ВЖ
Size: a a a
2020 April 05
сработало 🙂
2020 April 06
Е
Всем, привет👋
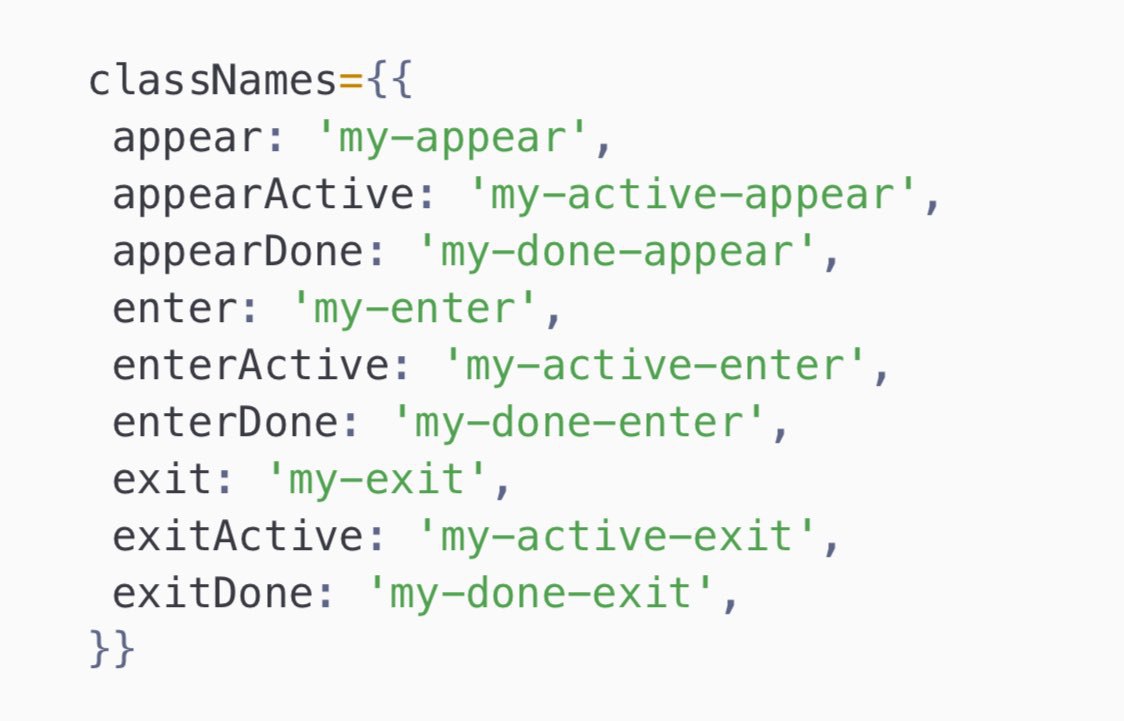
Как регулировать количество введенных символов в text field (material ui)?
Как регулировать количество введенных символов в text field (material ui)?
AF
inputProps={{ maxLength: Number }} пробовал?
СБ
Доброго дня. Маю питання по Router.
Потрібно реалізувати динамічний
Чи можливо це на даний момент?
Потрібно реалізувати динамічний
basename.Чи можливо це на даний момент?
SS
Займався декілька тижнів тому цим питанням. В теорії можна, але потрібно щоразу при зміні бейснейм створювати новий роутер. Про це знайшов ішшью на гітхабі, і автори не розуміють навіщо це потрібно, але в теорії пишуть що повинно працювати. Я не став так робити, просто роблю реплейс при зміні бейснейму (в мене бейснейм це локаль сайту)
DB
А какой юзкейс динамического basename? Мне казалось, basename – это если мы загрузили приложение с /basename и нам всё оттуда прыгать надо, а если динамический, то это параметры роутов
SS
Ну для прикладу локаль як частина роута, всі роути стартують з локалі, а далі сам роут. Звісно можна по іншому розрулити, без бейснейму. Але так би було простіше
СБ
А какой юзкейс динамического basename? Мне казалось, basename – это если мы загрузили приложение с /basename и нам всё оттуда прыгать надо, а если динамический, то это параметры роутов
у мене це переключення воркспейсів
СБ
Займався декілька тижнів тому цим питанням. В теорії можна, але потрібно щоразу при зміні бейснейм створювати новий роутер. Про це знайшов ішшью на гітхабі, і автори не розуміють навіщо це потрібно, але в теорії пишуть що повинно працювати. Я не став так робити, просто роблю реплейс при зміні бейснейму (в мене бейснейм це локаль сайту)
дякую
DB
И то и другое звучит, как параметр роута, но в целом идея понятна, чтоб линки внутри составлять и не тянуть этот параметр везде
VP
Всем привет. Посоветуйте норм либу для анимаций при скролле
SG
scrollmagic
AM
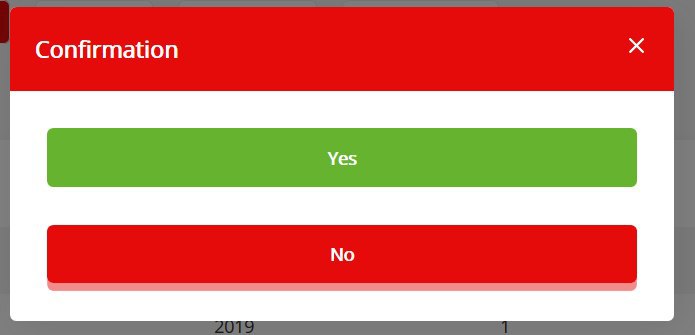
Привет всем! может кто-то решал проблему "размытых шрифтов в google chrome"
R
Привет всем! может кто-то решал проблему "размытых шрифтов в google chrome"
можно подробнее?
AM
SS
Схоже на розмитий скрін 🙂 а не на шрифт
AM
Схоже на розмитий скрін 🙂 а не на шрифт
це не в мене одного)
B
Схоже на розмитий скрін 🙂 а не на шрифт
там модалка трансформом спозиционированна. у хрома есть баг с этим
AM
там модалка трансформом спозиционированна. у хрома есть баг с этим
как пофиксить?