.
Size: a a a
2021 March 22
BB
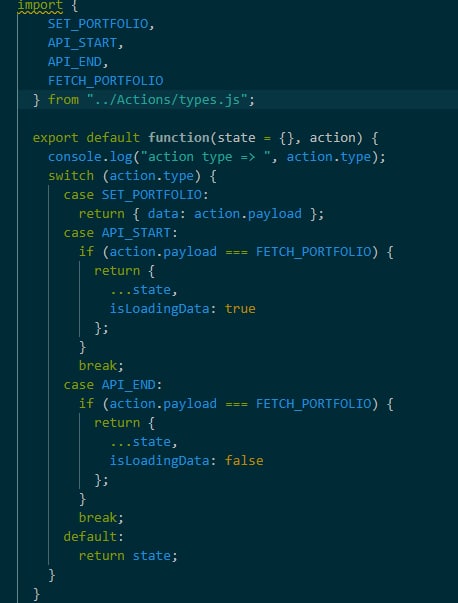
Всем привет! Подскажите пожалуйста, как реализовать такой функционал: В переменной хранится число, в зависимости от числа нужно рендерить количество элементов равное числу в переменной. Заранее спасибо)

еще один способ
YK
О, не встречал ещё такого
Ғ
Получилось! 🥳🥳🥳
Сделал див с серой линей 100%, а с розовой нужную ширину. Спасибо что помогли.😃😃
Сделал див с серой линей 100%, а с розовой нужную ширину. Спасибо что помогли.😃😃
ЕФ
Мне нужно рендерить количество <li> в список равное числу в переменной
BB
Мне нужно рендерить количество <li> в список равное числу в переменной
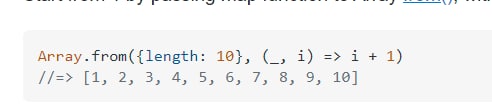
я понял. Array.from({ length: N }).map подойдет
ЕФ
Хорошо, спасибо) Сейчас попробую
BB
можно в коллбэке вторым аргументом даже JSX запихать, но насчёт читабельности не скажу. как будто будет похуже
V
а i + 1 тут для наглядности?
BB
а i + 1 тут для наглядности?
ага, это пример со стэковерфлоу
V
просто мало ли у него там 1000 li и лишний раз будет прибавлять +1
BB
ну 1000 li это уже the-next-level-play. решаем проблемы по мере поступления )
V
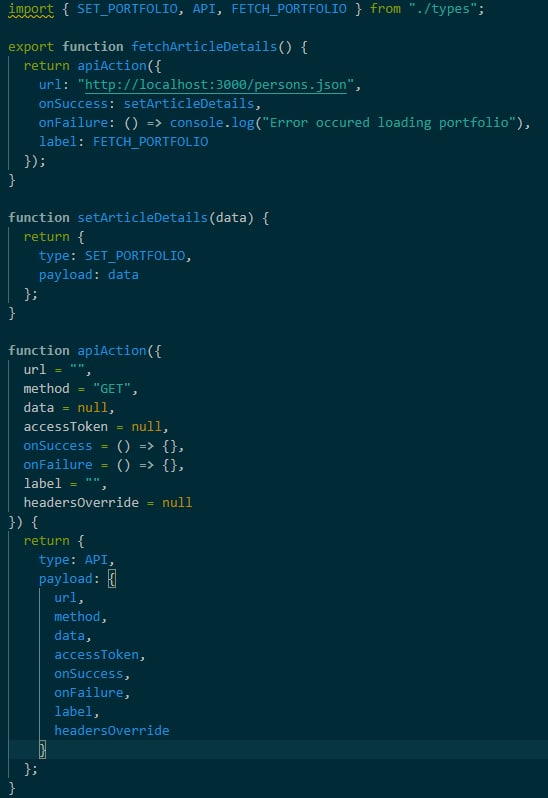
Можно ли в jest проверить вызывалась ли функция внутри другой функции, видел что для тестирования санок нам можно проверить вызвался ли диспатч, сколько раз и с каким экшеном, а для "простых" функций так можно сделать?
МИ
Как традиционно называют папку с иконками и картинками? Public?
Б
Вопросик: А можно ли как-то контролировать минимальное время, на которое показывается
fallback из React.Suspense? Лоадер не успевает адекватно прогрузитсяТ
Вопросик: А можно ли как-то контролировать минимальное время, на которое показывается
fallback из React.Suspense? Лоадер не успевает адекватно прогрузитсяОбычно проблема обратная вроде бы.
Там можно настроить что бы fallback показывался только если загрузка больше определенного времени
Там можно настроить что бы fallback показывался только если загрузка больше определенного времени
Б
Обычно проблема обратная вроде бы.
Там можно настроить что бы fallback показывался только если загрузка больше определенного времени
Там можно настроить что бы fallback показывался только если загрузка больше определенного времени

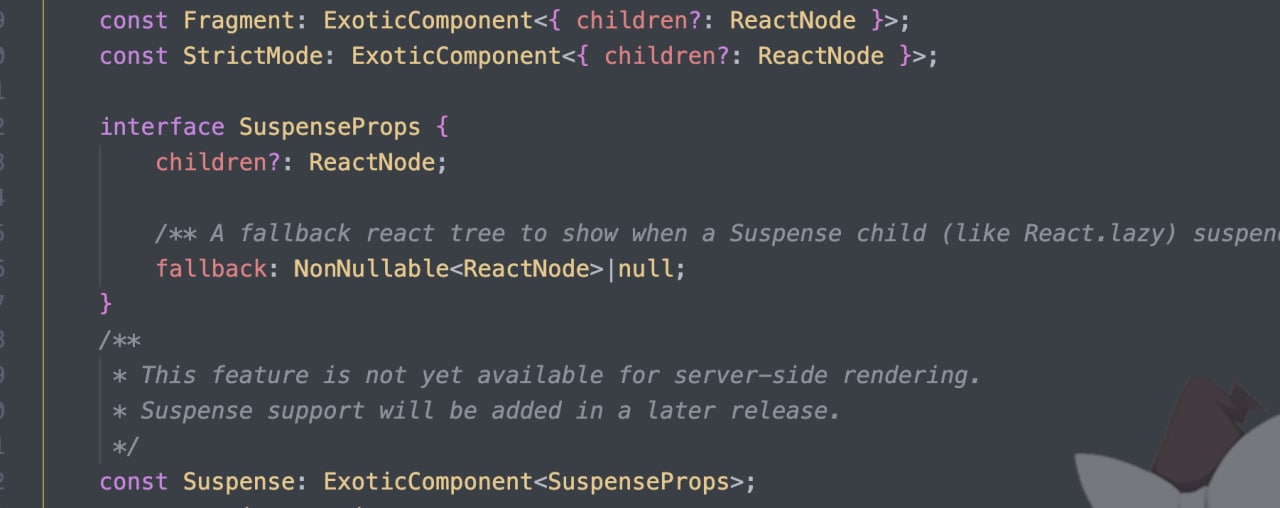
Мне казалось, что там только два пропса
*Фото потому что это картинка кода самого Реакта*
*Фото потому что это картинка кода самого Реакта*
Т
Надо вспомнить как это делалось, возможно я просто путаю с апи loadable components, вообще советую пока только их юзать, суспенс еще не стабильный