Н
Size: a a a
2021 March 22
Попробуй просто ui
Н
Без собаки
I
Доброй ночи, подскажите почему когда вожу данные в инпут(происходит фильтрация) окно начинает изменять ширину и происходит скачек в окне, как избавится, завтра тестовое задавать не хочется с таким багом
I
Q
Iliaa
Доброй ночи, подскажите почему когда вожу данные в инпут(происходит фильтрация) окно начинает изменять ширину и происходит скачек в окне, как избавится, завтра тестовое задавать не хочется с таким багом
это связано со скроллом страницы, вертикальный скролл убирается просто
I
В стилях просто это изменить и все?
I
Благодарю)
I
это связано со скроллом страницы, вертикальный скролл убирается просто
Дай бог тебе здоровья
Q
Iliaa
Дай бог тебе здоровья
и тебе успехов
В

коллеги, как мне из map в многомерный массив запушить объекты, чтобы мне отдавал не цифры...а данные какие передал
В

отдаёт цифры, но не данные
AS
как передать в хок пропсы которые нужны компоненте внутри хока
Создай Стейт, туда сеттишь переменные. И оперируеш ими и в хуке и в рендере.
UC
Всем привет!
Подскажите, можно ли как-нибудь получить при роутинге id, полученный с помощью const { id } = useParams(); ? Т.е. не только в <Route path="/service/:id" />, но и взаимодействовать с id в передаче props выводимого компонента ? Т.е. я хочу деструктуризировать данные, чтобы в роутинге было что-то вроде <Route path="/service/:id" render={() => <Service {...items[id]} />} exact /> Иначе приходится передавать в компонент все данные, а уже в компоненте обращаться к массиву объектов по id, хотелось бы передавать только один объект данных в props компонента с деструктуризацией, чтобы внутри компонента уже использовать propTypes
Подскажите, можно ли как-нибудь получить при роутинге id, полученный с помощью const { id } = useParams(); ? Т.е. не только в <Route path="/service/:id" />, но и взаимодействовать с id в передаче props выводимого компонента ? Т.е. я хочу деструктуризировать данные, чтобы в роутинге было что-то вроде <Route path="/service/:id" render={() => <Service {...items[id]} />} exact /> Иначе приходится передавать в компонент все данные, а уже в компоненте обращаться к массиву объектов по id, хотелось бы передавать только один объект данных в props компонента с деструктуризацией, чтобы внутри компонента уже использовать propTypes
SD
Всем привет) такой вопрос как проверить value из инпута на что он содержит например строку, число, NaN
D
Всем привет) такой вопрос как проверить value из инпута на что он содержит например строку, число, NaN
value всегда содержит строку. То есть тип данных у value всегда будет строкой. А как узнать является ли строка числом это уже в https://t.me/js_noobs_ru
SD
value всегда содержит строку. То есть тип данных у value всегда будет строкой. А как узнать является ли строка числом это уже в https://t.me/js_noobs_ru
это понятное дело меня интересует как проверить на NaN
ID
это понятное дело меня интересует как проверить на NaN
попробовать преобразовать полученную строку в число? если получится - всё окей, если нет -NaN
13
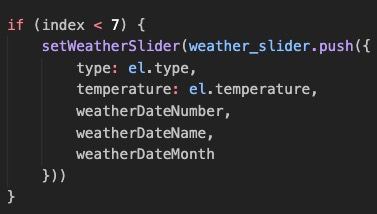
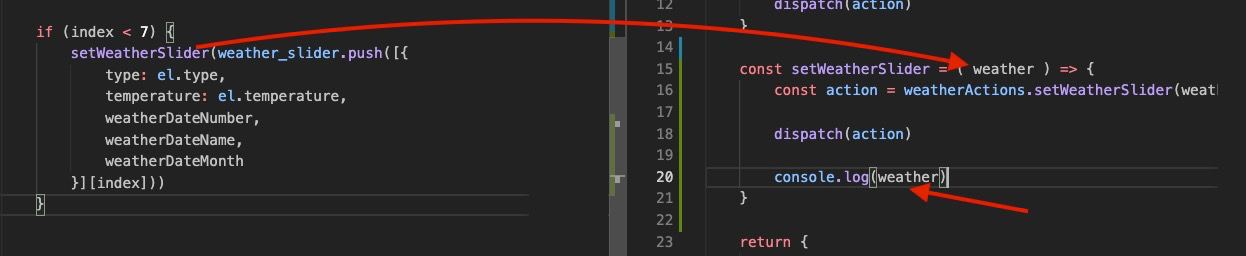
парни, как тут можно поступить?
<TextField activeTab={activeTab} AddLocalMessage={props.AddLocalMessage} />
<TextField activeTab={activeTab} AddLocalMessage={props.AddLocalMessage} />
꧁岡
парни, как тут можно поступить?
<TextField activeTab={activeTab} AddLocalMessage={props.AddLocalMessage} />
<TextField activeTab={activeTab} AddLocalMessage={props.AddLocalMessage} />
как хочешь так и поступай
13
как хочешь так и поступай
удали пожалуйста спам. мне нужен совет от тех кто хОчет дать совет



