R
Size: a a a
2021 March 22
Он имеет ввиду готовые компоненты для дизайна
RS
evgeny shev
Народ, а как думаете, какой пет проект или 2 можно сделать на реакте , но не болшших, что бы претендовать джуном на минималку ? Что бы работодатель видел, что что то да можешь. Туду очень много, hr глаза уже замылили ими. Надо простое, но выделяющейся из кучи джунов? Идея была хотя бы квизы ... А то типа соц сеть пилится в самурае, но в пет проект его же не приложишь... Может какую то погодку еще
для своего подавана я готовил задание по типу калькулятора калорий. Там, собственно, есть сам калькулятор, своеобразная тудушка с приемами пищи и список полезных блюд из внешнего API. Считаю для джуна норм
PM
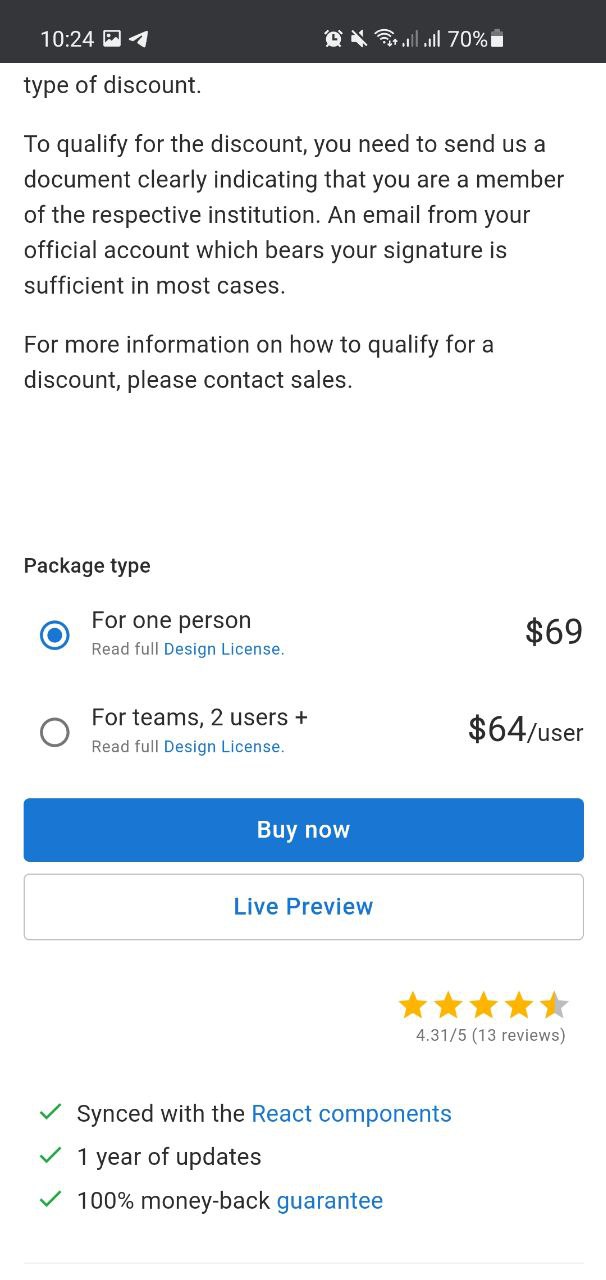
мне для sketch, это типо фигмы
R
мне для sketch, это типо фигмы
Я тебе фото скинул в другом чате. Попробуй воспользоваться гуглом
MK
мне для sketch, это типо фигмы
Ааа скетч)))
es
для своего подавана я готовил задание по типу калькулятора калорий. Там, собственно, есть сам калькулятор, своеобразная тудушка с приемами пищи и список полезных блюд из внешнего API. Считаю для джуна норм
Ага, знаю такие.,кстати как вариант, взял на заметку , спасибо .
R
мне для sketch, это типо фигмы
Потому что это и есть для скетч
Д
Д
SS
as
E
as
Esusss
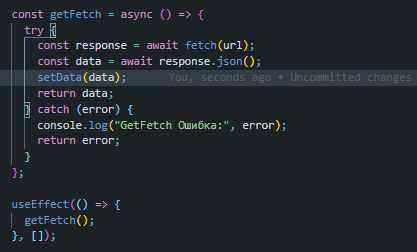
Попробуйте ретурны убрать
и чем ему это поможет?
у меня обычный варнинг
в массив зависимостей надо добавить функцию, которую вызывает
у меня обычный варнинг
в массив зависимостей надо добавить функцию, которую вызывает
Д
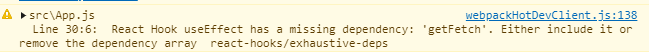
У React Hook useEffect отсутствует зависимость: 'getFetch'
Если её добавить, возникнет новая ошибка)
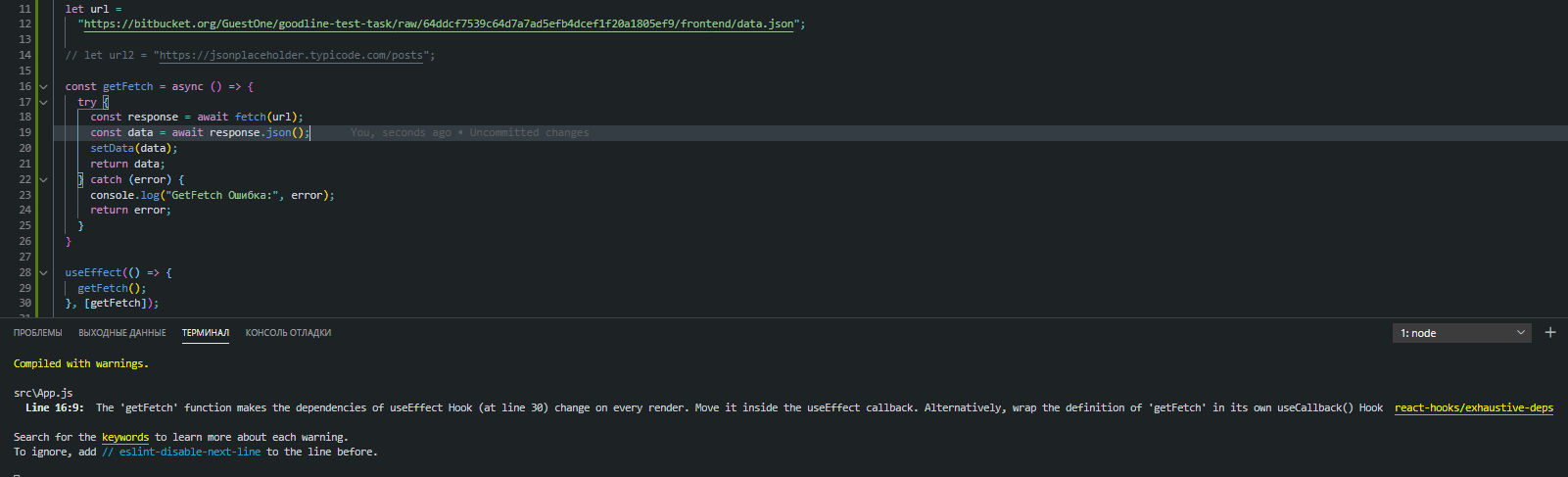
The 'getFetch' function makes the dependencies of useEffect Hook (at line 30) change on every render. Move it inside the useEffect callback. Alternatively, wrap the definition of 'getFetch' in its own useCallback()
The 'getFetch' function makes the dependencies of useEffect Hook (at line 30) change on every render. Move it inside the useEffect callback. Alternatively, wrap the definition of 'getFetch' in its own useCallback()
as
Дмитрий
Если её добавить, возникнет новая ошибка)
The 'getFetch' function makes the dependencies of useEffect Hook (at line 30) change on every render. Move it inside the useEffect callback. Alternatively, wrap the definition of 'getFetch' in its own useCallback()
The 'getFetch' function makes the dependencies of useEffect Hook (at line 30) change on every render. Move it inside the useEffect callback. Alternatively, wrap the definition of 'getFetch' in its own useCallback()
getFetch оберни в useCallback, где массив зависимостей у тебя будет пустой
он ругается, потому что при каждом рендоре функция getFetch будет заново создаваться
и useEffect будет срабатывать
ты можешь объявить getFetch в useEffect и там ей вызвать
он ругается, потому что при каждом рендоре функция getFetch будет заново создаваться
и useEffect будет срабатывать
ты можешь объявить getFetch в useEffect и там ей вызвать
useEffect(() => {
const getFetch = async () => {};
getFetch();
}, []);Д
getFetch оберни в useCallback, где массив зависимостей у тебя будет пустой
он ругается, потому что при каждом рендоре функция getFetch будет заново создаваться
и useEffect будет срабатывать
ты можешь объявить getFetch в useEffect и там ей вызвать
он ругается, потому что при каждом рендоре функция getFetch будет заново создаваться
и useEffect будет срабатывать
ты можешь объявить getFetch в useEffect и там ей вызвать
useEffect(() => {
const getFetch = async () => {};
getFetch();
}, []);Ок, поправил, спасибо)
A
скажите плз как в реакте правильно запилить линк на php файл обработки формы
A
только полный путь http://...php?
n
Блин реально мощная штука спасибо, то что искал !
Не за что :)
Э
Andrey
скажите плз как в реакте правильно запилить линк на php файл обработки формы
через ajax?