I
Size: a a a
2021 June 03
Побрызгай святой водой. Может отпустит )
K

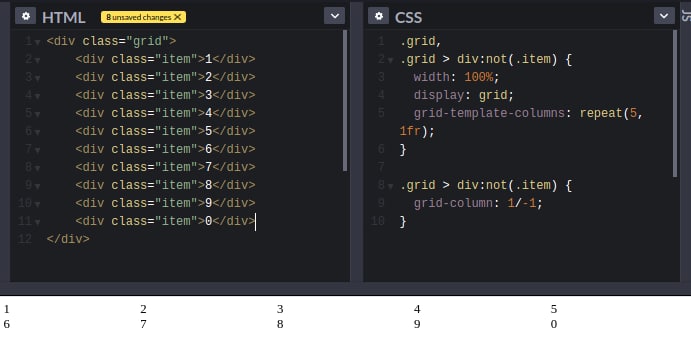
.grid > div {
grid-column: 1/-1;
}
Он всё равно должен указывать на bx_incl_*, потому что если убрать промежуточный див, получается это, ведь ему неизвестно какой див ожидается после >
grid-column: 1/-1;
}
Он всё равно должен указывать на bx_incl_*, потому что если убрать промежуточный див, получается это, ведь ему неизвестно какой див ожидается после >
I
эм. не подумал )
I
можно использовать нот к примеру. ну или все же айдишник твой
K
https://codepen.io/kingleonide/pen/rNyJqBj
Угу, либо так, либо .grid > div:not(.item)
Спасибо за помощь, это в принципе мне вполне подходит
Угу, либо так, либо .grid > div:not(.item)
Спасибо за помощь, это в принципе мне вполне подходит
I
дааа. пришлось немного клещами поработать чтоб вытянуть инфу )
но главное нашли решение
но главное нашли решение
I

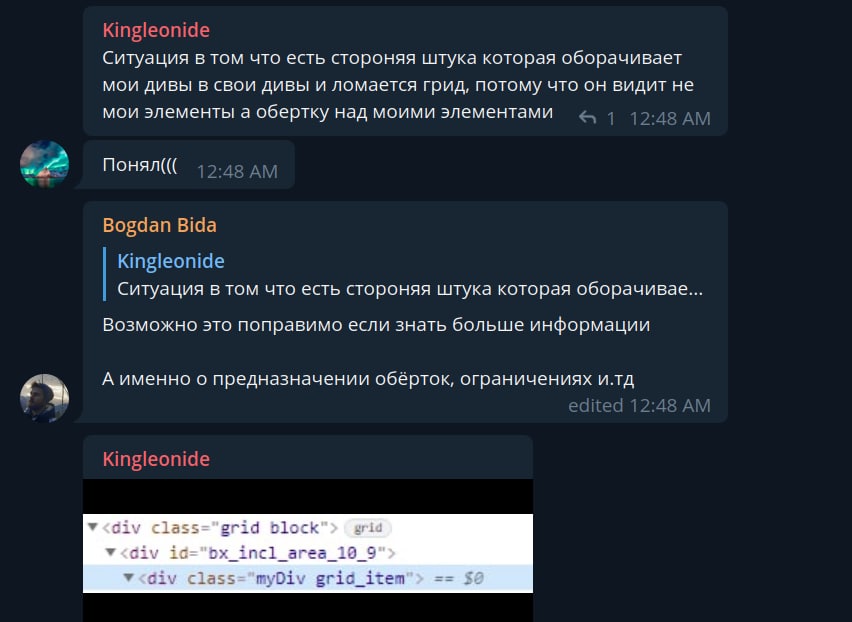
по этому скрину и описанию выше не понятно было что он все твои айтемы в один див оборачивает. я подумал что каждый айтем оборачивает
K
Ну да, кривовато написал, вижу
Вопрос мучает, на 2-ой строке разве нужна проверка на not(.item)?
Вопрос мучает, на 2-ой строке разве нужна проверка на not(.item)?
I
совет. старайся побольше инфы захватить в скрин. иногда думаешь что неважное что-то но оно может кого-то натолкнуть на дополнительные мысли
I
ну тогда без промежуточной обертки на твои итемы будут довешиваться гриды тоже. оно тебе надо?
I
врядли...
I
попробуй бгшки разные повесить и посмотришь на поведение
K
Да-да, понял, понял, у меня итем тоже примет поведение grid'a, я просто в кодпене тестил смотрел чисто на их расположение не задумываясь о том что у меня .item тоже гридом станет.
Щас всё на свои места встало, огромное спасибо!
Щас всё на свои места встало, огромное спасибо!
A
Зачем это извращение "bx_incl_*"? Если бы Иисус верстал - Иуда предал бы его именно за такие имена классам
K
Я не понимаю в чём вопрос заключается, это классы битрикса, не я ими оборачиваю
K
Битрикс благодаря этим классам находит элемент и через него общается с JS-ом
A
Серьезно? Какой кошмар
K

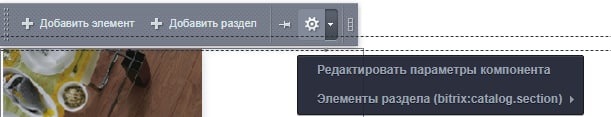
Есть режим правки, та штука которая позволяет осуществлять интерактив с компонентами встроенными
Вот как-то так, просто я не понимаю зачем создавать див когда можно было бы добавить в мой элемент класс и искать этот-же элемент но в виде аттрибута bx-class="10-8".
Видать какие-то архитектурные фичи... хз
Вот как-то так, просто я не понимаю зачем создавать див когда можно было бы добавить в мой элемент класс и искать этот-же элемент но в виде аттрибута bx-class="10-8".
Видать какие-то архитектурные фичи... хз