НГ
Size: a a a
2021 March 21
Подскажите пж
АШ
Я вот все же не могу понять, что такое стэйт.. Тип в начале из бд в стэйт выгружается, а в конце из стэйта в бд выгружается, или как?
Это объект, на состояние которого реагирует приложение
НГ
Это объект, на состояние которого реагирует приложение
Ну через него обычно взаимодействуют с БД? Я прост как бэкер не совсем вдупляю)🤷♂️
🐟🐠
Ну через него обычно взаимодействуют с БД? Я прост как бэкер не совсем вдупляю)🤷♂️
Нет
АШ
Ну через него обычно взаимодействуют с БД? Я прост как бэкер не совсем вдупляю)🤷♂️
Ну вот как Бэкер, стоит понимать что фронт на прямую с бд не взаимодействует.
НГ
Я понимаю, что через апи
НГ
Мы из апи данные в стэйт грузим?
НГ
Ладн, пойду по туторам..)
АШ
Мы из апи данные в стэйт грузим?
Можем и сразу в стейт пихать, но суть в том, что стейт это такое хранилище, на которое будет реагировать наш фронт.
Но сейчас уже принято разделять. Стейт это локальное хранилище компонента. Для хранения данных с бека используют глобальные хранилища, пример: mobx, redux, effector
Но сейчас уже принято разделять. Стейт это локальное хранилище компонента. Для хранения данных с бека используют глобальные хранилища, пример: mobx, redux, effector
0
Мы из апи данные в стэйт грузим?
State = это объект простого JS, позволяющий отслеживать данные компонента. Состояние компонента может меняться. Смена состояния компонента зависит от функциональности приложения. Изменения могут основываться на ответе от пользователя, новых сообщениях с сервера, ответа сети и т.д.
НГ
Ааа, понял-принял, спасибо всем!
AS
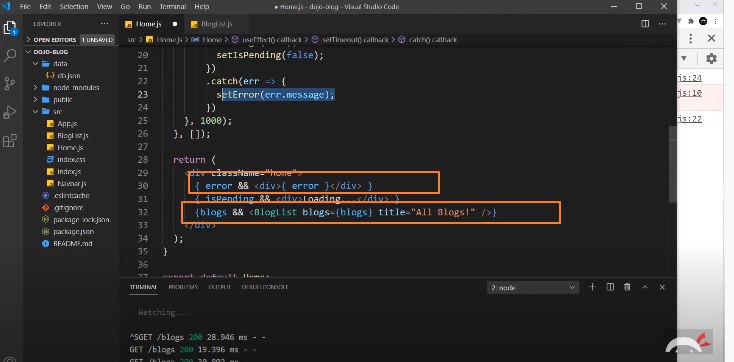
Коллеги, смотрю курс по реакту. В первом случае автор не отбивает пробелами после скобок, а во втором отбивает - https://i.imgur.com/DpLNvjA.png. В чем разница?
Я понимаю, что это просто conventions. Просто интересно.
Я понимаю, что это просто conventions. Просто интересно.
TP
Коллеги, смотрю курс по реакту. В первом случае автор не отбивает пробелами после скобок, а во втором отбивает - https://i.imgur.com/DpLNvjA.png. В чем разница?
Я понимаю, что это просто conventions. Просто интересно.
Я понимаю, что это просто conventions. Просто интересно.
Второй случай лучше использовать
A
Коллеги, смотрю курс по реакту. В первом случае автор не отбивает пробелами после скобок, а во втором отбивает - https://i.imgur.com/DpLNvjA.png. В чем разница?
Я понимаю, что это просто conventions. Просто интересно.
Я понимаю, что это просто conventions. Просто интересно.
в удобстве чтения
AS
Второй случай лучше использовать
ага, просто они сосуществуют у автора. я думал, что в определенных случаях отбиваем, а в других нет...
TP
Разницы нет впринципе, только насколько я заметил все используют второй вариант и я в том числе
VP
Коллеги, смотрю курс по реакту. В первом случае автор не отбивает пробелами после скобок, а во втором отбивает - https://i.imgur.com/DpLNvjA.png. В чем разница?
Я понимаю, что это просто conventions. Просто интересно.
Я понимаю, что это просто conventions. Просто интересно.
автор курса просто линтер не настроил, иначе бы таких ситуаций не было.
AS
автор курса просто линтер не настроил, иначе бы таких ситуаций не было.
ага, я изучаю реакт с нуля сейчас, поэтому я даже не знаю, что такое linter пока. Лучше не отбивать и все, правильно? или отбивать? - пока я до linter не дошел.
G
линтеры как то связаны с реактом?
VP
ага, я изучаю реакт с нуля сейчас, поэтому я даже не знаю, что такое linter пока. Лучше не отбивать и все, правильно? или отбивать? - пока я до linter не дошел.
linter - это не про реакт, а про основы разработки на js.