MK
Size: a a a
2021 March 22
А для чего саспенс юзаете?
для загрузки страниц, и подгрузки редких компонентов
M
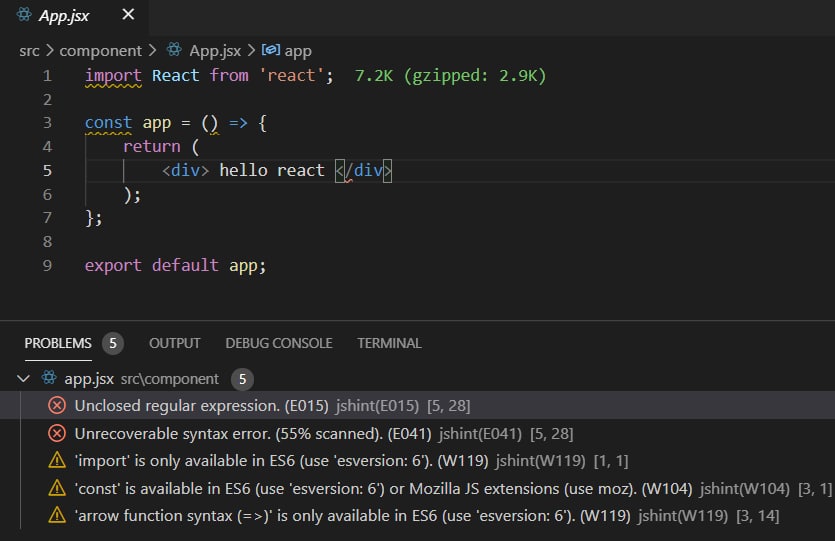
это без Jshint
как без jshit если jshint и ругается. ерно ответили. компоненты с большой(заглавной) буквы создаются...для начаоа переименуйте..а затем в конфиге jshint посмотрите настройки
MK
но все равно первоначальный бандл страницы как мамонт😫
VK
О, да, Так симпотичненько)
А насколько это хорошее решение? Ну, вы, получается, замедляете руками загрузку, это действительно критично? Если страница грузится за 100мс, а вы 300 показываете лоадер?
Или такого не бывает?
Или такого не бывает?
MK
А насколько это хорошее решение? Ну, вы, получается, замедляете руками загрузку, это действительно критично? Если страница грузится за 100мс, а вы 300 показываете лоадер?
Или такого не бывает?
Или такого не бывает?
если быстро загружаеться то там мелькает лоадер
Б
А насколько это хорошее решение? Ну, вы, получается, замедляете руками загрузку, это действительно критично? Если страница грузится за 100мс, а вы 300 показываете лоадер?
Или такого не бывает?
Или такого не бывает?
Я думаю, что лучше загрузить на 200 мс медленнее, но при этом не будет рваных анимаций
MK
Я думаю, что лучше загрузить на 200 мс медленнее, но при этом не будет рваных анимаций
скелетон лучше показывайте
VK
Это как был комплейн у пользователей iphone, что новая ось медленнее, хотя там просто были другие анимации, более длинные)
MK
мы например фолбек не показываем, у нас просто максимально быстро грузяться
MK
вроде норм
MK
ну кроме 2г инетов
VK
ну кроме 2г инетов
Эти привыкли страдать
MK
Эти привыкли страдать
ну тут палка о двух концах)
MK
Эти привыкли страдать
я думаю если на 2г инете чувак загрузил 5мб жс бандла то ему уже ничего не страшно🌚
AS

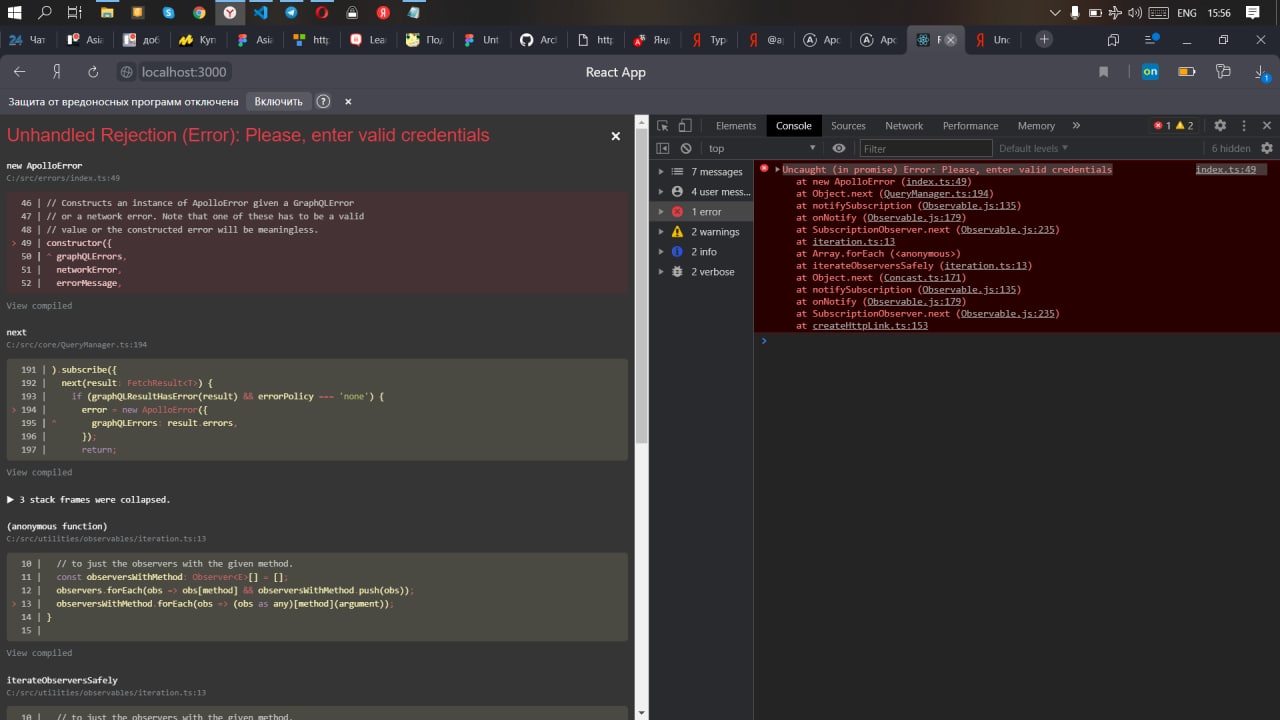
всем привет, знатоки апполло есть? сделал конфиг аполло и при получении ошибки от мутации на бек получаю такое
AS
можно как то отловить это ?
есть onError по идее он должен ловить ее
import { ApolloClient, ApolloLink, HttpLink, InMemoryCache } from '@apollo/client';
import { message } from 'antd';
import { onError } from "@apollo/client/link/error";
const URL = 'https://app.china-parts.ru/graphql/'
const configureApolloo = () => {
const errorLink = onError(({ graphQLErrors, networkError }) => {
if (graphQLErrors)
graphQLErrors.map(({ message, locations, path }) =>
console.log(
`[GraphQL error]: Message: ${message}, Location: ${locations}, Path: ${path}`
)
);
if (networkError) console.log(`[Network error]: ${networkError}`);
});
const httpLink = new HttpLink({
uri: URL,
});
const cache = new InMemoryCache();
const link = ApolloLink.from([
httpLink,
errorLink,
])
const client = new ApolloClient({
link: link,
uri: URL,
headers: {
// Authorization: `Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpYXQiOjE2MTE4MjYxMDUsImV4cCI6MTY0MzM2MjEwNSwidXNlcl9pZCI6MSwiZGV2aWNlX2lkIjoxfQ.nx996TVwtyi5PCPBxLKXXyyc1eDcXc4ud8SqcZFWgI0`,
'Cache-Control': 'no-cache',
},
cache,
});
return client;
};
export default configureApolloo;
вот код конфигаесть onError по идее он должен ловить ее
Б
Если кому-то понадобится, то я придумал разве что такой способ:
function smoothLazyLoad(path){
return React.lazy(async () => {
await sleep(300);
return import(path)
})
}
Sleep - пустой промисс с таймаутом. Стандартная практикаПохоже это всё не работает) Он просто не находит путь. Даже если обертка находится в этом же файле
n
Вижу варнинги о ES6
Проверьте тот ли ES используется...
Проверьте тот ли ES используется...
DP
Кто-нибудь делал доку на сваггере 2.0? Где можно посмотреть актуальные примеры описания? (смотрел доку - описания параметров post по ней не работает, использую
swagger-ui-express и формат yaml)DK
Переслано от Dmitry Kudryavtsev

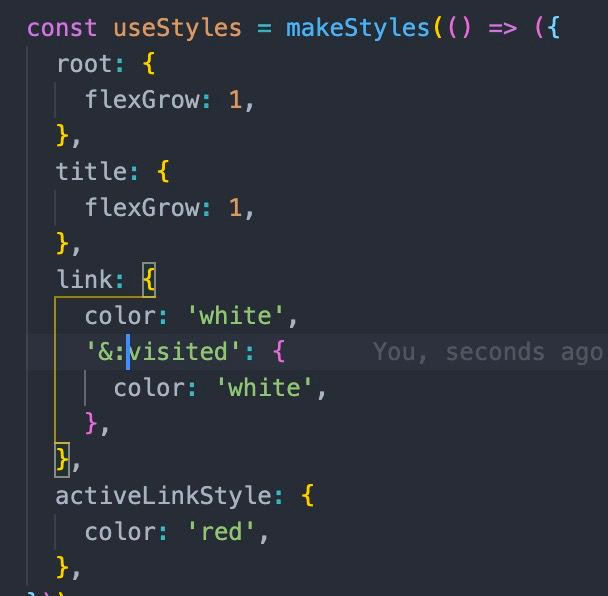
подскажите почему стиль для визитед не срабатывает, использую material ui и в качестве линк navLink из роутер дом