AR
Size: a a a
2020 April 06
а что ожидается? я вижу что после await есть проверка withError, что наверняка не будет учитывать асинхронные вызовы setWithError
BC
то-есть нужно await ко всем setWithError добавить?
AR
нет, это никак не поможет, сеттеры состояния не возвращают промисы
BC
а как верно сделать?
я хотел сделать формиком, но он не предназначен для проверки файлов
я хотел сделать формиком, но он не предназначен для проверки файлов
AR
для начала отделить await Promise.all от любых сеттеров
BC
тогда я доступа к fileSize не получу
2020 April 07
VH

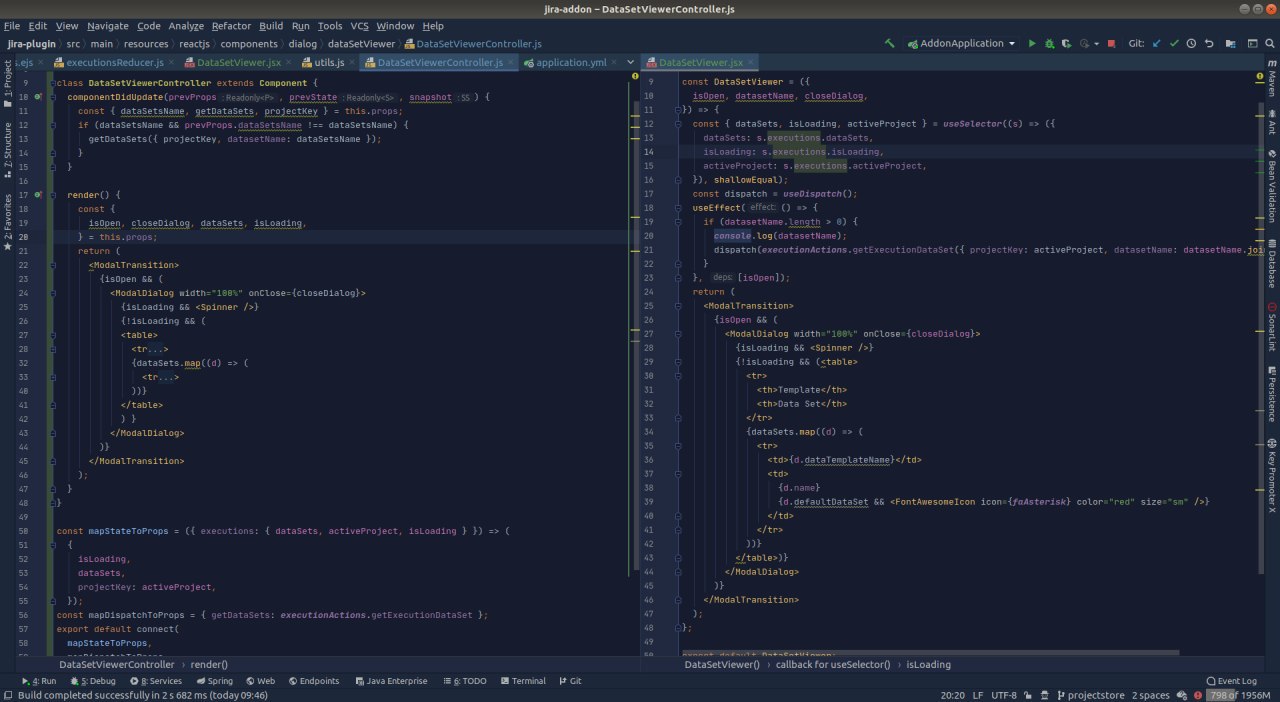
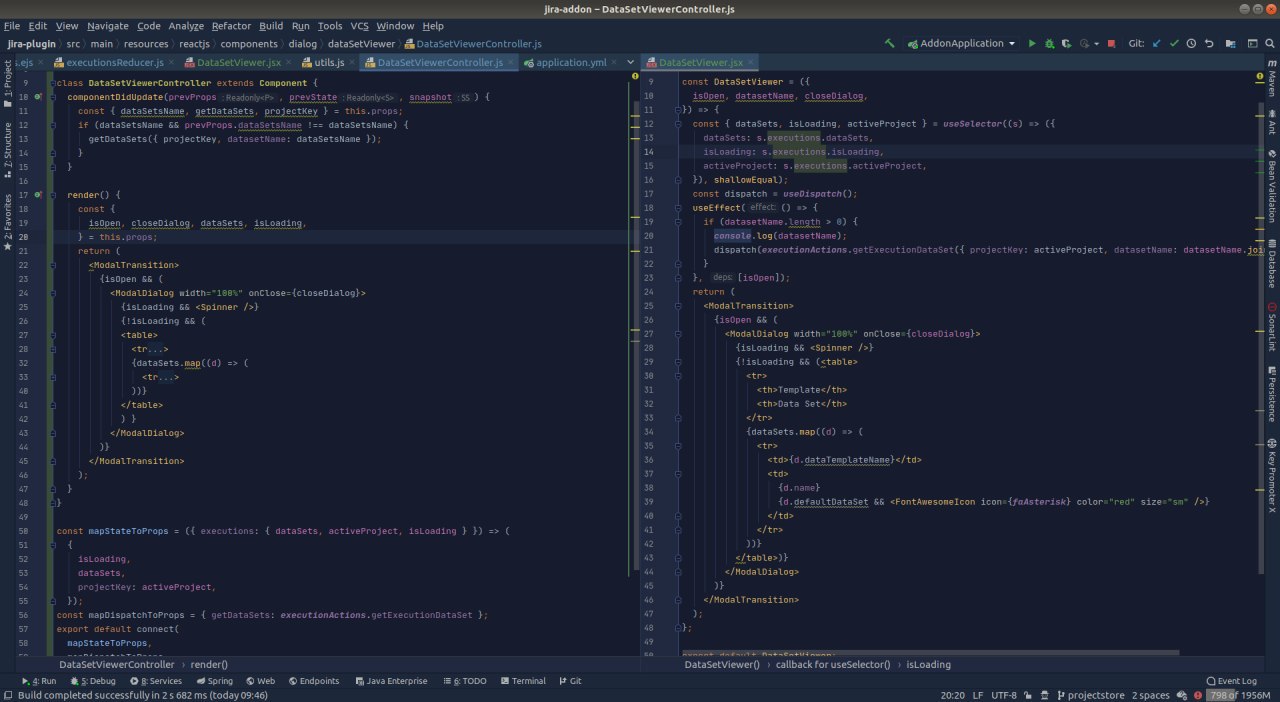
Здравствуйте. Решил потроху внедрять функциональные компоненты у себя в проекте и наткнулся на странное поведение: функциональный компонент тригерит рендериг родителя после закрытия модалки, а классовый компонент - нет. Почему это происходит?
SS

Здравствуйте. Решил потроху внедрять функциональные компоненты у себя в проекте и наткнулся на странное поведение: функциональный компонент тригерит рендериг родителя после закрытия модалки, а классовый компонент - нет. Почему это происходит?
А
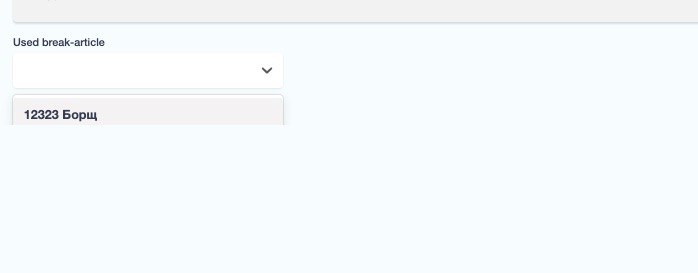
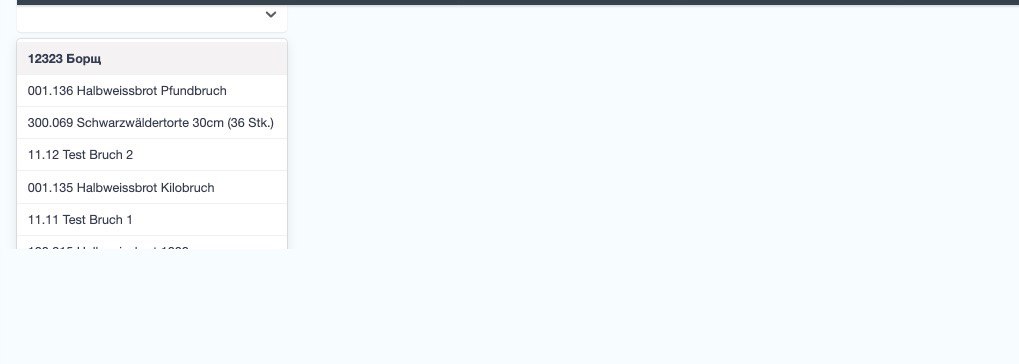
Привет, подскажите. Есть блок (компонента) Секция, в ней разещается информация.
Я размещаю дропдаун, все ок. Но когда раскрываю его, то список не видно, он за границей блока, появляется скрол в Секции и можно прокрутить и увидеть.
Я так понимаю это изза того что дропдаун ребенок в Секции и он не виден из-за границ?
Как можно решить это? дродаун использует от react-select
Я размещаю дропдаун, все ок. Но когда раскрываю его, то список не видно, он за границей блока, появляется скрол в Секции и можно прокрутить и увидеть.
Я так понимаю это изза того что дропдаун ребенок в Секции и он не виден из-за границ?
Как можно решить это? дродаун использует от react-select
А

А

А
он прячется и через скрол только видно
SB
я так розумію
overflow: visible; не варіант?)VO
он прячется и через скрол только видно
для секции стоит overflow:hidden?
А
для секции стоит overflow:hidden?
+
А
я так розумію
overflow: visible; не варіант?)для какого элемента? для дропа не помогает
SB
для какого элемента? для дропа не помогает
для секції
SB
у неї hidden бо так треба?
А
для секції
сделал visible и норм стало.
VO
overflow:hidden режет всё что не попадает в рамки этого блока к которому применен



