BC
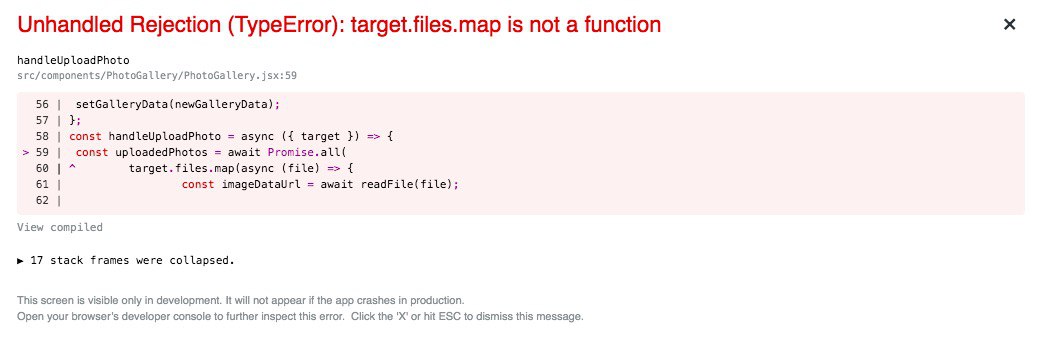
const handleUploadPhoto = async ({ target }) => {
const uploadedPhotos = await Promise.all(target.files.map(async (file) => {
const imageDataUrl = await readFile(file)
return {
id: uuidv4(),
src: imageDataUrl
}
}))
setUploadedPhotos(uploadedPhotos)
}