0
Size: a a a
2021 March 21
@alykirill Вакансии и поиск работы @javascript_jobs
3
Дима Панчак

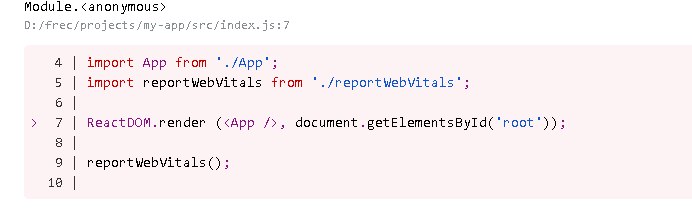
getElementById
I

guys, need your help😭
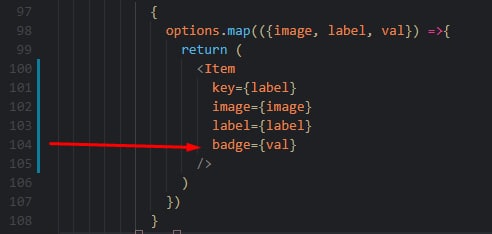
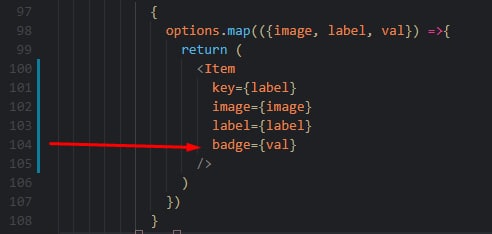
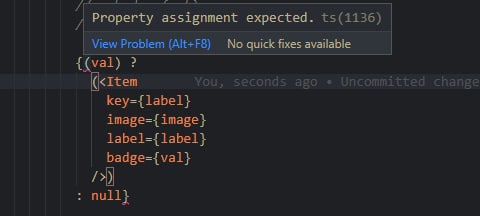
Не понимаю, откуда val в badge передается, но знаю, что у него есть всего 2 значения: '1' и '-1'. Моя задача такова: если val === '-1', нужно скрыть элемент.
Мне нужно написать тернарку для этого, но я столкнулся с проблемой:
1. не понимаю откуда приходит val,
2. не знаю, где прописать тернарку
подскажите, плиз, как ее лучше написать 😢
Не понимаю, откуда val в badge передается, но знаю, что у него есть всего 2 значения: '1' и '-1'. Моя задача такова: если val === '-1', нужно скрыть элемент.
Мне нужно написать тернарку для этого, но я столкнулся с проблемой:
1. не понимаю откуда приходит val,
2. не знаю, где прописать тернарку
подскажите, плиз, как ее лучше написать 😢
TP

guys, need your help😭
Не понимаю, откуда val в badge передается, но знаю, что у него есть всего 2 значения: '1' и '-1'. Моя задача такова: если val === '-1', нужно скрыть элемент.
Мне нужно написать тернарку для этого, но я столкнулся с проблемой:
1. не понимаю откуда приходит val,
2. не знаю, где прописать тернарку
подскажите, плиз, как ее лучше написать 😢
Не понимаю, откуда val в badge передается, но знаю, что у него есть всего 2 значения: '1' и '-1'. Моя задача такова: если val === '-1', нужно скрыть элемент.
Мне нужно написать тернарку для этого, но я столкнулся с проблемой:
1. не понимаю откуда приходит val,
2. не знаю, где прописать тернарку
подскажите, плиз, как ее лучше написать 😢
val приходит от options, тернарку прописать в айтеме
I
val приходит от options, тернарку прописать в айтеме

я вот так пытаюсь: если badge true, тогда вернуть Item, если false, то не показывать, то есть null. но не работает😡😡
p

я вот так пытаюсь: если badge true, тогда вернуть Item, если false, то не показывать, то есть null. но не работает😡😡
у тебя ошибка? красный пунктир в начале блока
I
persona x grata
у тебя ошибка? красный пунктир в начале блока

ага
UT
Я же тебе уже ответил в другом чате, где ты тоже скопировал свой вопрос.
I
Всем привет, может кто-нибудь знает способ соединить несколько файлов mp3 в одно?
A

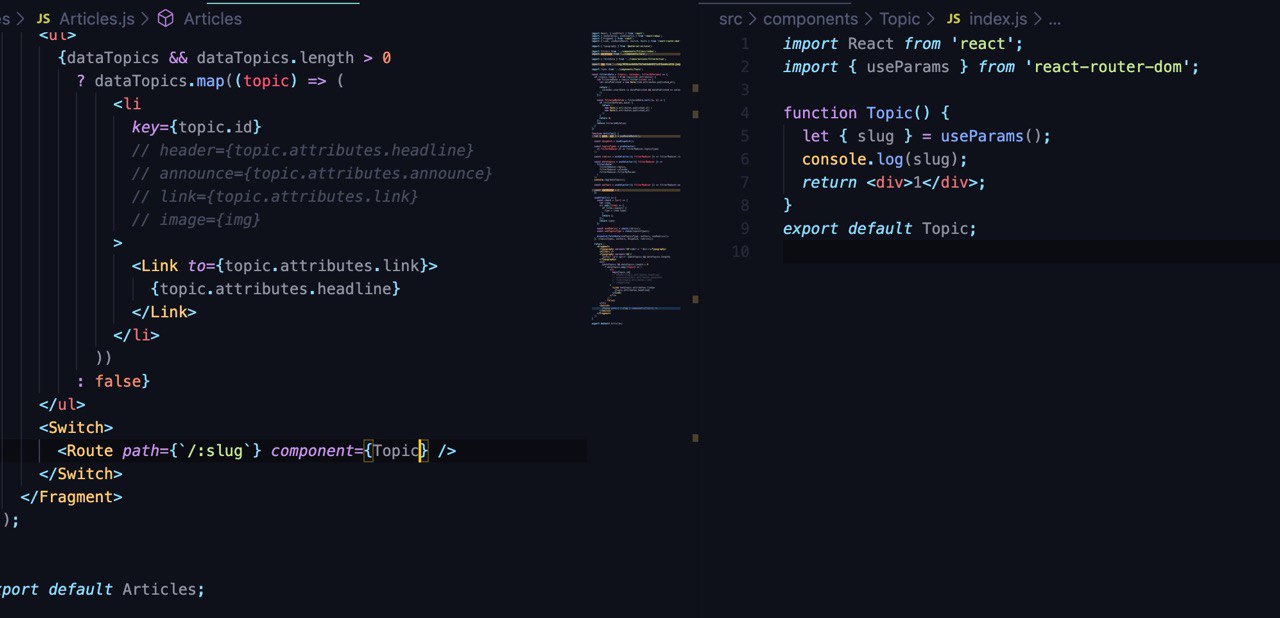
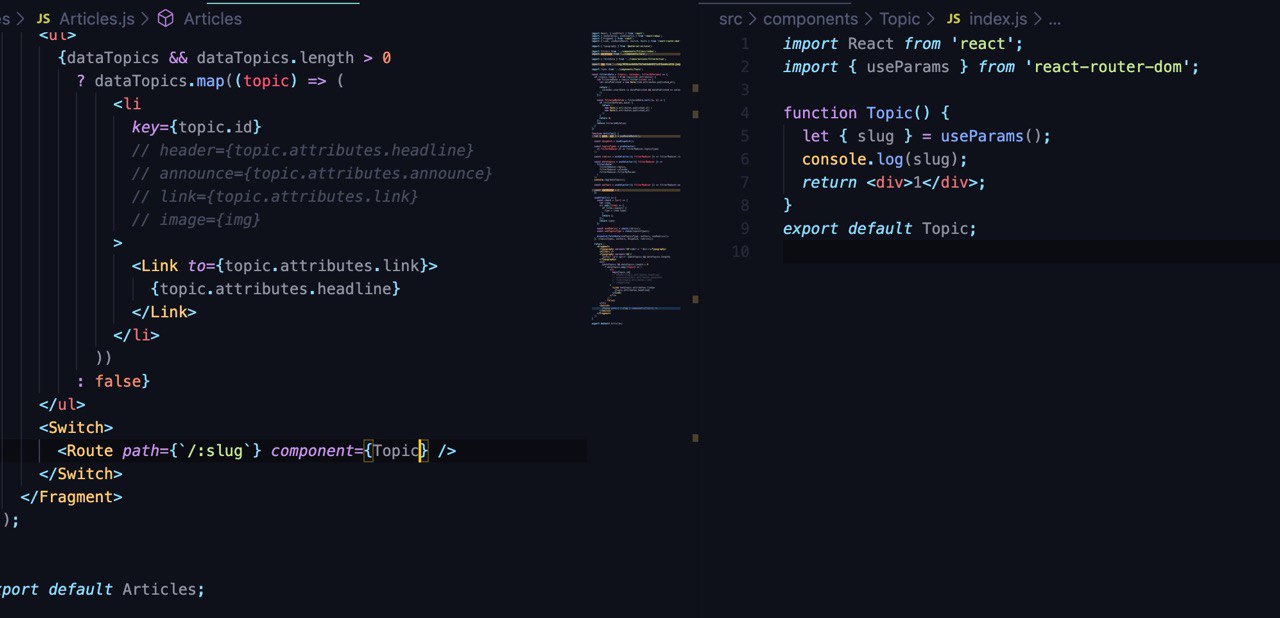
всем привет. У меня есть список ссылок, хочется чтобы при клике загружался компонентн Топик. ссылка верная, но компонента на стр нет. Что делаю не так? и как можно в компоненте Топик отобразить параметры конкретной статьи
I
Всем привет, может кто-нибудь знает способ соединить несколько файлов mp3 в одно?
предположу, что copy 1.mp3 + 2.mp3 result.mp3
I
Могу спросить несколько вопросов в личку?
I
не спец
I
Хорошо, спасибо
В
а как ошибка на нашем языке звучит эта?
The final argument passed to useMemo changed size between renders. The order and size of this array must remain constant.
шо ему не нравится?
The final argument passed to useMemo changed size between renders. The order and size of this array must remain constant.
шо ему не нравится?
p

всем привет. У меня есть список ссылок, хочется чтобы при клике загружался компонентн Топик. ссылка верная, но компонента на стр нет. Что делаю не так? и как можно в компоненте Топик отобразить параметры конкретной статьи
Через компонент Link можно прокинуть стейт
В
а как ошибка на нашем языке звучит эта?
The final argument passed to useMemo changed size between renders. The order and size of this array must remain constant.
шо ему не нравится?
The final argument passed to useMemo changed size between renders. The order and size of this array must remain constant.
шо ему не нравится?
изначально было []
стало ['test']
стало ['test']
XX
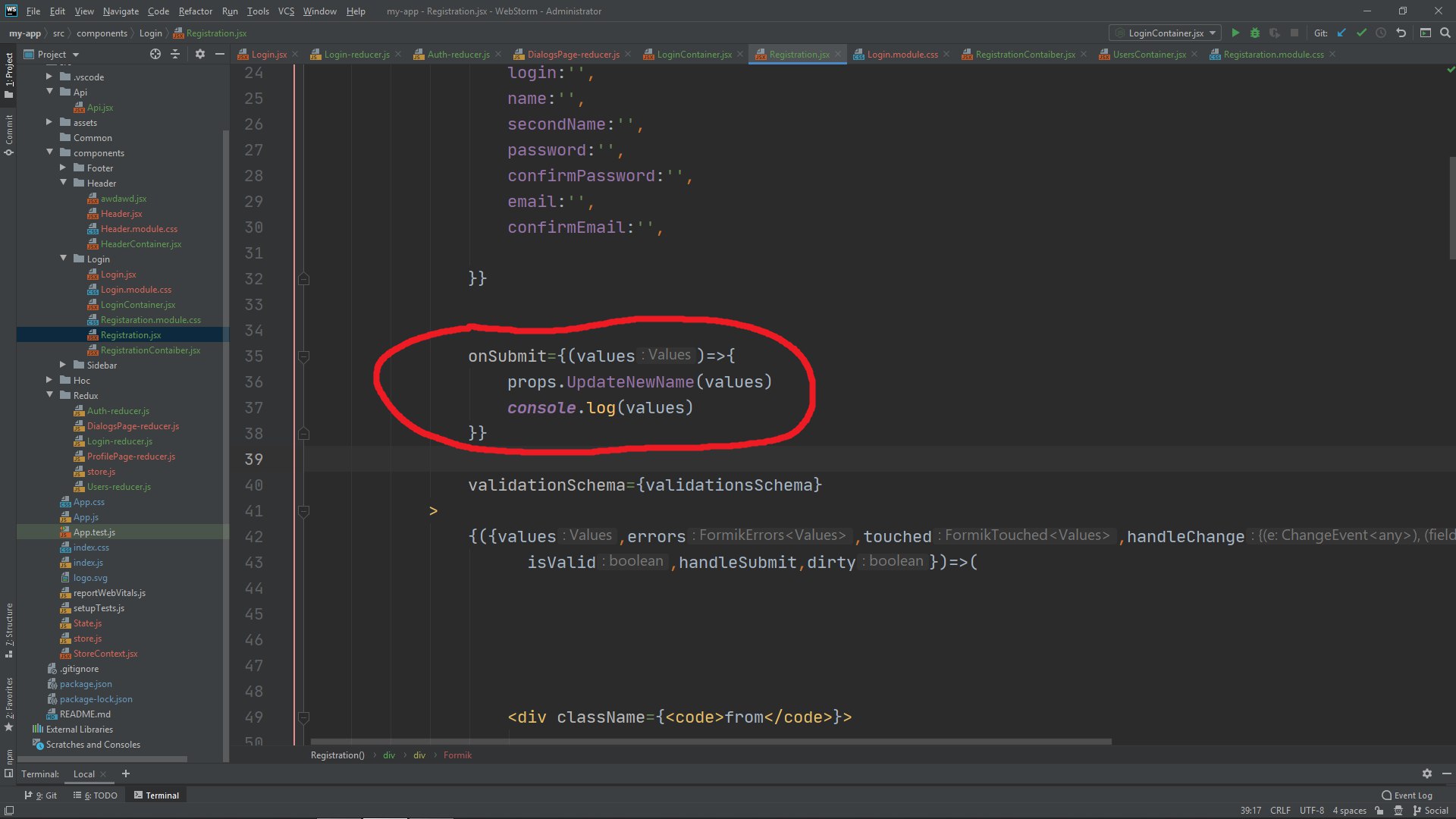
uodateNewName это диспатч,он диспатчится сразу при перезагрузке, до того как должен(по кнопке) ,а потом когда должен уже нет.Как это исправить? onSumbit точно работает ,просто консоль лог вызывается нормально
XX
если что сам код где вызов https://codepen.io/xodor/pen/poNMGao