AS
Size: a a a
2021 March 22
если у тебя 30 стейтов, то пора на useReducer переезжать
я только начина, это был просто теоретический вопрос.
AS
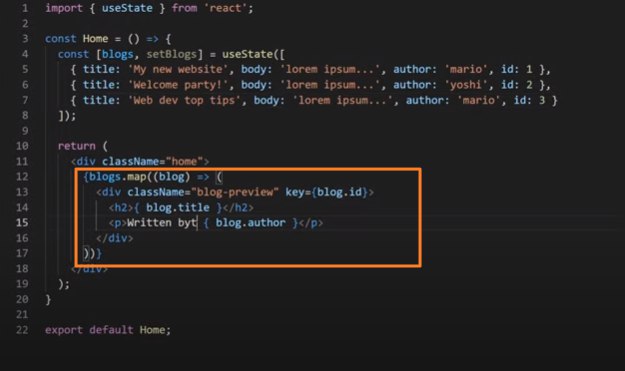
Коллеги, правильно ли я понимаю, что данная операция может быть выполнена с использованием for-loop, правильно? (https://i.imgur.com/lRUfZpH.png). Если да, то зачем тогда автор данного курса заморачивается и использует map?
es
es
KZ
хотел спросит, какой бекенд работая с реактом чаще всего встречаеться?
TP
Kestas Z
хотел спросит, какой бекенд работая с реактом чаще всего встречаеться?
node, .NET
IN
Коллеги, правильно ли я понимаю, что данная операция может быть выполнена с использованием for-loop, правильно? (https://i.imgur.com/lRUfZpH.png). Если да, то зачем тогда автор данного курса заморачивается и использует map?
Чего? Зачем здесь for?
TP
IN
Kestas Z
хотел спросит, какой бекенд работая с реактом чаще всего встречаеться?
какой знаешь, тот и встречается
А
Kestas Z
хотел спросит, какой бекенд работая с реактом чаще всего встречаеться?
любой, вообще без разницы. Если речь об api. ssr, ssg на ноде проще сделать
es
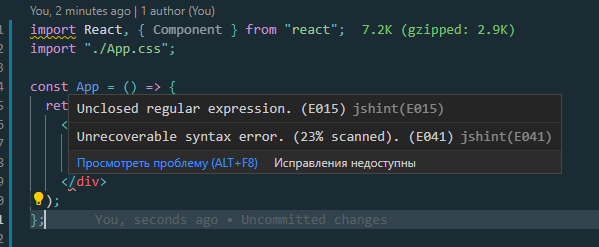
jshint удали не советую данный экстеншн
это Пэтриченко советовал когда JS базовую изучал в его курсе. ПОра бы да, от него избавиться. Вообще es lint он тоже показывает но я не дошел, на камасутру перешел уже в реакт. Буду ес линт ставить
AS
Kestas Z
хотел спросит, какой бекенд работая с реактом чаще всего встречаеться?
Я MERN подтягиваю - мне очень нравиться. Я понимаю базу по PHP, но мне не нравится PHP, так как у него очень плохое ambience среди хороших заказчиков.
TP
evgeny shev
это Пэтриченко советовал когда JS базовую изучал в его курсе. ПОра бы да, от него избавиться. Вообще es lint он тоже показывает но я не дошел, на камасутру перешел уже в реакт. Буду ес линт ставить
eslint и prettier и для стиля хватает
AS
Чего? Зачем здесь for?
уммм. ну в смысле "зачем" - я имел в виду, что данная операция может быть выполнена с использованием for-loop и map, правильно? Я просто реально только первые дни в реакте и не очень много имеют опыту в jS. Вот и я не очень понимаю, зачем использовать map, если можно просто работать через for?
IN
уммм. ну в смысле "зачем" - я имел в виду, что данная операция может быть выполнена с использованием for-loop и map, правильно? Я просто реально только первые дни в реакте и не очень много имеют опыту в jS. Вот и я не очень понимаю, зачем использовать map, если можно просто работать через for?
> зачем использовать map, если можно просто работать черзе map
не оч понятно. цикл фор в реакте не нужен, map более декларативный
не оч понятно. цикл фор в реакте не нужен, map более декларативный
es
eslint и prettier и для стиля хватает
Да спасибо. Но их же надо настроить вроде, а не просто в вс коде поставить? я поставил, но там ж вроде конфиги и тд
TP
evgeny shev
Да спасибо. Но их же надо настроить вроде, а не просто в вс коде поставить? я поставил, но там ж вроде конфиги и тд
npx eslint —initвроде и там автоматически просто выбирать нужно что хочешь поставить
TP
Да и мап банально удобнее для рендеринга jsx использовать
es
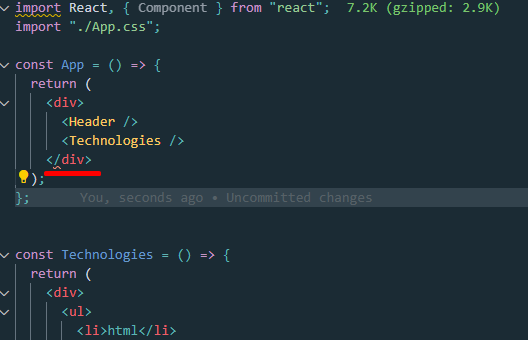
и последний глупый вопрос . Почему у меня при создании нового проекта и подключения create react и npm start не было это строчки в App.js , а у Камасутры на видосе была ? import React, { Component } from "react";
AS
> зачем использовать map, если можно просто работать черзе map
не оч понятно. цикл фор в реакте не нужен, map более декларативный
не оч понятно. цикл фор в реакте не нужен, map более декларативный
ясно, буду тогда работать через map :)
Ну просто for же намного проще - типа я уже for выучил...
Ну просто for же намного проще - типа я уже for выучил...