A
Size: a a a
2021 June 02
ходит слух, что можно min-height использовать еще
ГН
и наглядной анимацией в кодпене)
A
Гля, охамели таки)
ГН
ну так, запросы то растут
IS
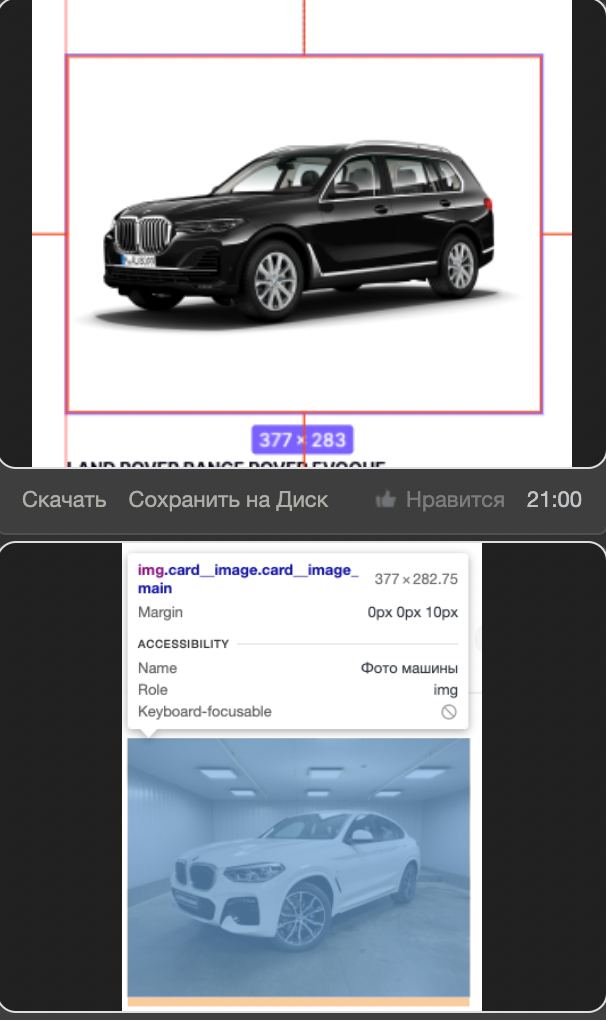
Привет всем, вопрос, как при одинаковом размере элемента в пикселях на макете и верстке, он может отличаться от фактического при наложении друг на друга в скринах?
VK
так, а какое поведение ты ожидаешь? Ну у тебя 30%, они сокращаются, элементу больше негде поместиться, он выпадает
Д
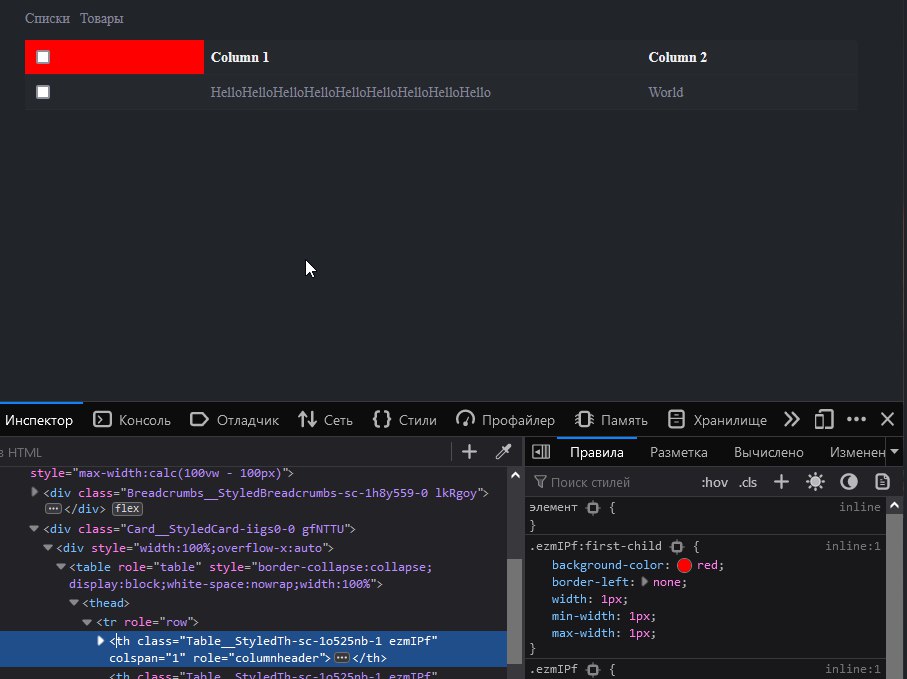
как сделать первую колонку фиксированной длинны?
чтобы остальные колонки занимали оставшиеся пространство
чтобы остальные колонки занимали оставшиеся пространство
A
Отступы есть? Паддинги например?
A
display: flex; тудой
IS

А вот наложение
A
Для бати, а первому блоку max-width: ...
display: flex;
justify-content: space-between;
display: flex;
justify-content: space-between;
Д
какому бать?
A
родительскому блоку
A
тебя тоже касается
Д
div?
Д
если он то не пашет