AS
Size: a a a
2021 March 22
Стрелочные
ага, это я знюа. То есть, ты просто сохраняем arrow function в const, правильно? Меня это просто смутило.
Б
просто так ты сначала в лохостую будешь ждать 300мс и потом только загружать компонент
Да, ты совершенно прав. Исправляю
VK
ага, это я знюа. То есть, ты просто сохраняем arrow function в const, правильно? Меня это просто смутило.
Почитайте про функции в js
Они у нас - объекты первого рода
Они у нас - объекты первого рода
Б
просто так ты сначала в лохостую будешь ждать 300мс и потом только загружать компонент
Не подскажешь тогда как возвращать только результат импорта?
AS
Почитайте про функции в js
Они у нас - объекты первого рода
Они у нас - объекты первого рода
ага, понял, спс
M
ага, это я знюа. То есть, ты просто сохраняем arrow function в const, правильно? Меня это просто смутило.
для начала разберитесь с JS, а потом уже в реакт. Вы сэкономите себе неимоверно много времени и здоровья!
VK
Не подскажешь тогда как возвращать только результат импорта?
Promise.all вернет массив результатов в том порядке, в котором промисы ему переданы
MK
Не подскажешь тогда как возвращать только результат импорта?
как то так
const [component] = await Promise.all([import(), sleep()])
return component
const [component] = await Promise.all([import(), sleep()])
return component
Б
как то так
const [component] = await Promise.all([import(), sleep()])
return component
const [component] = await Promise.all([import(), sleep()])
return component
О, да, Так симпотичненько)
AS
для начала разберитесь с JS, а потом уже в реакт. Вы сэкономите себе неимоверно много времени и здоровья!
я знаю с базой js, спасибо за совет в любо случае. Буду гуглить, если что-то будет непонятно по JS.
M
я знаю с базой js, спасибо за совет в любо случае. Буду гуглить, если что-то будет непонятно по JS.
по ваше вопросу видно что вы не знаете базу!
AS
по ваше вопросу видно что вы не знаете базу!
ну да, если будут вопросы по базе, то буду гуглить.
M
ну да, если будут вопросы по базе, то буду гуглить.
переучиваться сложнее чем учиться правильно... дурь долго выбивается
Z
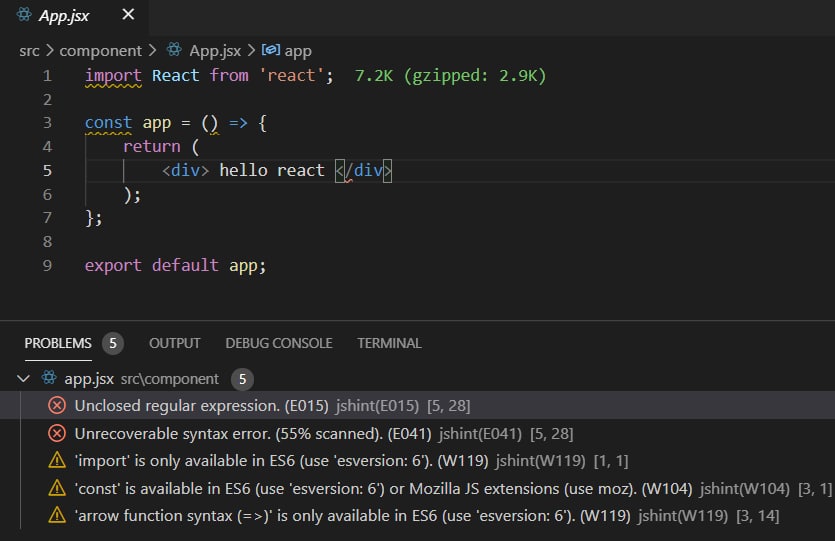
Во-первых называйте компоненты с большой буквы, во-вторых вам надо перенастроить jshint (а лучше удалить)
Это он jsx не понимает, видимо
Это он jsx не понимает, видимо

странно, но это тоже не помогает. Мб нужны какие то дополнительные импорты?
AS
переучиваться сложнее чем учиться правильно... дурь долго выбивается
ну я освоил самую базу по JS. Просто был этот локальный вопрос и я его задал.
VK
А что поменялось?
Z
А что поменялось?
это без Jshint
VK
это без Jshint
Ну, это же его варнинги
Код, в принципе, должен работать (но называйте компоненты с большой буквы)
Код, в принципе, должен работать (но называйте компоненты с большой буквы)
VK
как то так
const [component] = await Promise.all([import(), sleep()])
return component
const [component] = await Promise.all([import(), sleep()])
return component
А для чего саспенс юзаете?
Z
Ну, это же его варнинги
Код, в принципе, должен работать (но называйте компоненты с большой буквы)
Код, в принципе, должен работать (но называйте компоненты с большой буквы)
понял, спасибо



