IN
Size: a a a
2021 March 21
Народ может кто идей подкинуть как селект кастомный реализовать? Пробую с radio button чет кривовато получается и костылях много
Чего бы готовый не взять?
GC
Esusss
в onInputChange приводите value к числу
так понимаю, вы сравниваете число со строкой
так понимаю, вы сравниваете число со строкой
Я уже пробовал parseFloat
А
Чего бы готовый не взять?
Та хочется самому
IN
Та хочется самому
ну так посмотри как в том же материале реализовано и сделай
r
Всем привет, в rn писал, как реализовать переключение экранов через это
E
Я уже пробовал parseFloat
Я слепой немного, вообщем
но вам нужно приводить значения priceFrom и priceTo к числу, чтобы фильтр корректно отрабатывал
Попробуйте переводить по частям
но вам нужно приводить значения priceFrom и priceTo к числу, чтобы фильтр корректно отрабатывал
Попробуйте переводить по частям
НГ
Сейчас не на фабрике
НГ
По-моему ты задачу немного не закончил🤔 Но это не точно
D
И по моему она к реакту не относится )
TP
И по моему она к реакту не относится )
+
K
Почитай вот это -
https://learn.javascript.ru/object-methods#klyuchevoe-slovo-this-v-metodah
https://learn.javascript.ru/bind
Потом можешь глянуть пример и посмотри что будет без bind и что будет с bind:
https://jsbin.com/tucoravugo/edit?html,js,console,output
https://learn.javascript.ru/object-methods#klyuchevoe-slovo-this-v-metodah
https://learn.javascript.ru/bind
Потом можешь глянуть пример и посмотри что будет без bind и что будет с bind:
https://jsbin.com/tucoravugo/edit?html,js,console,output
Спасибо 🙏
ИФ

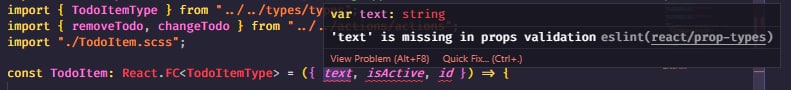
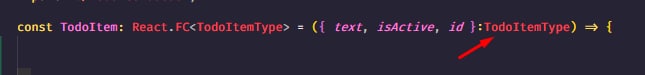
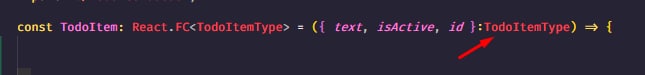
приветствую, столкнулся с проблемкой, которую никак не могу решить. eslint выдает ошибку в компоненте и не видит типы пропсов если не указать у самих пропсов их тип, хотя в компоненте уже указано какие типы будут приходить.
ЕЛ

приветствую, столкнулся с проблемкой, которую никак не могу решить. eslint выдает ошибку в компоненте и не видит типы пропсов если не указать у самих пропсов их тип, хотя в компоненте уже указано какие типы будут приходить.
Это правило с prop types не актуально для ts. Отключи его для ts файлов.
ИФ
АО
Ребят, всем привет) Подскажите, пожалуйста, как лучше реализовать задачу - нужно сделать простенький редактор фигур - просто кликая по квадрату в рабочей области создается квадрат (из интерактива нужно только перемещение, изменение цвета и удаление), и так далее еще насоздавать фигур однотипных, но через color picker иметь возможность менять каждой фигуре цвет, и при желании удалять фигуру. На нативном JS сделал, но без сохранения в localStorage, буду очень благодарен за советы или может конкретные примеры. Спасибо
АО