VH
Size: a a a
2021 June 02
Так вы сначала определите где проблема. Убирайте инпуты и смотрите правильно ли занимает место обертка. Если правильно: каждый инпут правите, (если он нативный) ищете аналогичный но оформленный обернутый.
VK
выложи в кодпен
N
VK

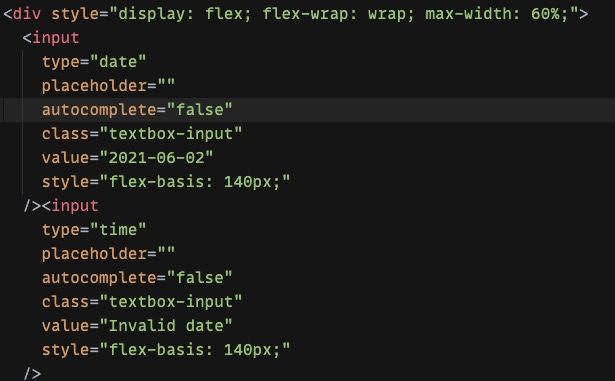
пробуй так
N
не работает, они все время врапнутые
N
не работает на проекте, наверно не все стили добавил в сандбокс
VK
потому что физически изначально нет места
N
flex-basis - задает ширину для инпута?
VK
смотря чему пропишешь..
N
я вроде пофиксил но проблема в том что инпут не разширяется больше 140
VK
добавь гроу 1
В
всем здрасьте, вылез немного странный вопрос, адаптив делается только под масштаб экрана 100%? просто если зумить, оно все в говно превращается
С
N
есть, спасибо!
A
Если зумишь и прям в говно, то и верстали соответственно)
VK
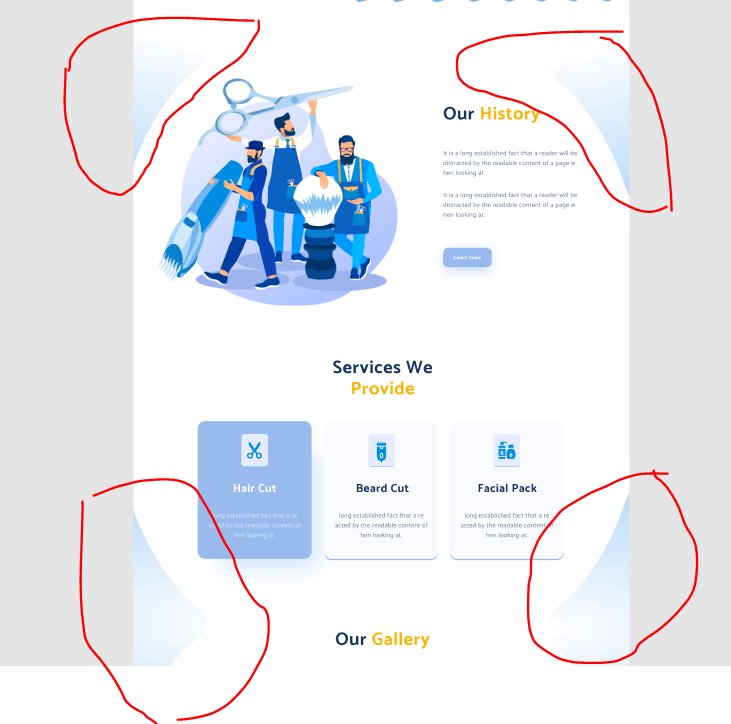
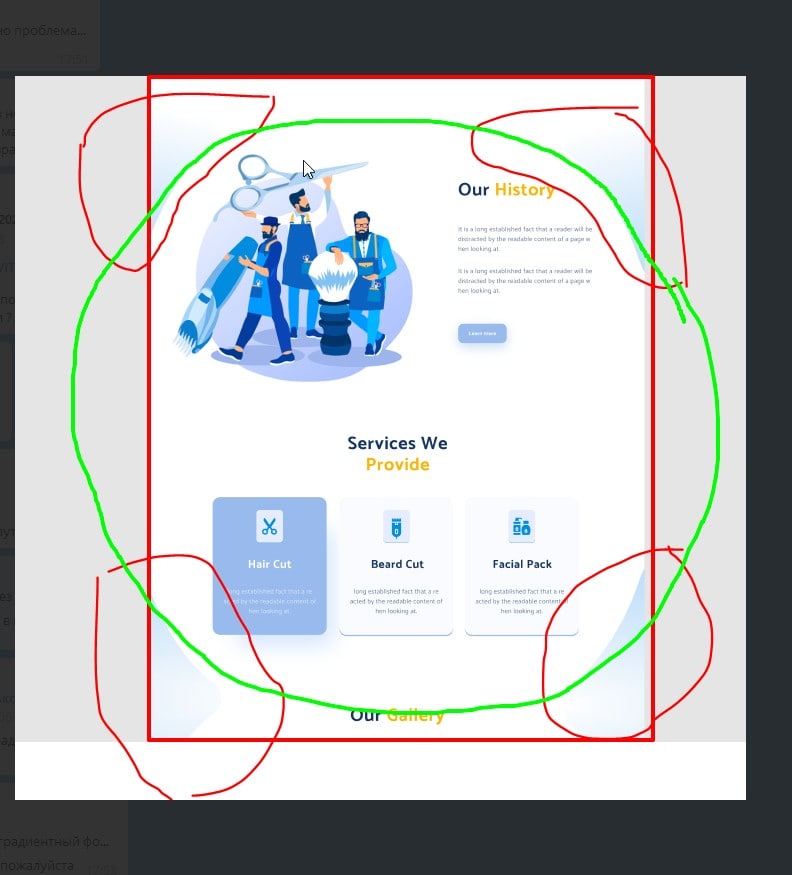
делай не уголки, а градиентный фон, а содержимое в белом блоке с радиусом
С
а можно подробнее пожалуйста
VK
что непонятно конкретно?
A
Так еще непонятнее наверное))