KY
Size: a a a
2020 April 03
сечас наверно лучше виртуально
SG
Всем привет, что думаете, насколько реально сейчас устроиться джуниором js/react?
Зависит от твоего реального уровня, но точно тяжеловато
VN
Всем привет, что думаете, насколько реально сейчас устроиться джуниором js/react?
Вакансий реакт джуниоров без опыта работы почти нет
VN
Почему-то
VN
На ванильный Js есть. Там интернатуры всякие
A
Добрый день, можете подсказать, почему при обрыве интернета я делаю запрос и хром возращает 500 и запрос фейлится а мозиле ничего не происходит, она не возращает 500
R
Всем привет, что думаете, насколько реально сейчас устроиться джуниором js/react?
Привет, София. Возможно, если ты не будешь обычным джуном который что-то знает, а будешь прям джуном который рвется в бой 👊
Еще круто если у тебя есть интересные пэт проджекты, различные плюшки что ты сделала сама
Еще круто если у тебя есть интересные пэт проджекты, различные плюшки что ты сделала сама
K
Всем привет, что думаете, насколько реально сейчас устроиться джуниором js/react?
Привет. Настраивайся, что будет не пальцем щелкнуть и придется потратить какое-то время и силы, и скорее всего поработать за маленькие деньги ради коммерческого опыта. У меня в свое время были и пет-проекты, и знания, и тем не менее было сложно, на собеседования просто не приглашали, даже не было, кому те пет-проекты показывать. Но кто ищет, тот всегда найдет. На рынке время от времени появляются вакансии, где "готовы обучать". Если пригласят на нативный js без опыта, я бы пошла. С реактом легче работать, чем с нативным) Поймешь одно, разберешься и с другим.
К
Подскажите пожалуйста, почему это работает так
делаю такой запрос в компоненте useEffect
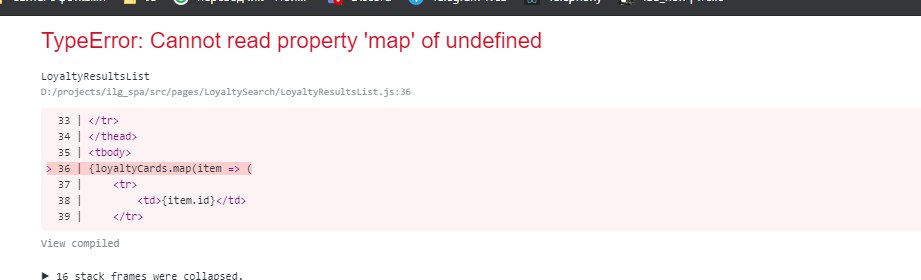
Но при попытке сделать map - всё ломается и ошибка https://prnt.sc/rse4eq
Что я делаю не так?
делаю такой запрос в компоненте useEffect
export const getLoyaltyCardList = (token) => {
const URL = `Some URL`;
return fetch(URL).then(res => res.json())
}
Вот мой useEffect useEffect(() => {
getLoyaltyCardList().then(response => {
setLoyaltyCards(response)
})
}, [])
Сразу же записываю полученное в редакс и достаю в том же компонентеconst mapDispatchToProps = (dispatch) => {
return {
setLoyaltyCards: (cards) => dispatch({type: 'SET_LOYALTY_CARDS', payload: cards})
}
}
const mapStateToProps = (state) => {
return {
loyaltyCards: state.store.loyaltyCards.data
}
}
В loyaltyCards есть нужный мне массив, причём он есть до рендера и после.Но при попытке сделать map - всё ломается и ошибка https://prnt.sc/rse4eq
Что я делаю не так?
OA
Лучше пример на codepen сделай пожалуйста, так будет понятнее
DK
я уже всю голову сломал, может подскажете, ребят? вопрос по webpack
мне надо, чтобы было несколько entry, но в каждом
либо чтобы я импортил конкретный файл, то есть в коде каким-то образом знал о том, какое имя у бандла, которое я указал в entries конфига вебпака
мне надо, чтобы было несколько entry, но в каждом
import locale from ‘locale’ подставлялся бы свой alias для этого localeлибо чтобы я импортил конкретный файл, то есть в коде каким-то образом знал о том, какое имя у бандла, которое я указал в entries конфига вебпака
DB
я уже всю голову сломал, может подскажете, ребят? вопрос по webpack
мне надо, чтобы было несколько entry, но в каждом
либо чтобы я импортил конкретный файл, то есть в коде каким-то образом знал о том, какое имя у бандла, которое я указал в entries конфига вебпака
мне надо, чтобы было несколько entry, но в каждом
import locale from ‘locale’ подставлялся бы свой alias для этого localeлибо чтобы я импортил конкретный файл, то есть в коде каким-то образом знал о том, какое имя у бандла, которое я указал в entries конфига вебпака
Если нужно собрать отдельный бандл под каждую локаль (пусть у нас 5 локалей), но соответственно нужно указать 5 entry point'ов? Таким образом, в каждом из этих энтри-поинтов мы же итак знаем, что это за ентри и соответственно, какую локаль импортировать?
DK
Если нужно собрать отдельный бандл под каждую локаль (пусть у нас 5 локалей), но соответственно нужно указать 5 entry point'ов? Таким образом, в каждом из этих энтри-поинтов мы же итак знаем, что это за ентри и соответственно, какую локаль импортировать?
нет, мы в каждом entry не знаем. кодовая база одна: index.tsx
DB
нет, мы в каждом entry не знаем. кодовая база одна: index.tsx
как тогда указываем разные ентри?
DK
как тогда указываем разные ентри?
разные entry:
const locales = localeList
.map(locale => ({
[locale]: path.resolve(__dirname, '../src/index.tsx'),
}))
.reduce((p, c) => ({
...p,
...c
}), {});
DK
тут всё просто
DK
я в коде не вижу, какой
[name]DB
А, понял, разные ентри указывают на один файл
DB
Тогда можно в DefinePlugin прокинуть locale?
DK
webpack.DefinePlugin только статику умеет, не по-бандлово 🙁