Т
SyntaxError: Unexpected token < in JSON at position 0
ссылка на реакт песочницу: https://codesandbox.io/s/reverent-snow-4t9ov?file=/src/App.js
Size: a a a
Т
I
О
Д
es
K

И
И

es
K
И
И
function* saga() {
const action = yield take(getLocationData)
yield call(getUserLocationSaga, action)
yield call(configureInterceptors)
yield takeEvery(getLocationData, getUserLocationSaga)
}
...
yield fork(saga)И

K
MK
И
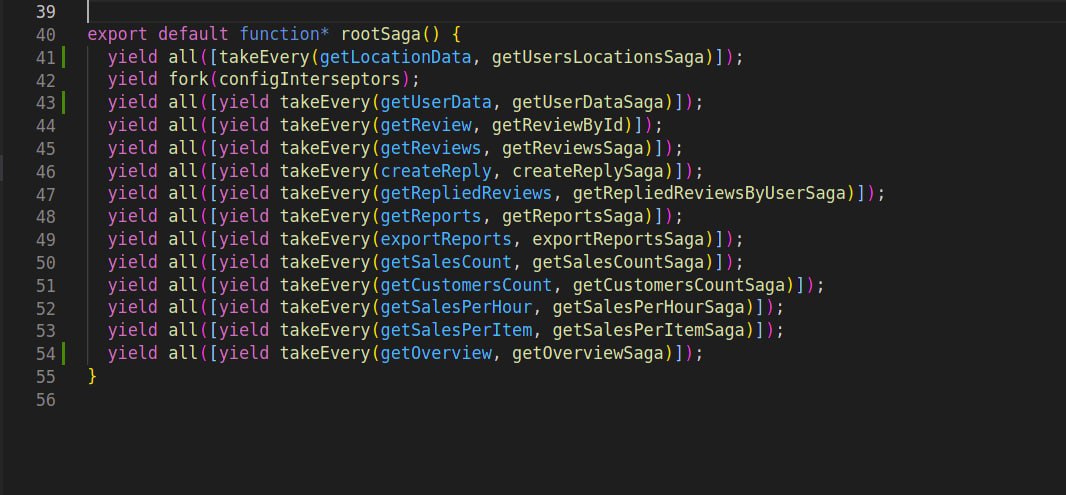
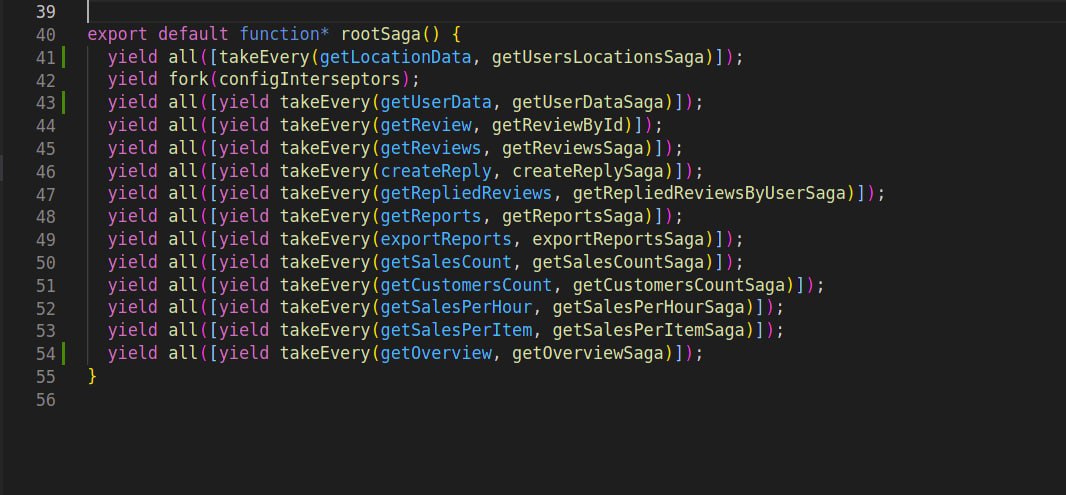
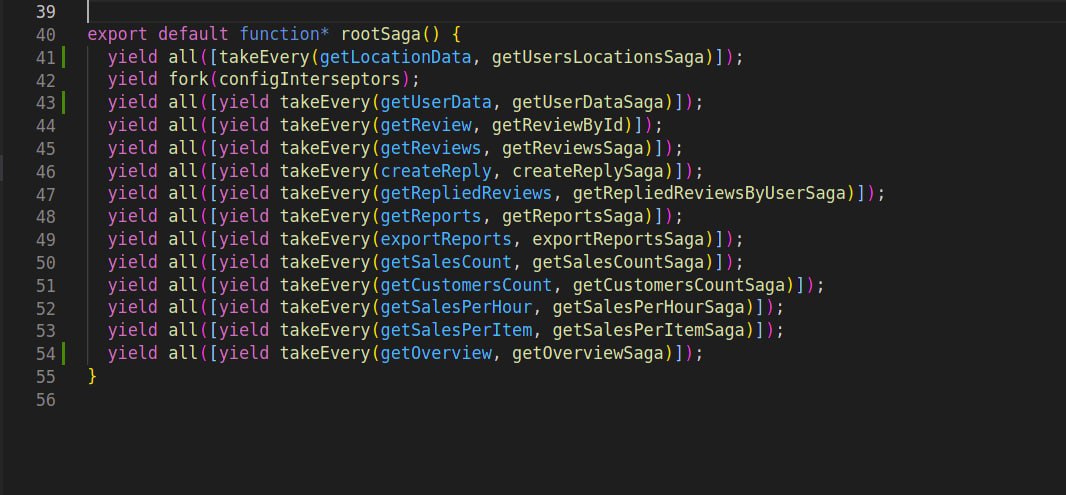
yield all([
takeEvery(...),
takeEvery(...),
...
])
Но что-то пошло не такИ
yield all([
yield takeEvery(...),
yield takeEvery(...),
...
])
Не помню точноK
function* saga() {
const action = yield take(getLocationData)
yield call(getUserLocationSaga, action)
yield call(configureInterceptors)
yield takeEvery(getLocationData, getUserLocationSaga)
}
...
yield fork(saga)AM
И