch не смог выполнить HTTP-запрос, например при ошибке сети или если нет такого сайта. HTTP-статусы 404 и 500 не являются ошибкой.
Да. выкидывает ошибку. Но твой код не поймает 400 или 500 ошибку.
Да. выкидывает ошибку. Но твой код не поймает 400 или 500 ошибку.
ЕЛ
Valera CSS_Junior

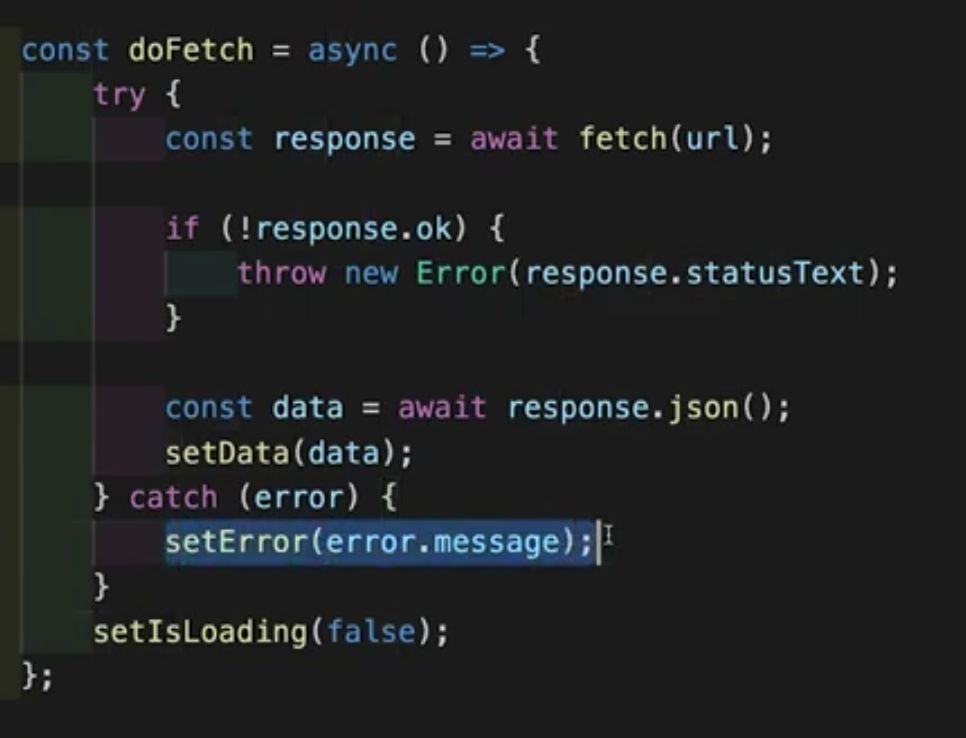
так нормально сделать обработку ошибок?
В общем оказалось
"Промис завершается с ошибкой, если fetch не смог выполнить HTTP-запрос, например при ошибке сети или если нет такого сайта. HTTP-статусы 404 и 500 не являются ошибкой."
Так что твой изначальный код был правильным.
"Промис завершается с ошибкой, если fetch не смог выполнить HTTP-запрос, например при ошибке сети или если нет такого сайта. HTTP-статусы 404 и 500 не являются ошибкой."
Так что твой изначальный код был правильным.
V
Ну не совсем [Object Object], все отрабатывает как надо, это тестоввый код, просто сам факт, что без выброса в трае все работает
ты понимаешь зачем вообще нужен выброс в трае?
Или выброс в кетче? В твоем текущем коде если у фетча не получится достучаться и он выкинет ошибку, он положит весь компонент
Или выброс в кетче? В твоем текущем коде если у фетча не получится достучаться и он выкинет ошибку, он положит весь компонент
V
Я не знаю какая логика у фетча, но аксиос по дефолту выбрасывает ошибку если status не в диапазоне 200-299
EM
Фетч сам не обрабатывает ошибки
ЕЛ
ты понимаешь зачем вообще нужен выброс в трае?
Или выброс в кетче? В твоем текущем коде если у фетча не получится достучаться и он выкинет ошибку, он положит весь компонент
Или выброс в кетче? В твоем текущем коде если у фетча не получится достучаться и он выкинет ошибку, он положит весь компонент
fetch на неправильный код ошибку не выбросит. И у него в теории может быть глобальная обработка ошибок которая показывает красивое окошко и в нее обернут App. Возможно сделано криво, но возможно так и задумывалось. Мы это по данному куску кода не поймем.
TG
наткнулся вот на why did you render, не понимаю где и как он трекает инфу о ререндерах
Т
наткнулся вот на why did you render, не понимаю где и как он трекает инфу о ререндерах
Так открой исходник) раньше он как манкипатчил react сейчас хз
AQ
Приветы, почему в styled-components не происходит transition над Dropdown?:
export const Dropdown = styled.div`
display: none;
position: absolute;
background-color: black;
border-radius: 2px;
padding: 10px;
width: auto;
top: 32px;
right: 10px;
transition: all 1.5s;
${Group}:last-of-type ${Link} {
cursor: pointer;
}
${Group} {
margin-bottom: 10px;
&:last-of-type {
margin-bottom: 0;
}
${Link} {
cursor: pointer;
}
${Picture} {
cursor: default;
}
}
button {
margin-right: 10px;
}
p {
font-size: 12px;
margin-bottom: 0;
margin-top: 0;
}
${Profile}:hover & {
display: flex;
flex-direction: column;
}
`;
export const Dropdown = styled.div`
display: none;
position: absolute;
background-color: black;
border-radius: 2px;
padding: 10px;
width: auto;
top: 32px;
right: 10px;
transition: all 1.5s;
${Group}:last-of-type ${Link} {
cursor: pointer;
}
${Group} {
margin-bottom: 10px;
&:last-of-type {
margin-bottom: 0;
}
${Link} {
cursor: pointer;
}
${Picture} {
cursor: default;
}
}
button {
margin-right: 10px;
}
p {
font-size: 12px;
margin-bottom: 0;
margin-top: 0;
}
${Profile}:hover & {
display: flex;
flex-direction: column;
}
`;
AQ
Хочу, чтобы при ховере на профиль, дропдаун плавно появлялся, пока никакого эффекта.
AQ
Display вообще можно обернуть в transition?
AS
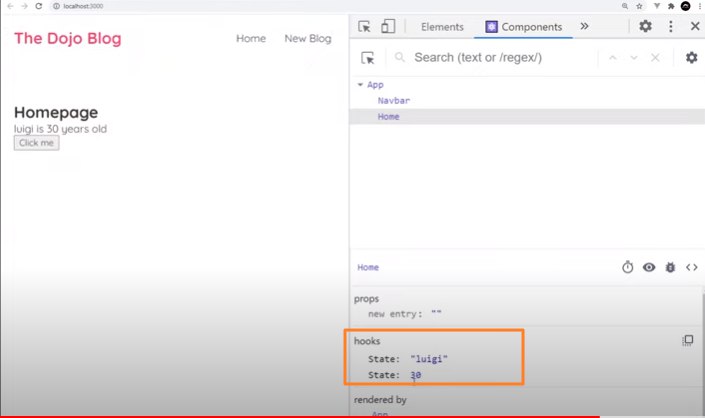
Коллеги, я только начинаю изучать react. Я сейчас смотрю видео про react developer tools и в них показываются различные states, но они никак не называются. Я вот думаю, что если в компоненте 30 states будет, то наверное будет очень накладно работать таким образом - https://i.imgur.com/o7rgpTG.png. Ну и конечно в самом аппе states не имеют конкретных названий - https://i.imgur.com/ByTe0lU.png. Почему так? Вопрос философский конечно - просто погружаюсь и возникла такая вот мысль ;)
А
Display вообще можно обернуть в transition?
А
Коллеги, я только начинаю изучать react. Я сейчас смотрю видео про react developer tools и в них показываются различные states, но они никак не называются. Я вот думаю, что если в компоненте 30 states будет, то наверное будет очень накладно работать таким образом - https://i.imgur.com/o7rgpTG.png. Ну и конечно в самом аппе states не имеют конкретных названий - https://i.imgur.com/ByTe0lU.png. Почему так? Вопрос философский конечно - просто погружаюсь и возникла такая вот мысль ;)
В компоненте не должно быть 30 стейтов, а вообще с классовыми компонентами там всё корректно отображалось, хз, почему под функциональные не переделали.
AS
В компоненте не должно быть 30 стейтов, а вообще с классовыми компонентами там всё корректно отображалось, хз, почему под функциональные не переделали.
1) про 30 states - учел
2) почему не переделали не наю ;)
2) почему не переделали не наю ;)
r
если у тебя 30 стейтов, то пора на useReducer переезжать
TP
Пора на стейт менеджер пережджать скорее)