АО
Size: a a a
2021 March 21
Вопрос в том как лучше хранить данные о фигурах, понимаю только, что все нужно изменять через setState, но как передавать данные, чтобы запоминать позицию и цвет фигур, чтобы потом в localStorage сохранить и при обновлении страницы ничего не терять
ei
Люди, it-kamasutra vs the net ninja? Думаю перейти на нет ниндзю (30 уроков по 5-10 мин) с камасутры (100 уроков по 20 мин)... Кто где учил?
Лучше всего перейти на документацию и статьи
MK
Люди, it-kamasutra vs the net ninja? Думаю перейти на нет ниндзю (30 уроков по 5-10 мин) с камасутры (100 уроков по 20 мин)... Кто где учил?
У камасутры столько уроков не просто так
ei
У камасутры столько уроков не просто так
Он просто сам еще реакт изучает, вот и не быстро дело двигается)
MK
Он просто сам еще реакт изучает, вот и не быстро дело двигается)
Он показывал ошибки и проблемы с инкрементальными улучшениями, потому так много видосов
VN
Вопрос в том как лучше хранить данные о фигурах, понимаю только, что все нужно изменять через setState, но как передавать данные, чтобы запоминать позицию и цвет фигур, чтобы потом в localStorage сохранить и при обновлении страницы ничего не терять
можешь данные складывать в бд и дергать по токену/пользователю
AS
Привет ребята кто знает почему загружать app react-redux на хостинг vercel пк версия работает но не работает мобилний версия ?))))
Если сам react без redux то работает норм😂
Если сам react без redux то работает норм😂
MK
Azamshokh Sufiev
Привет ребята кто знает почему загружать app react-redux на хостинг vercel пк версия работает но не работает мобилний версия ?))))
Если сам react без redux то работает норм😂
Если сам react без redux то работает норм😂
Мобильная версия на реальном телефоне или в десктопном браузере с мобильным разрешением?
AS
Мобильная версия на реальном телефоне или в десктопном браузере с мобильным разрешением?
На телефон с пк работает
MK
Azamshokh Sufiev
На телефон с пк работает
Мб какая то фича отсутствует, хотя если говорить что без редакса все ок то хз конечно, в любом случае бы советовал подключить телефон к пк и продебажить с пк
MK
Чисто в консоли посмотреть в чем ошибка
AS
Чисто в консоли посмотреть в чем ошибка
Ок спасибо за совет
.

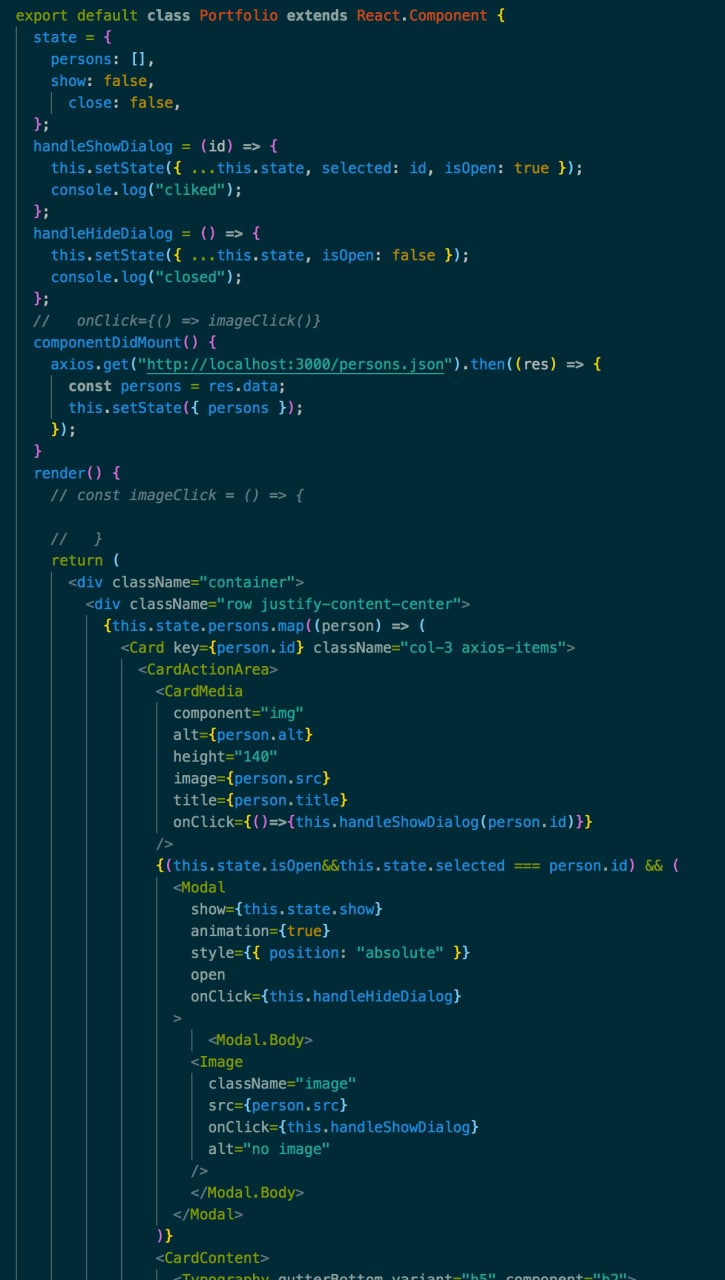
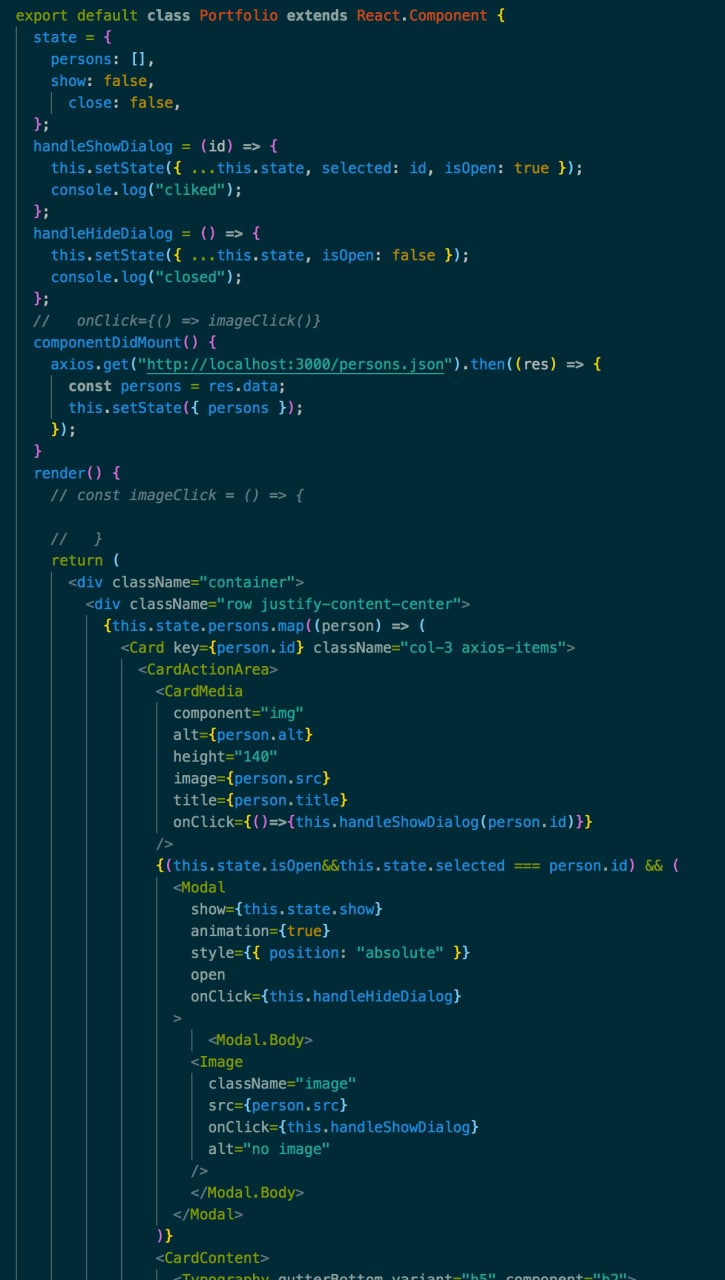
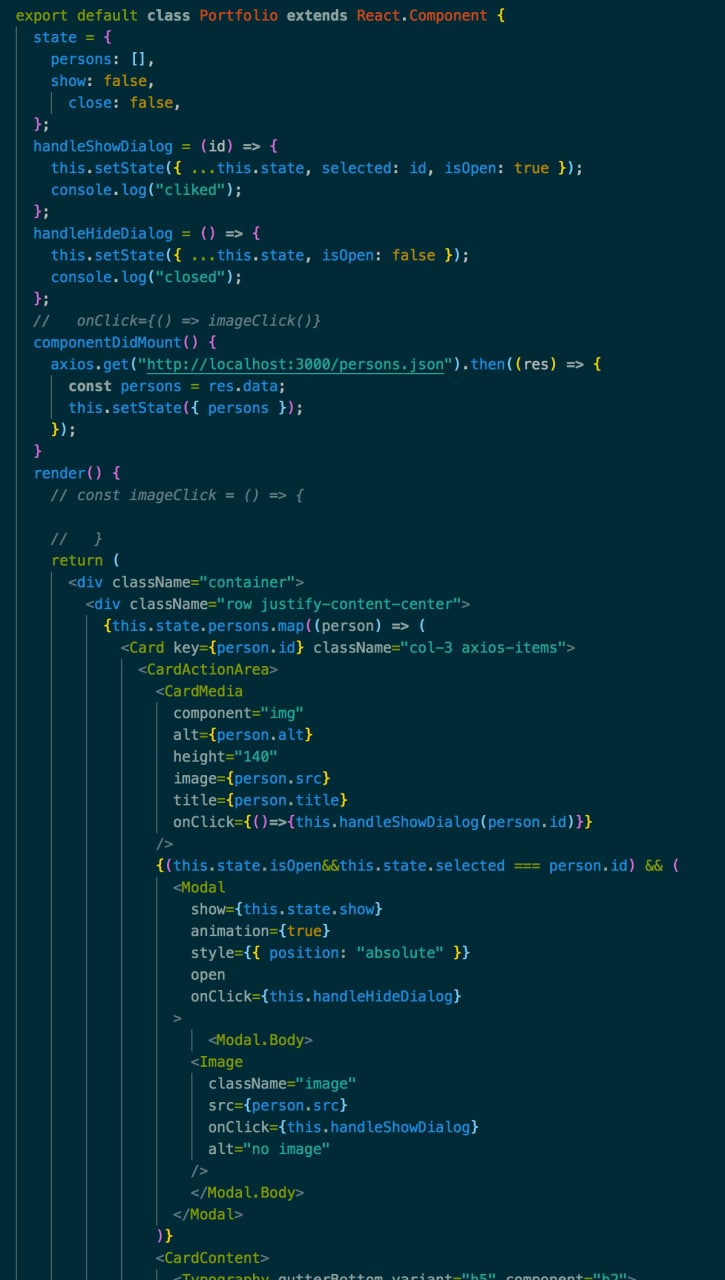
Привет, ребят, не подскажите, пожалуйста, в чем проблема и почему при клике модальное окно не открывается? уже все испробовал
MK
..

Привет, ребят, не подскажите, пожалуйста, в чем проблема и почему при клике модальное окно не открывается? уже все испробовал
Если убрать проверку на selected то открывается?
.
Если убрать проверку на selected то открывается?
нет(
MK
..
нет(
Функция открытия модалки вызывается?
PZ
..

Привет, ребят, не подскажите, пожалуйста, в чем проблема и почему при клике модальное окно не открывается? уже все испробовал
мне кажется - или в handleshow надо менять стейт show
ну или в show пробрасывать isOpen
ну или в show пробрасывать isOpen
PZ
а не isOpen
АW
Доброй ночи, ни как не могу найти короткого определения что такое ассинхронность. Я понял одно, когда происходит вызов ассинхронной функции мы помещаем задачу в ивент луп. За счет такого механизма снимаем блокировку с браузера
Спасибо за помощь, Пытаюсь сформулировать документ для понимания теории js . С практикой у меня все нормально
Спасибо за помощь, Пытаюсь сформулировать документ для понимания теории js . С практикой у меня все нормально
MK
мне кажется - или в handleshow надо менять стейт show
ну или в show пробрасывать isOpen
ну или в show пробрасывать isOpen
Да точно



