VK
Size: a a a
2021 March 22
Andrey
скажите плз как в реакте правильно запилить линк на php файл обработки формы
Точно как и без реакта
Ш
Подскажите пожалуйста, как отправить несколько файлов через form-data?
AN
Подскажите пожалуйста, как отправить несколько файлов через form-data?
пробовал вот так? https://stackoverflow.com/a/51173988/9277453
AN
Подскажите пожалуйста, как отправить несколько файлов через form-data?
AN
Подскажите пожалуйста, как отправить несколько файлов через form-data?
а если вкратце то
<input type="file" multiple ...
s
Всем привет, начал описывапть json для react-i18next
{
"SIDEBAR": {
"SOLO": "Solo",
"TEAM": "Team",
"HELP": "Help",
"PARTNERS": "Partners",
"SETTINGS": "Settings"
}
}
Когда вызываю его через t("SIDEBAR.SOLO") Он не может выдать мне текст
Если уберу вложенность в json файле
{
"SOLO": "Solo",
"TEAM": "Team",
"HELP": "Help",
"PARTNERS": "Partners",
"SETTINGS": "Settings"
}
И буду вызывать как t("SOLO") все будет работать.
Можно в ней как ниб вложенные объекты брать?
{
"SIDEBAR": {
"SOLO": "Solo",
"TEAM": "Team",
"HELP": "Help",
"PARTNERS": "Partners",
"SETTINGS": "Settings"
}
}
Когда вызываю его через t("SIDEBAR.SOLO") Он не может выдать мне текст
Если уберу вложенность в json файле
{
"SOLO": "Solo",
"TEAM": "Team",
"HELP": "Help",
"PARTNERS": "Partners",
"SETTINGS": "Settings"
}
И буду вызывать как t("SOLO") все будет работать.
Можно в ней как ниб вложенные объекты брать?
AN
Всем привет, начал описывапть json для react-i18next
{
"SIDEBAR": {
"SOLO": "Solo",
"TEAM": "Team",
"HELP": "Help",
"PARTNERS": "Partners",
"SETTINGS": "Settings"
}
}
Когда вызываю его через t("SIDEBAR.SOLO") Он не может выдать мне текст
Если уберу вложенность в json файле
{
"SOLO": "Solo",
"TEAM": "Team",
"HELP": "Help",
"PARTNERS": "Partners",
"SETTINGS": "Settings"
}
И буду вызывать как t("SOLO") все будет работать.
Можно в ней как ниб вложенные объекты брать?
{
"SIDEBAR": {
"SOLO": "Solo",
"TEAM": "Team",
"HELP": "Help",
"PARTNERS": "Partners",
"SETTINGS": "Settings"
}
}
Когда вызываю его через t("SIDEBAR.SOLO") Он не может выдать мне текст
Если уберу вложенность в json файле
{
"SOLO": "Solo",
"TEAM": "Team",
"HELP": "Help",
"PARTNERS": "Partners",
"SETTINGS": "Settings"
}
И буду вызывать как t("SOLO") все будет работать.
Можно в ней как ниб вложенные объекты брать?
надо без скобок это делать yourFunction(SIDEBAR.SOLO). или вопрос не понял
s
надо без скобок это делать yourFunction(SIDEBAR.SOLO). или вопрос не понял
Почему тогда когда передаю в скобках при втором варианте работает?
ВБ
Хочу сделать что бы при вводе текста я подгружал соответсвующие элементы в моей базе данных в дроп-даун. Но я не могу нигде найти как работать c атрибутом list внутри <input type="search"> может ко-то сталкивался
AN
Почему тогда когда передаю в скобках при втором варианте работает?
покажи тогда свою фукнцию Т
s
const { t } = useTranslation();
AN
Хочу сделать что бы при вводе текста я подгружал соответсвующие элементы в моей базе данных в дроп-даун. Но я не могу нигде найти как работать c атрибутом list внутри <input type="search"> может ко-то сталкивался
ну у тебя дропдаун должен список брать из стейта и вот обновляй список при вводе значения в инпут
ВБ
ну у тебя дропдаун должен список брать из стейта и вот обновляй список при вводе значения в инпут
ну я так и хотел, но в ваниле связь идёт через id, я попробовал связать рефами, но попытка четна как ты догадался
AN
const { t } = useTranslation();
наверное твоя эта функция берет название ключа и ожидает его найти в твоем объекте
поэтому ключ СОЛО у тебя в объекте есть,а вот ключа САЙДБАР.СОЛО уже нет
поэтому ключ СОЛО у тебя в объекте есть,а вот ключа САЙДБАР.СОЛО уже нет
AN
наверное твоя эта функция берет название ключа и ожидает его найти в твоем объекте
поэтому ключ СОЛО у тебя в объекте есть,а вот ключа САЙДБАР.СОЛО уже нет
поэтому ключ СОЛО у тебя в объекте есть,а вот ключа САЙДБАР.СОЛО уже нет
не вчитывался в эту функцию
AN
ну я так и хотел, но в ваниле связь идёт через id, я попробовал связать рефами, но попытка четна как ты догадался
ну можно хоть через реф, но сделай через обычный стейт. Зачем тебе этот реф тогда нужен или ты используешь ЖКвери?
TN
Всем привет, вопрос немного не по теме, есть кто работал с FireStore ?
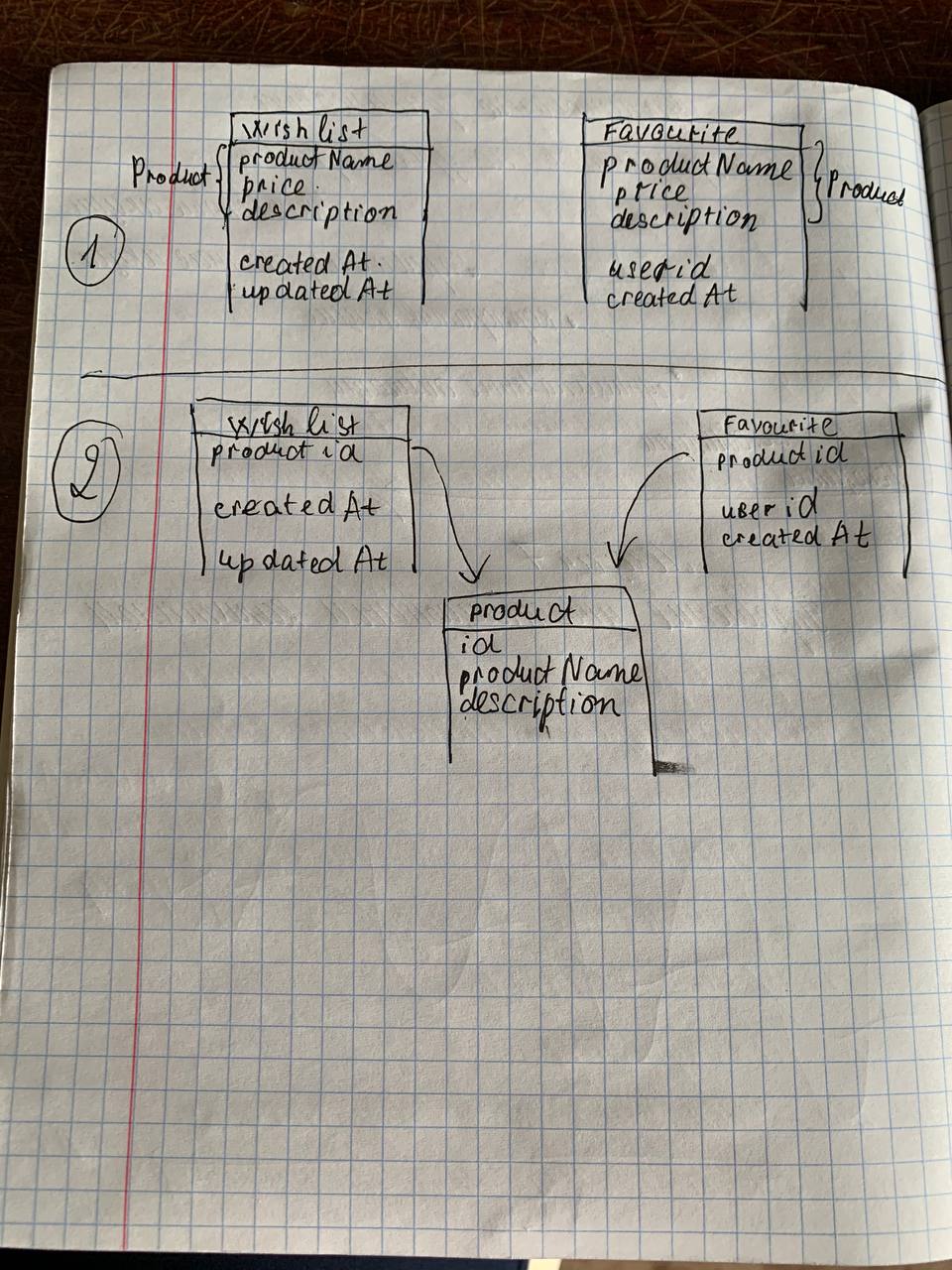
TN

TN
Какой из этих вариатов правильнее структурировать данные в firestore ??
Т
Trung Ngo
Какой из этих вариатов правильнее структурировать данные в firestore ??
Ты уже задал вопрос в нужный чат




