AS
Size: a a a
2021 March 21
Так ведь если может стереть, то сохранять не будет?)
Т
Так ведь если может стереть, то сохранять не будет?)
Что?
AS
Просто у тебя противоречие в сообщение, говоришь может стереть данные при анмаунте и когда захочет, но при этом на вопрос "Будит ли сохранять" - говоришь будет )
Т
Так ведь если может стереть, то сохранять не будет?)
Я видимо твой вопрос не понял, нет кэш между перезагрузками не сохранится
AS
Понял, пасиб
VK
Ребят, а куда сохраняет useMemo? После рефреша страницы будет грузить сохраненные данные?
Нет конечно. Вообще не надо в логике полагаться на этот кеш, реакт им сам там управляет
XX
IceBerg
а какие идентификаторы ты передал своим инпутам, покажи хоть один

XX
передать так можно ,в итоге я все вернул как было с самого начала ,ругается на то что не может задиспатчить ,мол это не функция
G
Народ, если я делаю виртуальную клавиатуру (типа на экране показывается, нажимаешь клавишу - подсвечивается соответствующая клавиша на экране или если на экране нажимаешь, тоже ввод происходит), куда лучше вешать листенеры keydown, keyup?
B
Народ, если я делаю виртуальную клавиатуру (типа на экране показывается, нажимаешь клавишу - подсвечивается соответствующая клавиша на экране или если на экране нажимаешь, тоже ввод происходит), куда лучше вешать листенеры keydown, keyup?
На keydown - анимацию зажатия, на keyup - отпускания
G
На keydown - анимацию зажатия, на keyup - отпускания
На какой элемент? document, <App/>, <Keyboard/>?
B
На какой элемент? document, <App/>, <Keyboard/>?
Keyboard конечно
G
Спасибо!
DM
Есть беседа с next.js?
TP
Всем привет, может кто-нибудь знает способ соединить несколько файлов mp3 в одно?
google combine mp3 files in one
I
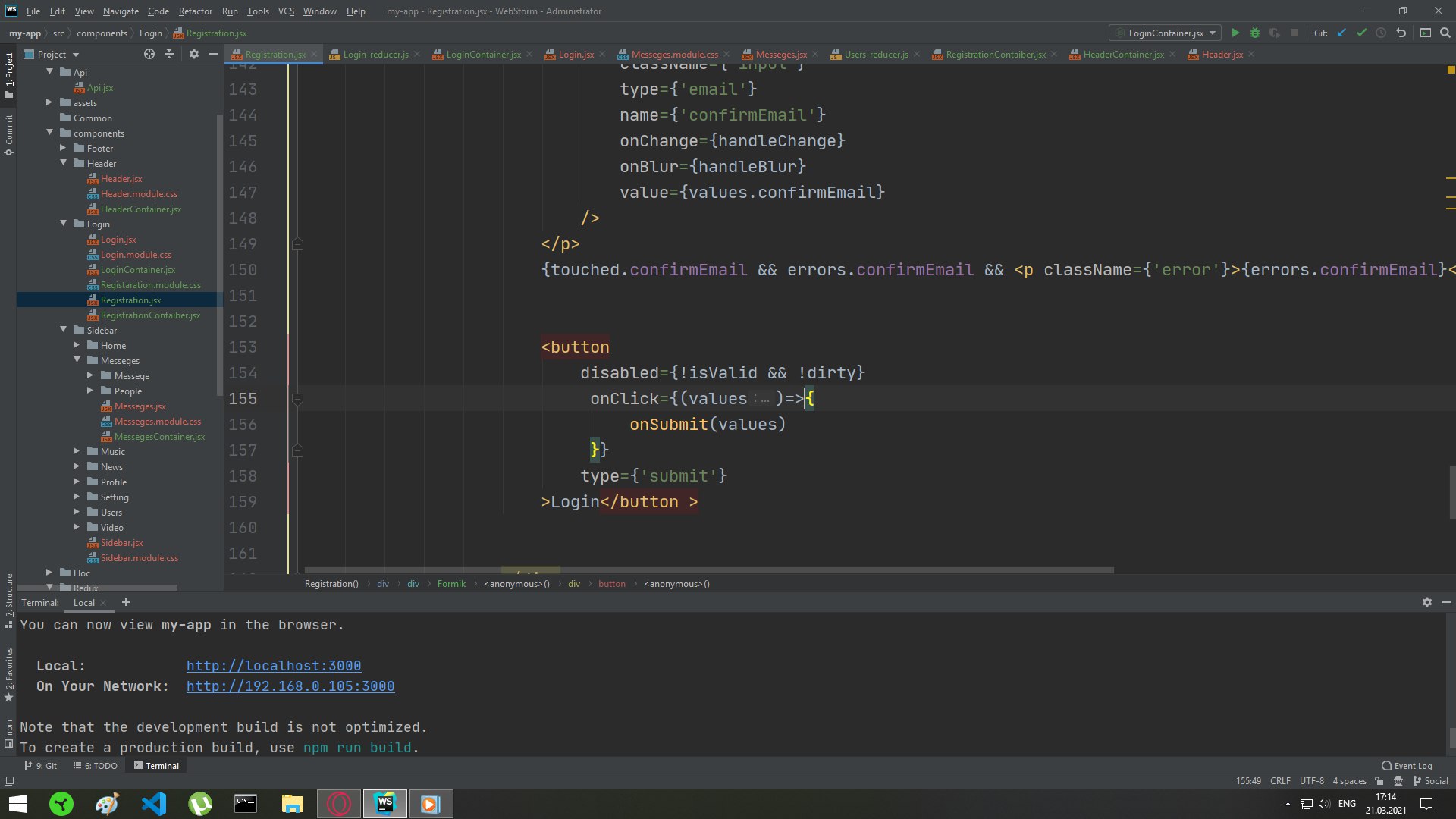
откуда в событии клика возьмутся эти values ?
ОЖ
IceBerg
откуда в событии клика возьмутся эти values ?
Возможно это event
M
Подскажите, вопрос по редаксу
Есть два редюсера, один работает с данными с сервера, другой с модальным окном.
Можно ли в асинхронных экшенах редюсера, работающего с сетью, вызывать экшены редюсера работающего с модальным окном?
Есть два редюсера, один работает с данными с сервера, другой с модальным окном.
Можно ли в асинхронных экшенах редюсера, работающего с сетью, вызывать экшены редюсера работающего с модальным окном?
DP
Подскажите, вопрос по редаксу
Есть два редюсера, один работает с данными с сервера, другой с модальным окном.
Можно ли в асинхронных экшенах редюсера, работающего с сетью, вызывать экшены редюсера работающего с модальным окном?
Есть два редюсера, один работает с данными с сервера, другой с модальным окном.
Можно ли в асинхронных экшенах редюсера, работающего с сетью, вызывать экшены редюсера работающего с модальным окном?
Если вы с редаксом используете какую-либо миддлвару для асинхронности, например редакс-сага, то можно.



