Esusss
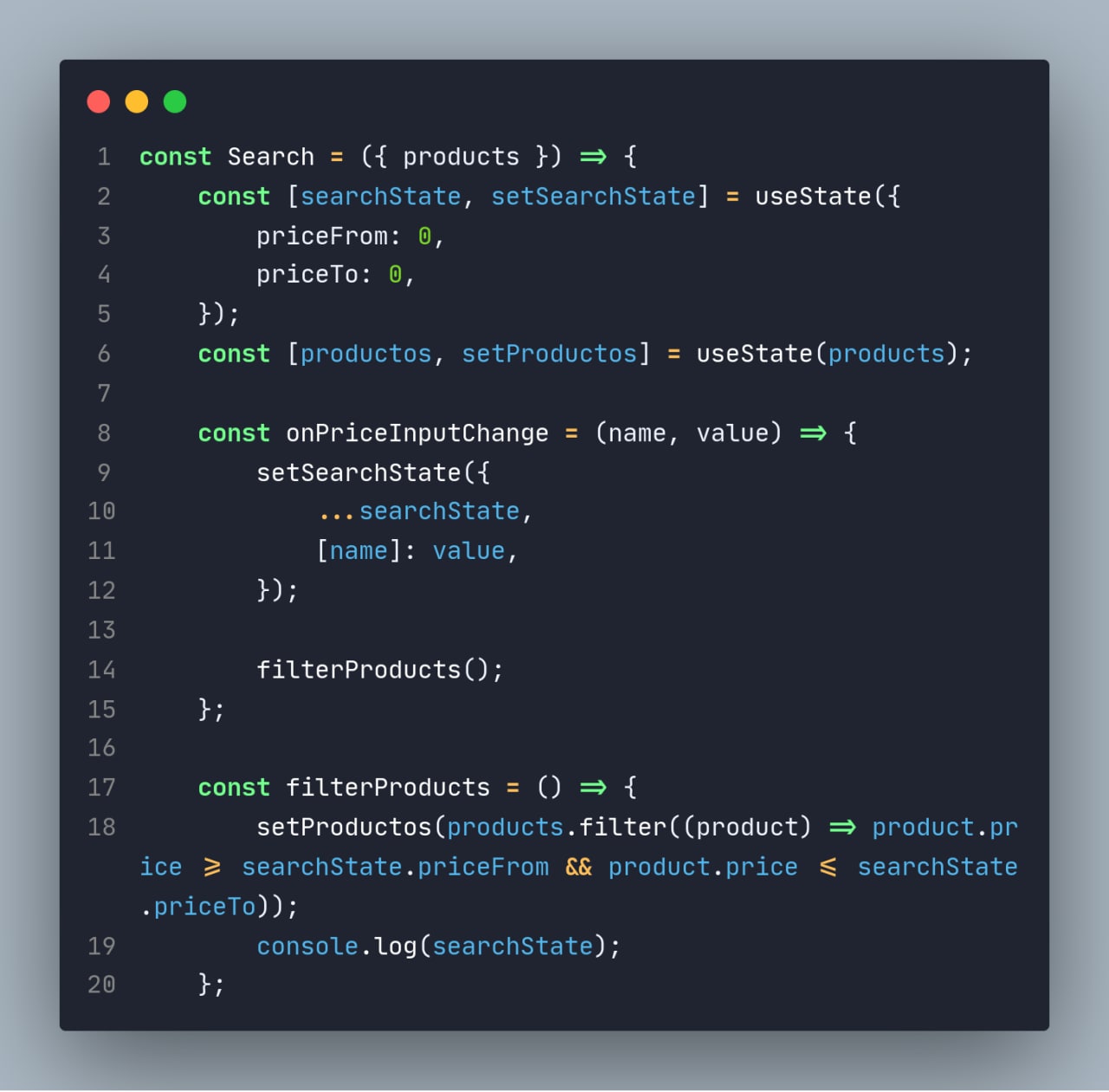
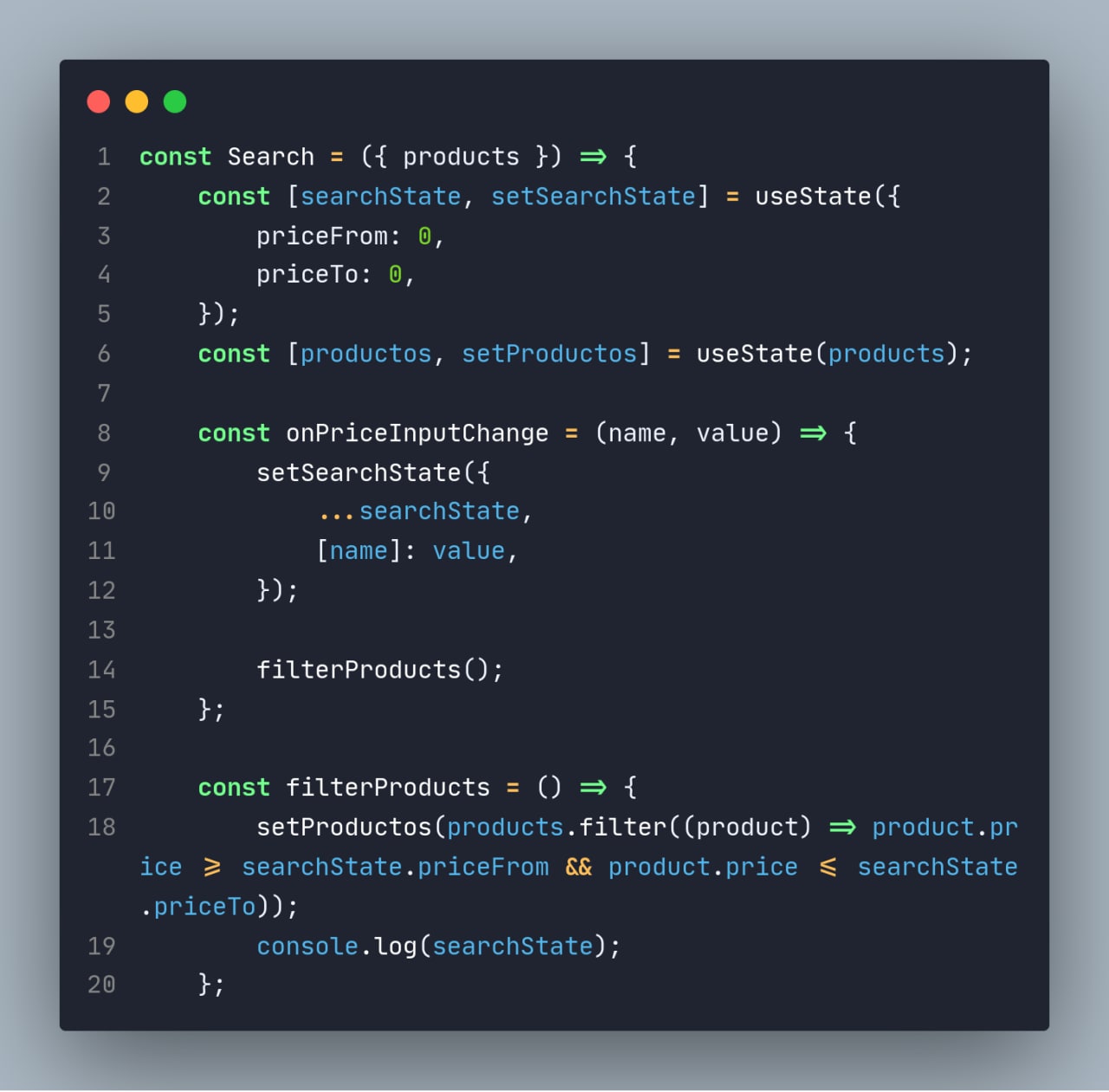
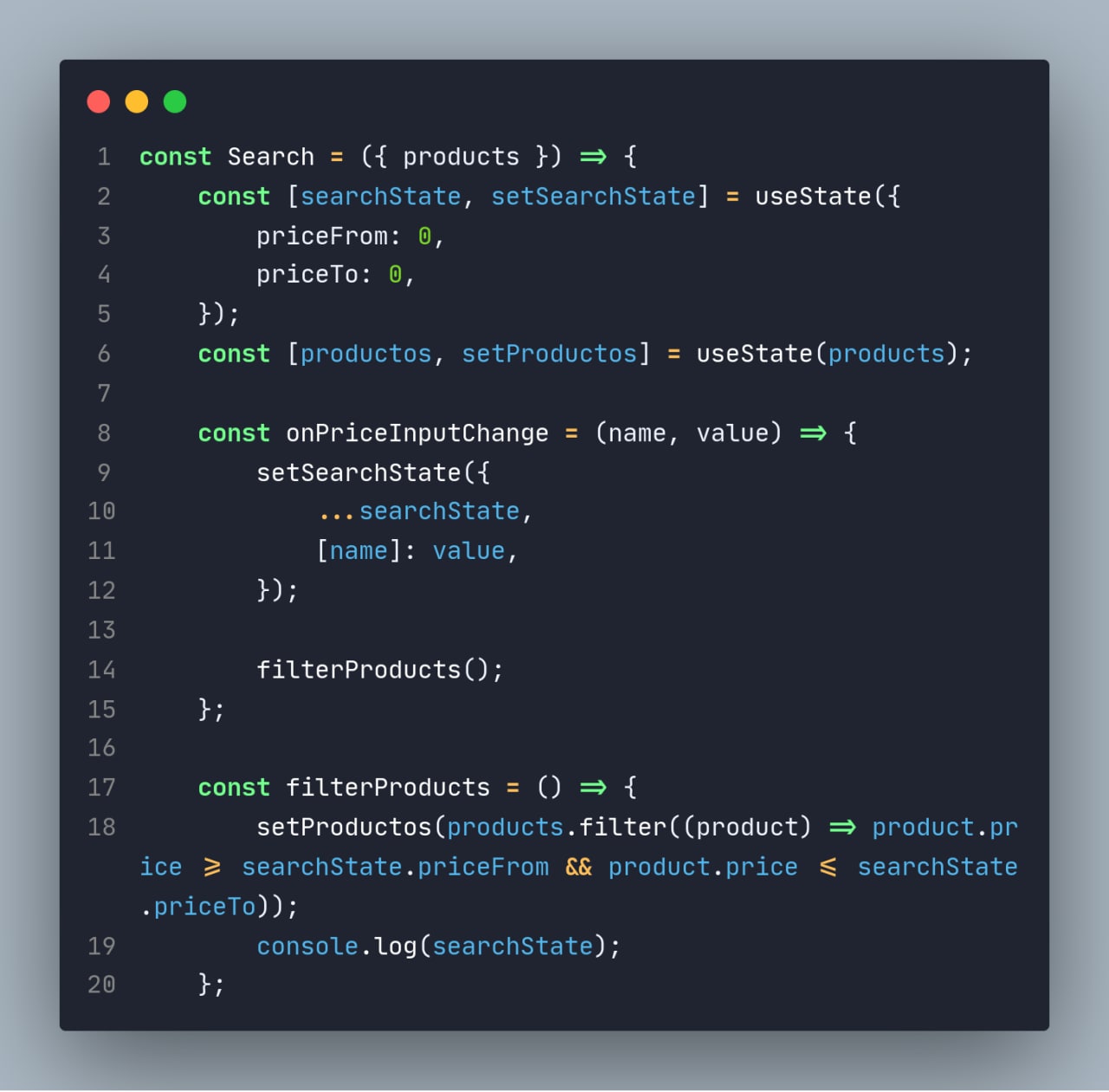
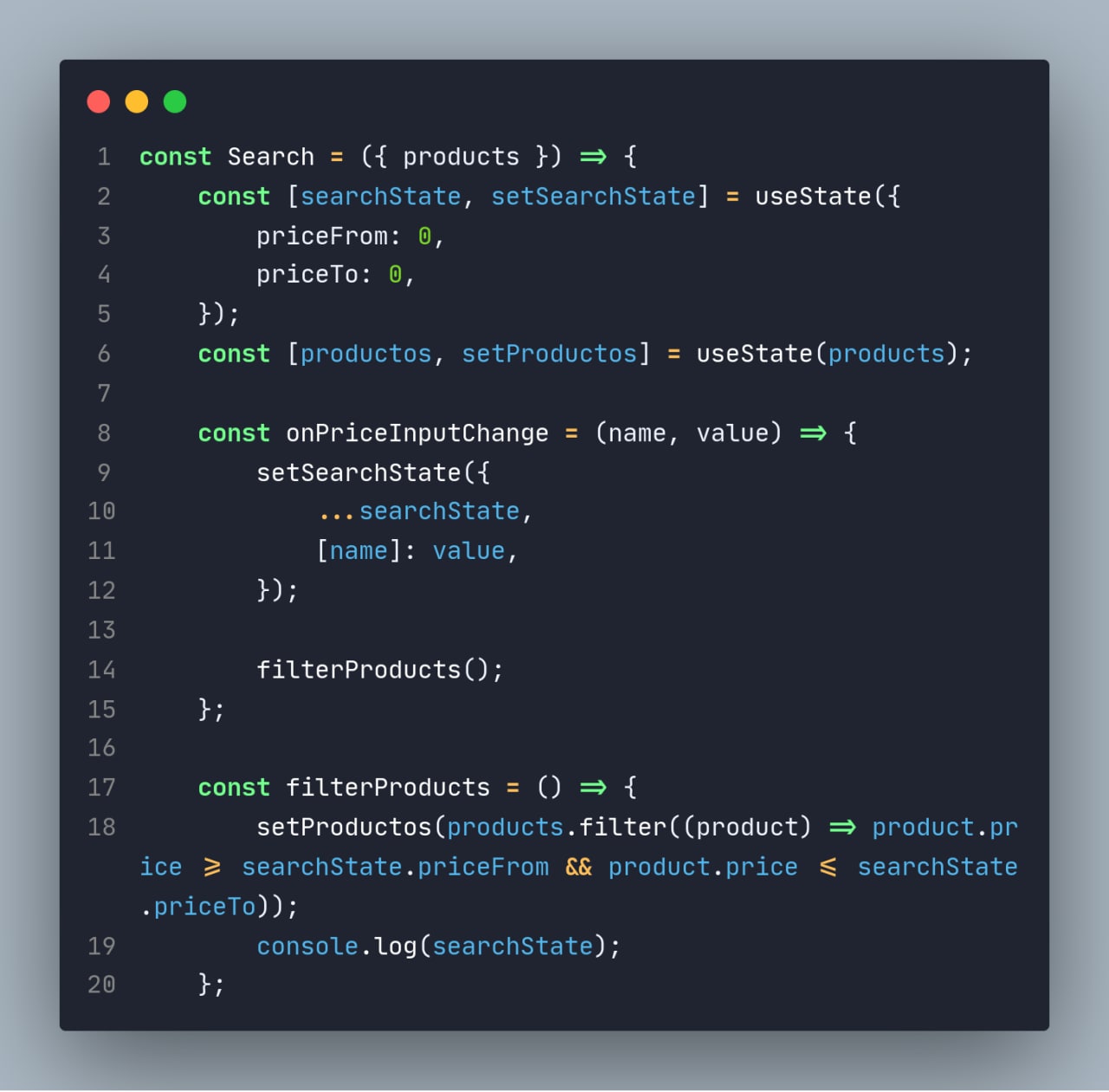
Попутал чуточку, но, насколько знаю, не шибко хорошо класть пропсы в стейт
Если ошибаюсь, прошу простить
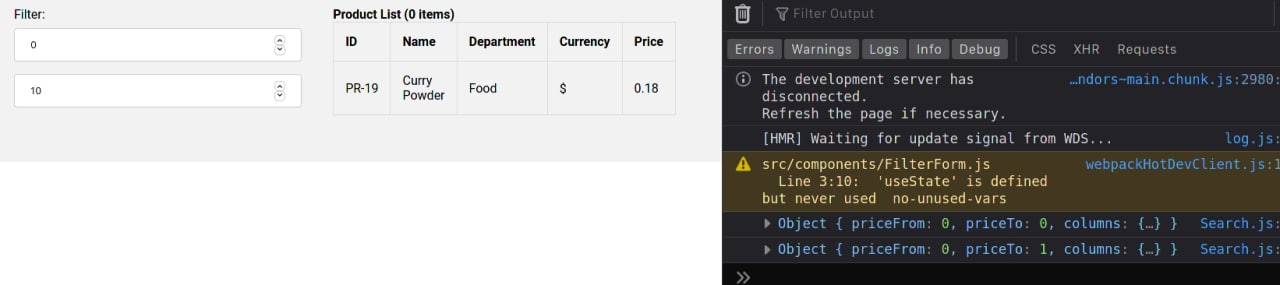
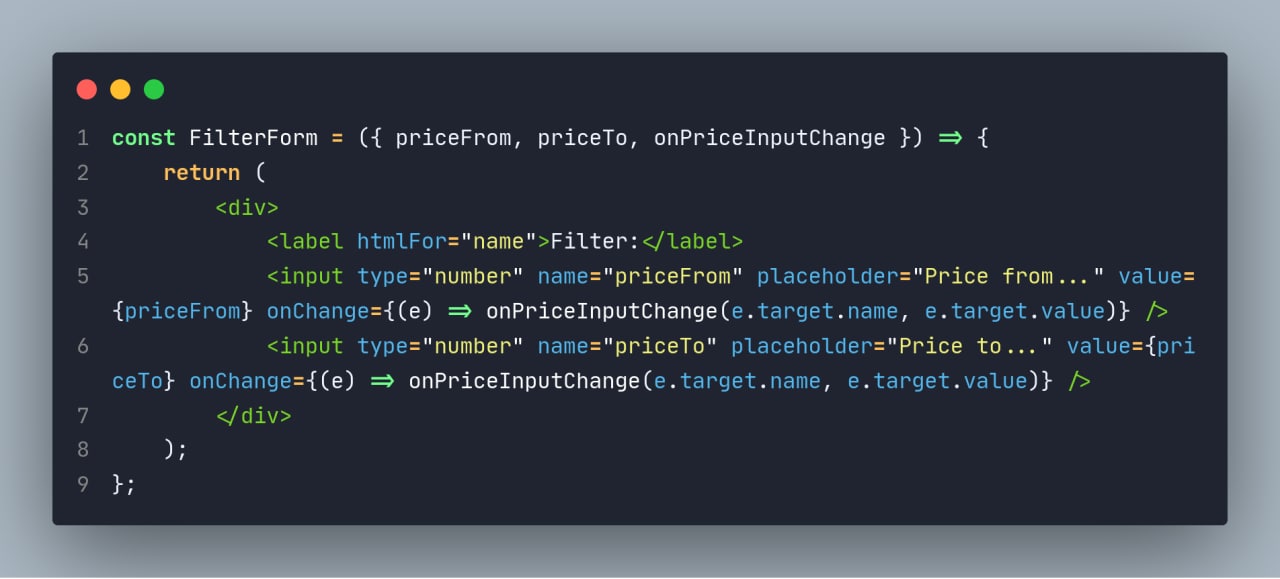
Я уже пробовал использовать parseFloat и ProposTypes Numeric, и у меня это не работает, проблема заключается в изменении состояния, он обнаруживает только первую цифру текстового поля