A
Size: a a a
2021 June 02
Как вариант - в div встроить инпут без бордюра, а заголовок сделать тупо сверху него. Фоном будет этот иннер div, а не содержимое инпута.
VK
A
Немного не понял вопроса. Интересует мнение с точки зрения дизайнера или верстальщика? Виталий вон целую статью скинул на эту тему.
M
Подскажите, если в Bem есть блок «кнопка», а мы хотим этот блок зафиксировать в определенной части экрана, то мы должны дать новый класс. Что это будет за класс?
M
Или это модификатор будет?
A
Не скажу как правильно, но лично я написал бы так.
.card-button {} — для стиля кнопки, без какого либо позиционирования
.products__card-button {} — только позиционирование
.card-button {} — для стиля кнопки, без какого либо позиционирования
.products__card-button {} — только позиционирование
В
ребят, если кому надо ознакомиться с гитом, тут на сайте будут посты классные https://webioly.com/как-загрузить-проект-на-github/
пока можете первую статью почитать
пока можете первую статью почитать
НЧ
кнопка как компонент не должна знать как она и где позиционируется
лучше отдельный класс
Могу быть не прав, кто по опытнее пусть поправят
лучше отдельный класс
Могу быть не прав, кто по опытнее пусть поправят
A
Вот значит я правильно использую
M
Спасибо :)
2021 June 03
K
А родитель с display:grid; ищет объекты для сетки только внутри себя, или как-то можно указать ему селектор/уровень вложенности для определения дива с итемами?
K
Ситуация в том что есть стороняя штука которая оборачивает мои дивы в свои дивы и ломается грид, потому что он видит не мои элементы а обертку над моими элементами
K
Понял(((
BB
Возможно это поправимо если знать больше информации
А именно о предназначении обёрток, ограничениях и.тд
А именно о предназначении обёрток, ограничениях и.тд
K

Да то битрикс оборачивает
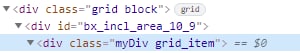
<div class="grid block">
——<div class="myDiv grid_item">
А получается то что на скрине
<div class="grid block">
——<div class="myDiv grid_item">
А получается то что на скрине
K
Просто коробит когда заходишь в режим правки а у тебя вся верстка ломается которая на гридах
I
А покажи стили которые ты писал для гридов?



