AS
Size: a a a
2020 April 01
AS
Интерестная статья про жизнь
KY
да, вообще блог интересный. Но при чем тут реакт Киев?
К
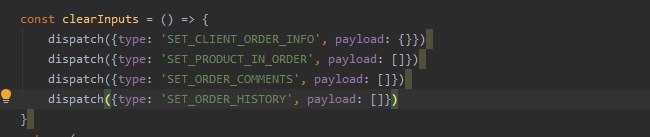
Вызывать в одном событии(например, очистить все данные из стора) 4 диспатча - это плохая практика?)
B
Вызывать в одном событии(например, очистить все данные из стора) 4 диспатча - это плохая практика?)
плохая
К
плохая
как можно это иначе сделать?
Или сделать вложенный стор?
Чтобы очистить одним диспатчем всё?
Или сделать вложенный стор?
Чтобы очистить одним диспатчем всё?
B
как можно это иначе сделать?
Или сделать вложенный стор?
Чтобы очистить одним диспатчем всё?
Или сделать вложенный стор?
Чтобы очистить одним диспатчем всё?
Диспатчить один екшн и по нему очищать данные в нужных редусерах
К
Диспатчить один екшн и по нему очищать данные в нужных редусерах
типа в экшене сделать много диспатчей?)
B
типа в экшене сделать много диспатчей?)
а покажи как ты делаешь
К
DB
Диспатчить один екшн и по нему очищать данные в нужных редусерах
Спорный вопрос.
Либо мы маппим экшоны одни в другие, либо у нас редюсеры знают об экшонах из разных доменах
Либо мы маппим экшоны одни в другие, либо у нас редюсеры знают об экшонах из разных доменах
B
экшны-сеттеры-данных это тоже антипаттерн
B
сделать экшн типа INPUTS_CLEARED и по нему чисти в редусерах
К
сделать экшн типа INPUTS_CLEARED и по нему чисти в редусерах
аа, дошло)
Спасбо
Спасбо
B
Спорный вопрос.
Либо мы маппим экшоны одни в другие, либо у нас редюсеры знают об экшонах из разных доменах
Либо мы маппим экшоны одни в другие, либо у нас редюсеры знают об экшонах из разных доменах

ну кстати из доки
DB
Да, теоретически это звучит норм. Практически, бывает сильно размазывает знание о домене между собой, поэтому стоит решать по ситуации.
VH
Подскажите плиз что означает memoized в документации react-table?
Ведь массив нельзя запихнуть в React.memo
initialState.sortBy: Array<Object<id: columnId, desc: Bool>>
Must be memoizedВедь массив нельзя запихнуть в React.memo
B
Да, теоретически это звучит норм. Практически, бывает сильно размазывает знание о домене между собой, поэтому стоит решать по ситуации.
Экшны как ивенты это скорее связующий домены элемент. То есть ивенты снижают связанность доменов между собой. имхо
DB
Экшны как ивенты это скорее связующий домены элемент. То есть ивенты снижают связанность доменов между собой. имхо
В целом – да, согласен.
SS
Подскажите плиз что означает memoized в документации react-table?
Ведь массив нельзя запихнуть в React.memo
initialState.sortBy: Array<Object<id: columnId, desc: Bool>>
Must be memoizedВедь массив нельзя запихнуть в React.memo
Можна заюзати з лодаша memoize, або э 100500 інших лібок для момоізації