DZ
Size: a a a
2020 April 05
D3 + vx
К
кто-то работал с next.js?
не получается на github Pages залить проект
не получается на github Pages залить проект
AT
Разве next.js не требуется сервер с нодой?
A
кто-то работал с next.js?
не получается на github Pages залить проект
не получается на github Pages залить проект
точно не знаю что не так с github pages, но я лично держу на node.js сервере.
NG
кто-то работал с next.js?
не получается на github Pages залить проект
не получается на github Pages залить проект
Лучше используйте now от zeit
Н
Лучше используйте now от zeit
плюсую за now zeit
BC
всем привет.
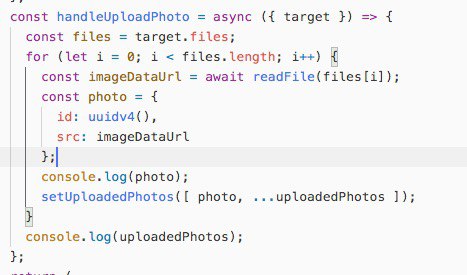
у меня внутри for есть обьект и добавление в стейт этот обьект...
но почему-то стейт не видит этот обьект, хотя в консоль он выводиться
у меня внутри for есть обьект и добавление в стейт этот обьект...
но почему-то стейт не видит этот обьект, хотя в консоль он выводиться
MK
научитесь прикладывать сопутствующий код к вопросу. вам же быстрее помогут разобраться с проблемой
BC
BC
не помогает
Н
тебе именно в начало массива надо
photo положить ?BC
ага
ИР
сделай unshift лучше
ИР
Скопируй существующий массив (просто вызовом slice), и на каждой итерации делай unshift
EM
Попробуй сет стейт сделать один раз, а не в цикле
BC
Попробуй сет стейт сделать один раз, а не в цикле
а как photo из for достать?
EM
Почитай про map
VS
map + Promise.all
const handleUploadPhoto = async ({ target }) => {
const uploadedPhotos = await Promise.all(target.files.map(async (file) => {
const imageDataUrl = await readFile(file)
return {
id: uuidv4(),
src: imageDataUrl
}
}))
setUploadedPhotos(uploadedPhotos)
}VS
Якщо там не дуже багато файлів і ок, якщо всі запити одночасно відправляться на сервер