AP
Size: a a a
2021 June 03
сабгриды, вроде, только в файрфоксе есть, это самое близкое из того, что ты хочешь
K
Ну я понял, понял, могли б не оборачивать а просто встраивать свои аттрибуты для определения блоков
I
Странно конечно что оно ломается. Но скрины у тебя прям огонь. Очень мало инфы в них )
K
Так а больше инфы и нет по-сути, у меня получается не
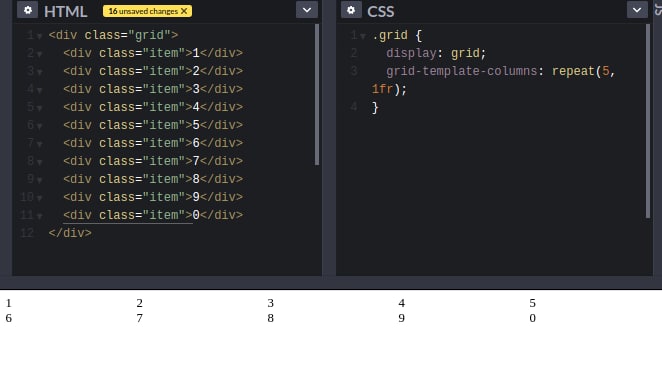
.grid > [.item, .item, .item, .item]
а
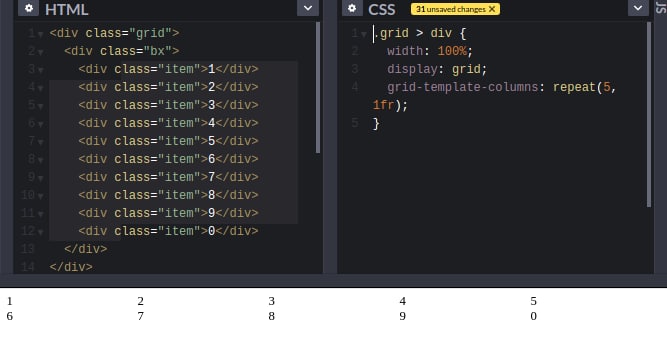
.grid > bx.div > [.item, .item, .item, .item]
и само собой грид не понимает что ему нужно искать саб-чилд и думает что у него в чилдах всего 1 элемент и строит сетку отталкиваясь только от него
.grid > [.item, .item, .item, .item]
а
.grid > bx.div > [.item, .item, .item, .item]
и само собой грид не понимает что ему нужно искать саб-чилд и думает что у него в чилдах всего 1 элемент и строит сетку отталкиваясь только от него
I
а ты не можешь перевесить стили на этот bx.div?
K
так если я выйду из режима правки этой оболочки не будет
И у нее из аттрибутов это например id=bx_incl_area_10_8
И у нее из аттрибутов это например id=bx_incl_area_10_8
I
посмотри скрины мои выше. не поможет тебе такой вариант?
K
Слушай, а вообще поможет
Если сделать так
grid.block, .grid.block > div[id*="bx_incl_area_"]
Если сделать так
grid.block, .grid.block > div[id*="bx_incl_area_"]
I

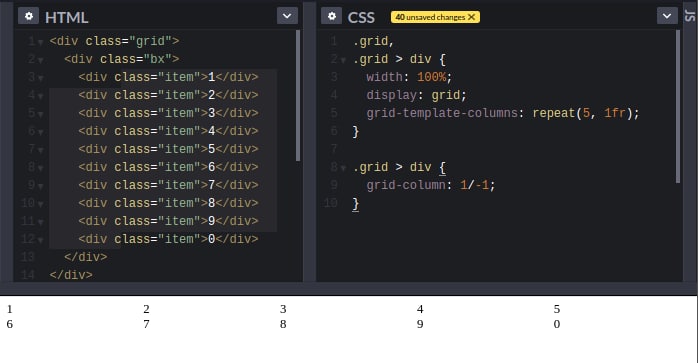
можно даже так )
работает и когда есть оболочка и когда нет
работает и когда есть оболочка и когда нет
K
Да-да-да
K
Спасибо за помощь, можешь кодпен скинуть?
9 строку посмотреть хочу
9 строку посмотреть хочу
I
там в 9й строке смысл что я промежуточный див растягиваю на все 5 колонок
I
от первой до минус первой значит что сколько бы нибыло колонок див займет все
I
выходит когда есть только грид то все работает как раньше. когда есть промежуточный то он становится по умолчанию в первую колонку, но 9я строка говорит чтоб он занял все колонки. и тогда снова срабатывает грид для него ибо первый блок стилей )))
K
Понял, интересная фича, спасибо большое!
A
Мои глазааа