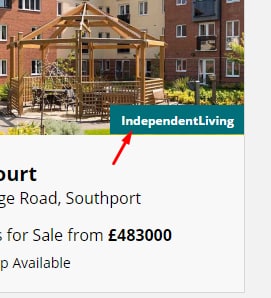
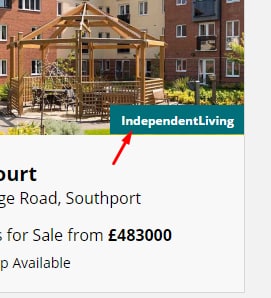
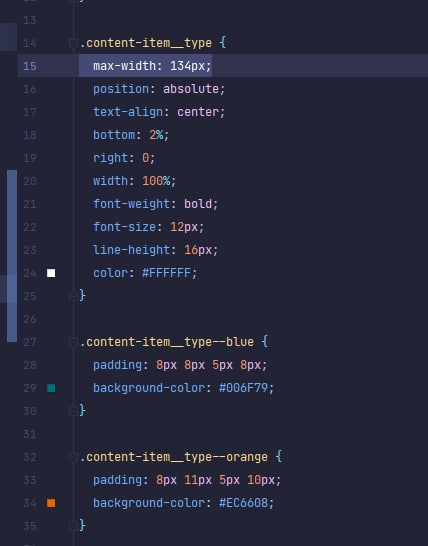
Всем привет. Подскажите, как правильно отрисовывать вот такой элемент внутри карточки ? т.е. он должен быть всегда к левому нижнему углу, но главное - не вылазить за пределы карточки. Я сделал с помощью relative для img контейнера, и absolute для самого блочка этого. Но меня смущают top: 85%;
left: 64.5%; эти значения... И то, что ширину блочка я ограничил вручную, и если там будет текст больше - случится беда ведь.....