В
Size: a a a
2021 March 22
здесь подробнее процесс описан
В
здесь подробнее процесс описан
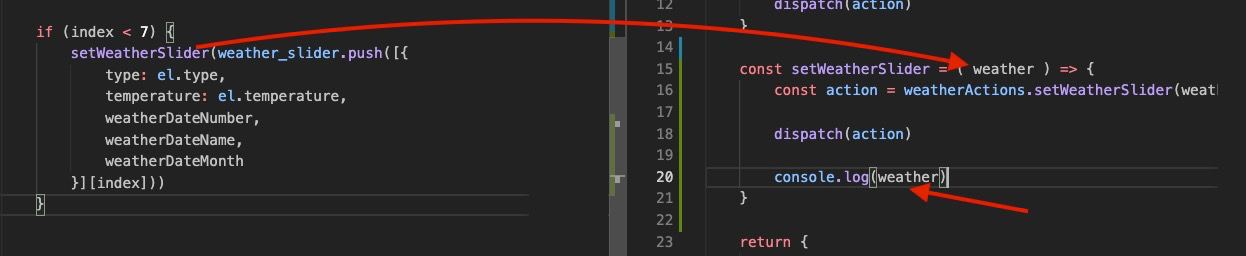
вопрос решён. оказывается, нужно было в новый массив пушить
а этот новый массив передать в хук вне map
а этот новый массив передать в хук вне map
О
вопрос решён. оказывается, нужно было в новый массив пушить
а этот новый массив передать в хук вне map
а этот новый массив передать в хук вне map
Я что зря свой трактор включал ? 😔
В
Орынбай
Я что зря свой трактор включал ? 😔
😊вы решили, ментально. удивительно! 8 часов бился, а тут помогло
DM
Всем привет, я новичок в React и хотел бы узнать, можно ли Canvas использовать вместе с ним?
Сделать змейку или что-то типо 2д игры
Сделать змейку или что-то типо 2д игры
AG
Всем привет, я новичок в React и хотел бы узнать, можно ли Canvas использовать вместе с ним?
Сделать змейку или что-то типо 2д игры
Сделать змейку или что-то типо 2д игры
Сначало выучите канвас на чистом потом думайте как же соединить
DM
Сначало выучите канвас на чистом потом думайте как же соединить
Canvas - не сложная штука, достаточно пару статей и уже понятно, что и как
AG
Читали эти "пару статей" ?
AG
Если бы вы знали как работать с канвасом, не думали как соединить с реактом, т.к это бессмысленно
В
кек какой-то. а как в функциональном компоненте получить value input'а при onClik'e? goooglю, а там компонентный только подход
В
кек какой-то. а как в функциональном компоненте получить value input'а при onClik'e? goooglю, а там компонентный только подход
createRef?
AG
AG
кек какой-то. а как в функциональном компоненте получить value input'а при onClik'e? goooglю, а там компонентный только подход
Классовый имейте виду?
В
Классовый имейте виду?
функциональный
В
const funct = () => {
...
}
...
}
NT
кек какой-то. а как в функциональном компоненте получить value input'а при onClik'e? goooglю, а там компонентный только подход
в онклик пихай функцию
NT
колбек
NT
onClick(e => {}), это е и есть элемент над которым действие совершается
NT
useRef
это лучше стараться не использовать, с ним анимации только
AG
Nyaw Tyan
это лучше стараться не использовать, с ним анимации только
А что тогда?