ps
Size: a a a
2021 March 21
p s
есть HOC который получает токен, дальше в приложении я делаю запросы на бек с помощью axios, которому передаю параметры один раз при инициализации приложения. Получается что нужно передать токен из react окружения в не-react
или при каждом вызове фетчера все таки передавать токен как параметр?
ps
p s
или при каждом вызове фетчера все таки передавать токен как параметр?
наверное так правильнее все таки тк HOC может обновлять токен в течении сессии
VK
p s
или при каждом вызове фетчера все таки передавать токен как параметр?
Кладите токен в отдельный сервис и берите оттуда
ps
Кладите токен в отдельный сервис и берите оттуда
а что за сервис, можно чуть подробнее?
VK
p s
а что за сервис, можно чуть подробнее?
Две функции: setToken, getToken, которые куда-то там его могут сохранять (в памяти, или в ls, или еще куда-то) и брать оттуда же
ps
а понятно. те передавать данные между реакт и не-реакт окружением через ls нормальная практика?
MK
Реакт окружение👀
VK
p s
а понятно. те передавать данные между реакт и не-реакт окружением через ls нормальная практика?
В компоненте вы вызываете функцию сервиса setToken, а где надо получить его - getToken
Некоторые хранят в редаксе, например
Некоторые хранят в редаксе, например
VK
Просто это сильно зависит от того, как у вас написан слой для работы с апи
AG
извините за настолько тупой вопрос :(
у меня есть 3 компонента, 2 дочерних, 1 родительский
в родительском есть функция handleSubmit() я передаю эту функцию как проп первому дочерному компоненту
и теперь вопрос, как изменить данные в третьем компоненте при onSubmit ?
у меня есть 3 компонента, 2 дочерних, 1 родительский
в родительском есть функция handleSubmit() я передаю эту функцию как проп первому дочерному компоненту
и теперь вопрос, как изменить данные в третьем компоненте при onSubmit ?
VK
извините за настолько тупой вопрос :(
у меня есть 3 компонента, 2 дочерних, 1 родительский
в родительском есть функция handleSubmit() я передаю эту функцию как проп первому дочерному компоненту
и теперь вопрос, как изменить данные в третьем компоненте при onSubmit ?
у меня есть 3 компонента, 2 дочерних, 1 родительский
в родительском есть функция handleSubmit() я передаю эту функцию как проп первому дочерному компоненту
и теперь вопрос, как изменить данные в третьем компоненте при onSubmit ?
Хранить все состояние в родительском
ps
В компоненте вы вызываете функцию сервиса setToken, а где надо получить его - getToken
Некоторые хранят в редаксе, например
Некоторые хранят в редаксе, например
понял, спасибо!
AG
Хранить все состояние в родительском

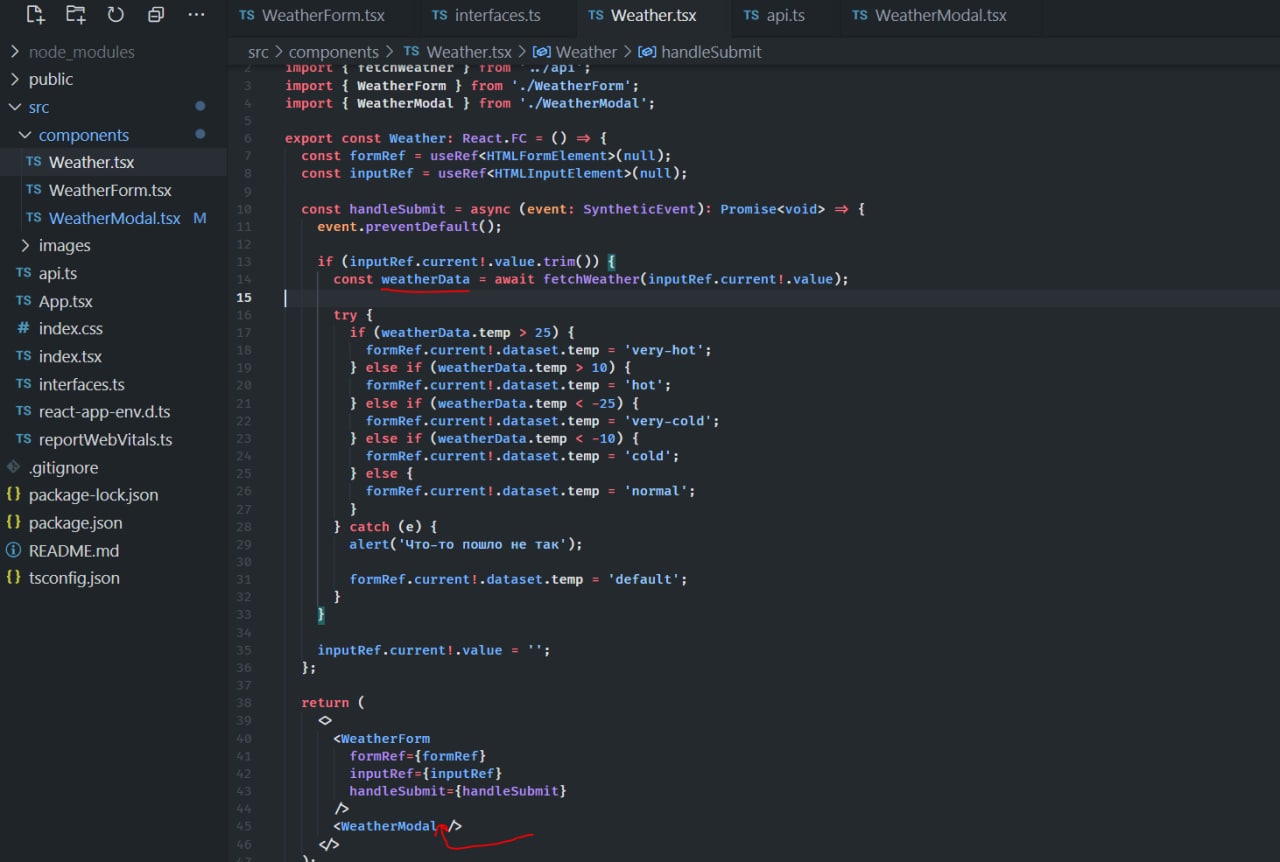
вот я хочу weatherData Закинуть в проп к этому компоненту
VK
Сделайте это состоянием и прокидывайте
AG
спасибо, сейчас попробую
АК
Ребята, есть такой код. Как прописать условие, чтобы прекратить запрос к апи.
у меня компонент должен каждые 5 секунд ходить в апи, Как только он получит нужные данные, запускается таймер. Все это реализовано, но мне нужно, чтобы во время работы таймера у меня прекращался запрос к Апи, а потом возобнволялся
useEffect(() => {
function getBlock() {
axiosaxios.get(URLsURLs.BASE_URL + URLsURLs.BLOCK, { headers: authHeader() })
.then(res => {
consoleconsole.log(res);
getBlockDate(res.data);
})
.catch(err => {
consoleconsole.log(err);
})
}
const interval = setInterval(() => getBlock(), 5000);
return () => {
clearInterval(interval);
}
}, []);у меня компонент должен каждые 5 секунд ходить в апи, Как только он получит нужные данные, запускается таймер. Все это реализовано, но мне нужно, чтобы во время работы таймера у меня прекращался запрос к Апи, а потом возобнволялся
t
кто фурычил с pixi js?
MK
НГ
Я вот все же не могу понять, что такое стэйт.. Тип в начале из бд в стэйт выгружается, а в конце из стэйта в бд выгружается, или как?



