НГ
Size: a a a
2021 March 21
Как-будто изменения иногда доходят, но с дикой задержкой
VK
Ну что я вам скажу, вам нужен реакт-экзорцист
TP
Ну что я вам скажу, вам нужен реакт-экзорцист
Да как по мне это из за того что ноут старенький другого обьяснения не вижу)
НГ
Ну что я вам скажу, вам нужен реакт-экзорцист
Хах, да
НГ
Да как по мне это из за того что ноут старенький другого обьяснения не вижу)
Та норм комп( Даже не рад как-то)
TP
Из за того же ноута у меня не релоудит сам страницу проект
_
Здравствуйте
как на Material UI задать стили для тэга
как на Material UI задать стили для тэга
<html>
S
Здравствуйте
как на Material UI задать стили для тэга
как на Material UI задать стили для тэга
<html>
Глобал стиль почитай в доке
K

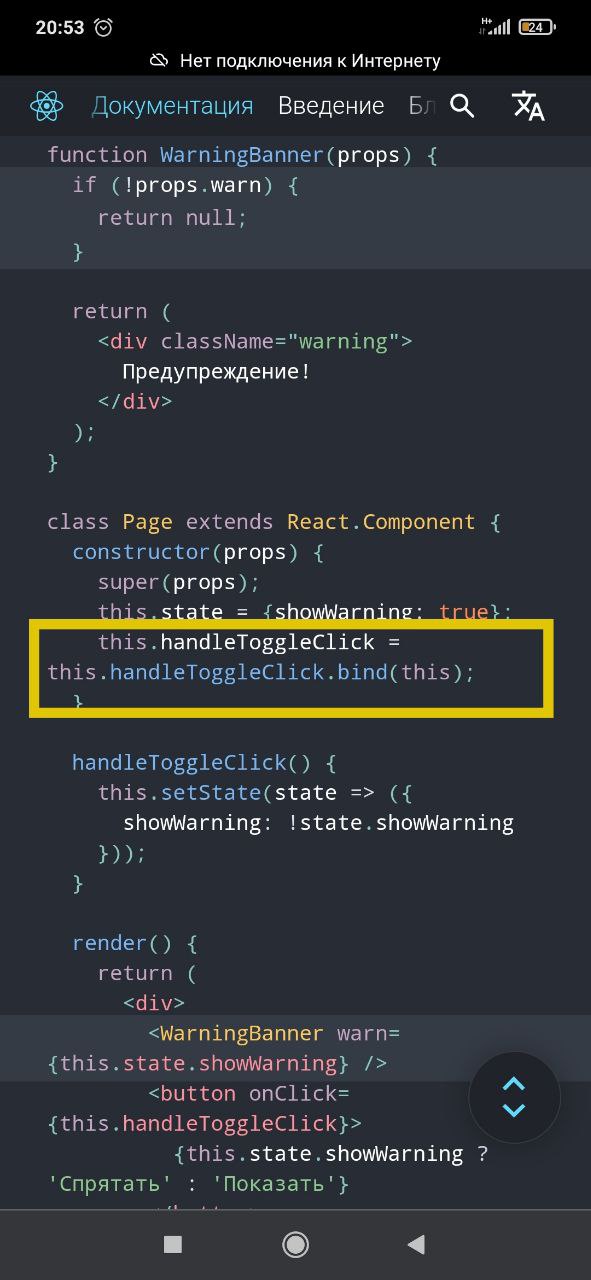
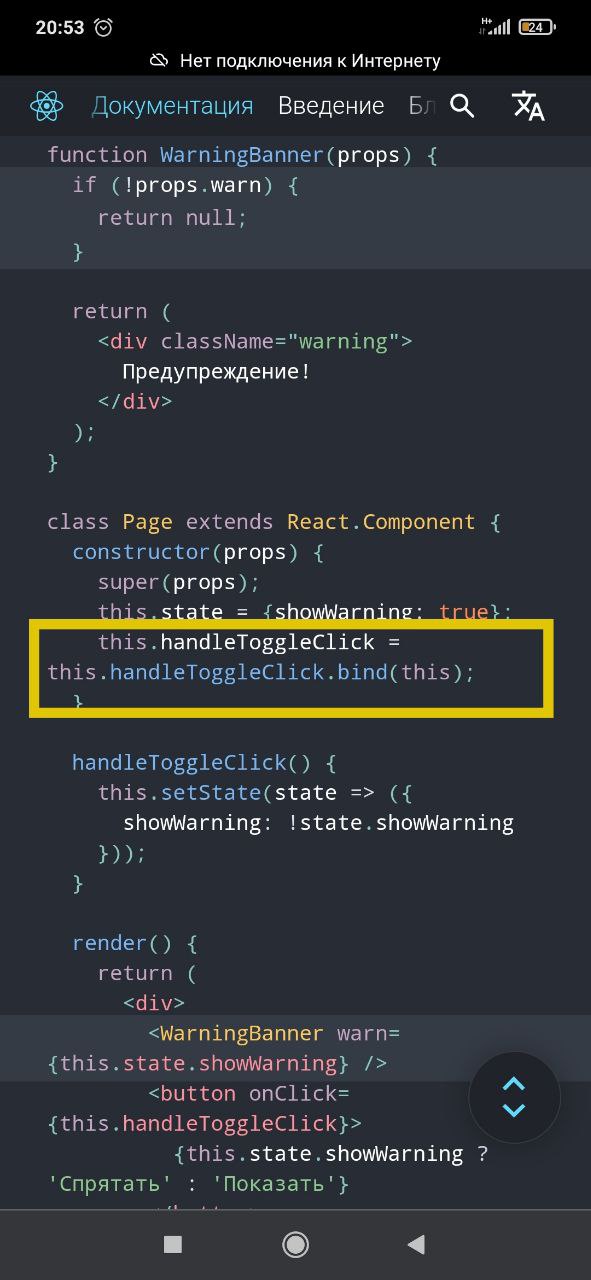
https://ru.reactjs.org/docs/conditional-rendering.html - Здравствуйте. Помогите, пожалуйста, понять вот этот момент в Реакт. Для чего нужен bind? Не могу понять эту строчку и эти this.
VB

https://ru.reactjs.org/docs/conditional-rendering.html - Здравствуйте. Помогите, пожалуйста, понять вот этот момент в Реакт. Для чего нужен bind? Не могу понять эту строчку и эти this.
Это к Реакту не относится, это знания контекста вызова функции в JS в принципе. В целом ответ такой, что без bind у тебя не будет доступа к функции handleToggleClick.
НГ
Ты во время перекидывания этой функции отрываешь ее от родителя, и this у тебя меняется. Коллбэк сработает не правильно
K
Всё равно не до конца понял 😐
GC

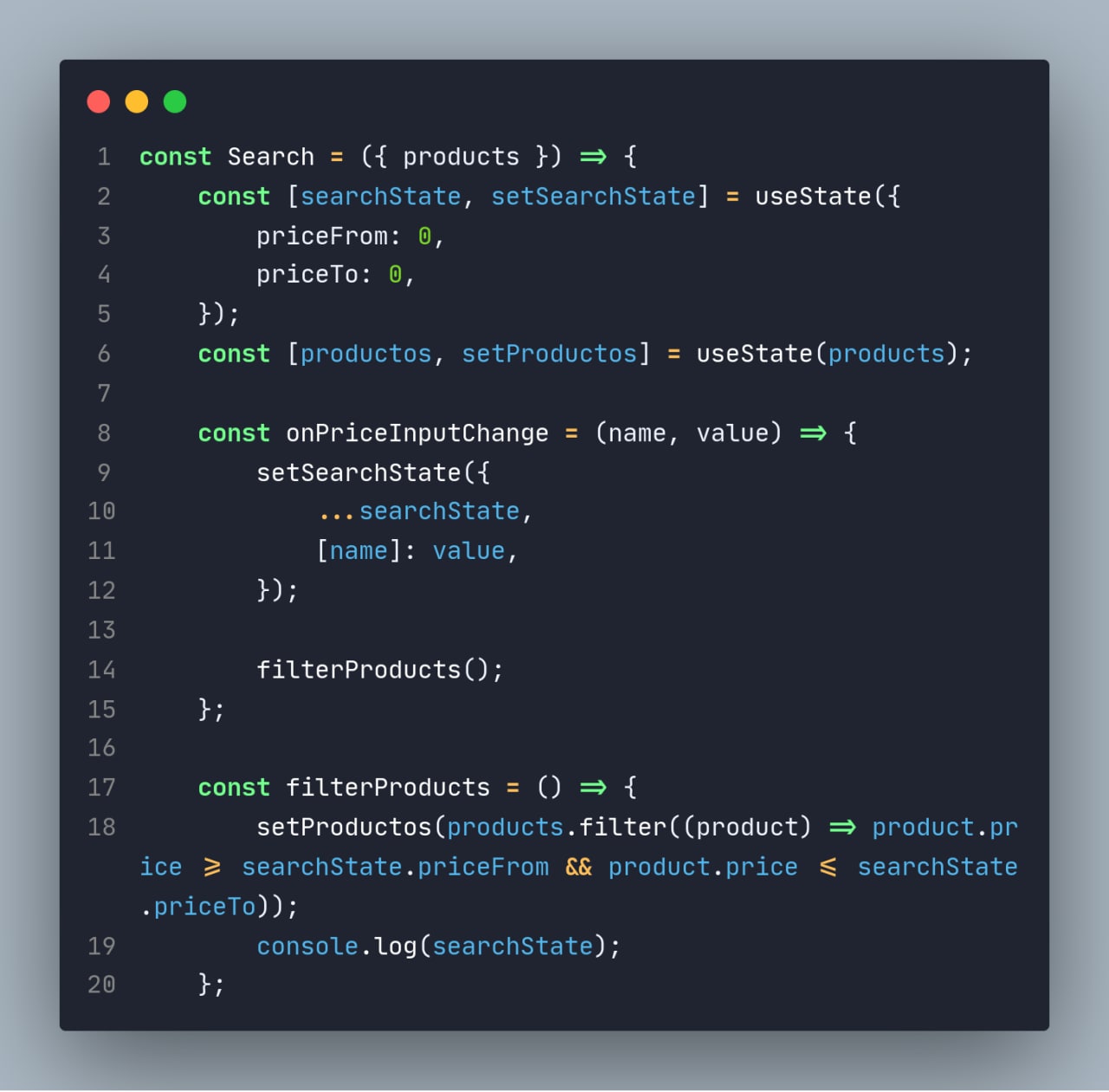
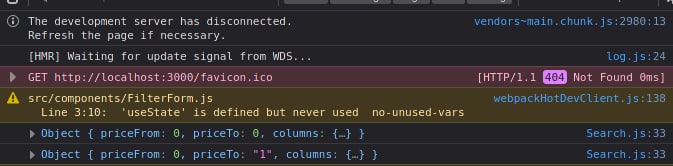
Всем привет, я делаю упражнение по поиску продукта с двумя текстовыми полями, priceFrom и priceTo; но он не работает должным образом, что может быть не так?
GC

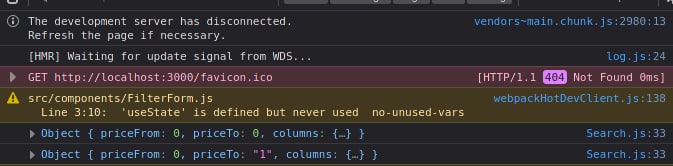
Когда я ввожу значения в текстовые поля, меня узнает только первая цифра, я показываю статус в консоли
L

Всем привет!
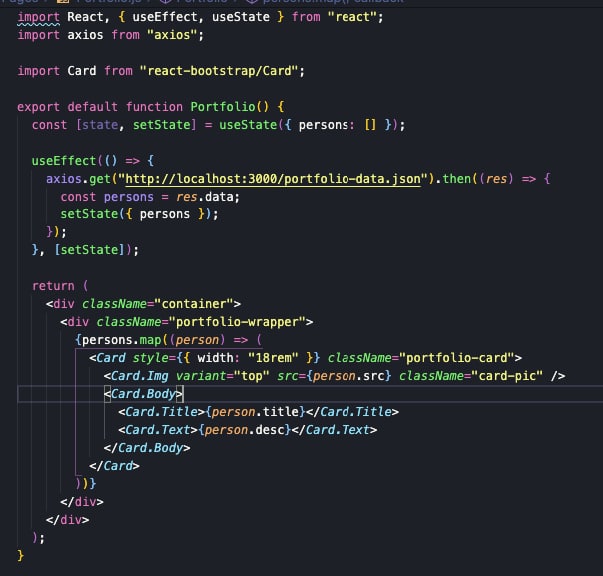
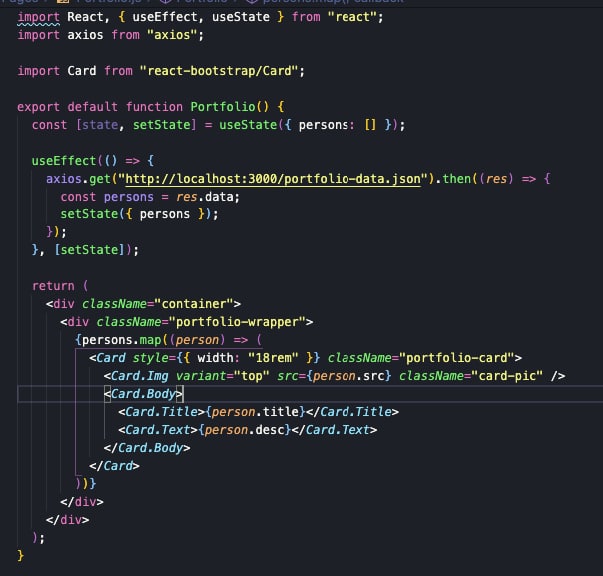
Делаю страницу, где должны отображаться картинки из json файла, вот код, выдает ошибку 'persons' is not defined no-undef, подскажите, пожалуйста, что не так. Только изучаю реакт, и когда делала через классовый компонент все работало, а так нет
Делаю страницу, где должны отображаться картинки из json файла, вот код, выдает ошибку 'persons' is not defined no-undef, подскажите, пожалуйста, что не так. Только изучаю реакт, и когда делала через классовый компонент все работало, а так нет
GC

Когда я ввожу значения в текстовые поля, меня узнает только первая цифра, я показываю статус в консоли
Ecá hey введите цену в поле до 10
НГ
DV

Всем привет!
Делаю страницу, где должны отображаться картинки из json файла, вот код, выдает ошибку 'persons' is not defined no-undef, подскажите, пожалуйста, что не так. Только изучаю реакт, и когда делала через классовый компонент все работало, а так нет
Делаю страницу, где должны отображаться картинки из json файла, вот код, выдает ошибку 'persons' is not defined no-undef, подскажите, пожалуйста, что не так. Только изучаю реакт, и когда делала через классовый компонент все работало, а так нет
В верстке не persons, а state.persons должно быть, не?
D
Всё равно не до конца понял 😐
Почитай вот это -
https://learn.javascript.ru/object-methods#klyuchevoe-slovo-this-v-metodah
https://learn.javascript.ru/bind
Потом можешь глянуть пример и посмотри что будет без bind и что будет с bind:
https://jsbin.com/tucoravugo/edit?html,js,console,output
https://learn.javascript.ru/object-methods#klyuchevoe-slovo-this-v-metodah
https://learn.javascript.ru/bind
Потом можешь глянуть пример и посмотри что будет без bind и что будет с bind:
https://jsbin.com/tucoravugo/edit?html,js,console,output
L
В верстке не persons, а state.persons должно быть, не?
спасибо огромное! совсем не заметила




