DM
Size: a a a
2021 March 22
всем привет. кто-то юзал сервисы для сканирования файлов на вирусы? какие нормальные и работают?
A
всем привет. кто-то юзал сервисы для сканирования файлов на вирусы? какие нормальные и работают?
MK
Надо вспомнить как это делалось, возможно я просто путаю с апи loadable components, вообще советую пока только их юзать, суспенс еще не стабильный
у меня в проде суспенс уже года 3, все стабильно, покрайней мере у меня
Z

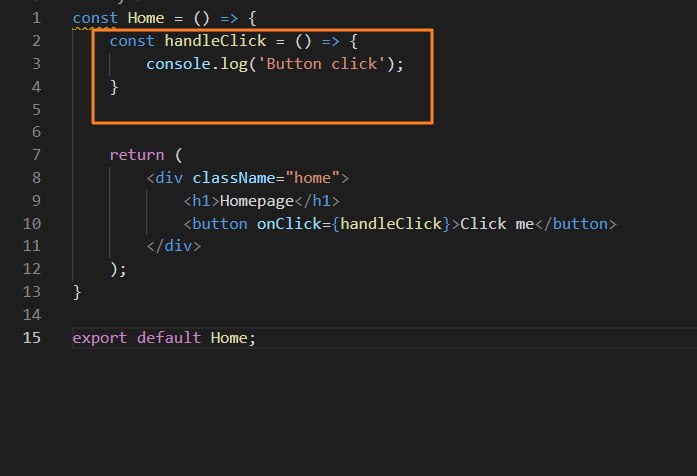
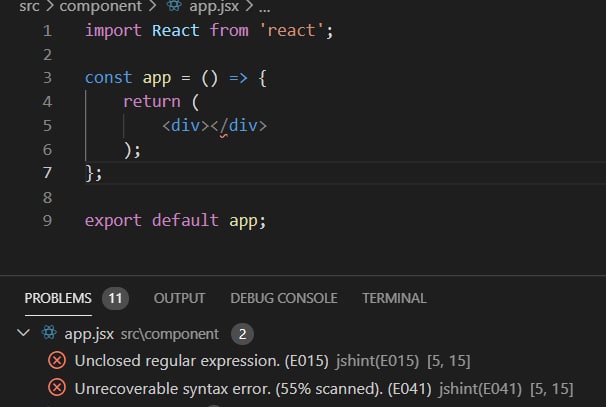
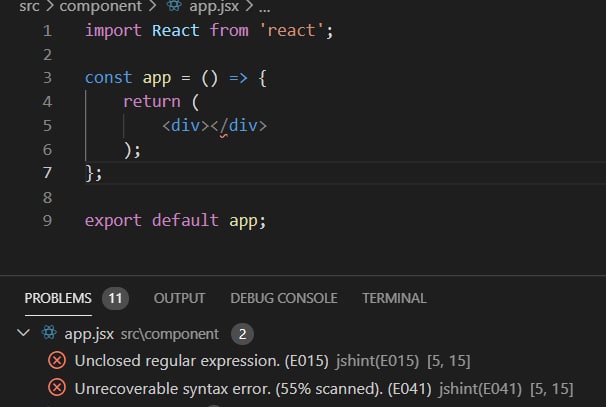
всем привет, только начал изучать react. Хочу создать компонент, но теги Html подчеркиваются как ошибка. В чем может быть проблема?
DM
Anatoly
спасибо, попробую
Т
у меня в проде суспенс уже года 3, все стабильно, покрайней мере у меня
Это потому что они пока его не меняли)
VK
у меня в проде суспенс уже года 3, все стабильно, покрайней мере у меня
Они его выпилят, 100%😂
MK
Они его выпилят, 100%😂
👀
Б
Вопросик: А можно ли как-то контролировать минимальное время, на которое показывается
fallback из React.Suspense? Лоадер не успевает адекватно прогрузитсяЕсли кому-то понадобится, то я придумал разве что такой способ:
function smoothLazyLoad(path){
return React.lazy(async () => {
await sleep(300);
return import(path)
})
}
Sleep - пустой промисс с таймаутом. Стандартная практикаMG
Всем привет! Кто нибудь знает, из за чего event listener на scroll может вызываться с задержкой? Если debounce и throttle не испоьзуются. Всего 5 эвентов на скролл, удаляю 2 из них, все хорошо работает, а все 5 с задержкой в 1.5-2 сек!!!
꧁岡
Если кому-то понадобится, то я придумал разве что такой способ:
function smoothLazyLoad(path){
return React.lazy(async () => {
await sleep(300);
return import(path)
})
}
Sleep - пустой промисс с таймаутом. Стандартная практикаawait sleep ?
VK

всем привет, только начал изучать react. Хочу создать компонент, но теги Html подчеркиваются как ошибка. В чем может быть проблема?
Во-первых называйте компоненты с большой буквы, во-вторых вам надо перенастроить jshint (а лучше удалить)
Это он jsx не понимает, видимо
Это он jsx не понимает, видимо
꧁岡
Во-первых называйте компоненты с большой буквы, во-вторых вам надо перенастроить jshint (а лучше удалить)
Это он jsx не понимает, видимо
Это он jsx не понимает, видимо
+
Б
await sleep ?
Да, скопировал раньше чем исправил. Спасибо)
MK
Если кому-то понадобится, то я придумал разве что такой способ:
function smoothLazyLoad(path){
return React.lazy(async () => {
await sleep(300);
return import(path)
})
}
Sleep - пустой промисс с таймаутом. Стандартная практикаможет лучше await Promise.all([import(), sleep()]) ?)
AS
Коллеги, как называется данный тип функций - https://i.imgur.com/7qjNYD8.png. Я понимаю, как она работает. Просто я никогда раньше не встречал такой синтаксис...
VK
Если кому-то понадобится, то я придумал разве что такой способ:
function smoothLazyLoad(path){
return React.lazy(async () => {
await sleep(300);
return import(path)
})
}
Sleep - пустой промисс с таймаутом. Стандартная практикаА 300 - это по числу спартанцев, или как?)
VK
Коллеги, как называется данный тип функций - https://i.imgur.com/7qjNYD8.png. Я понимаю, как она работает. Просто я никогда раньше не встречал такой синтаксис...
Стрелочные
꧁岡
Коллеги, как называется данный тип функций - https://i.imgur.com/7qjNYD8.png. Я понимаю, как она работает. Просто я никогда раньше не встречал такой синтаксис...
MK
может лучше await Promise.all([import(), sleep()]) ?)
просто так ты сначала в лохостую будешь ждать 300мс и потом только загружать компонент