YP
Size: a a a
2021 March 22
функции биндил?
Я ж не через класс создаю, там не надо вроде
AD
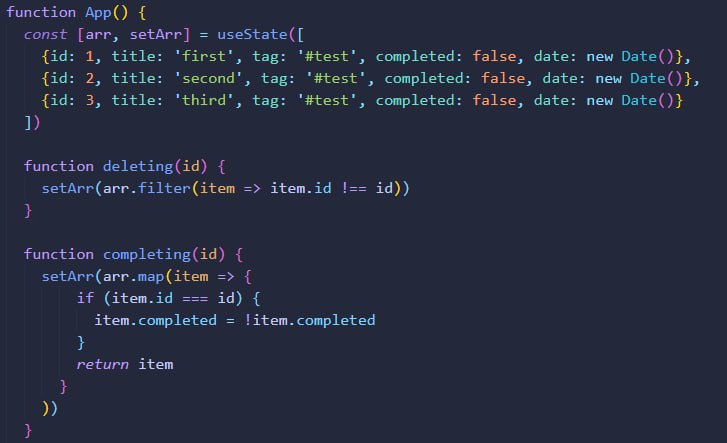
Покажи объявление arr, setArr
VP
Всем привет!
Кто знает есть ли в material-ui классы как в bootstrap например text-center? d-flex?
Кто знает есть ли в material-ui классы как в bootstrap например text-center? d-flex?
ЕЛ
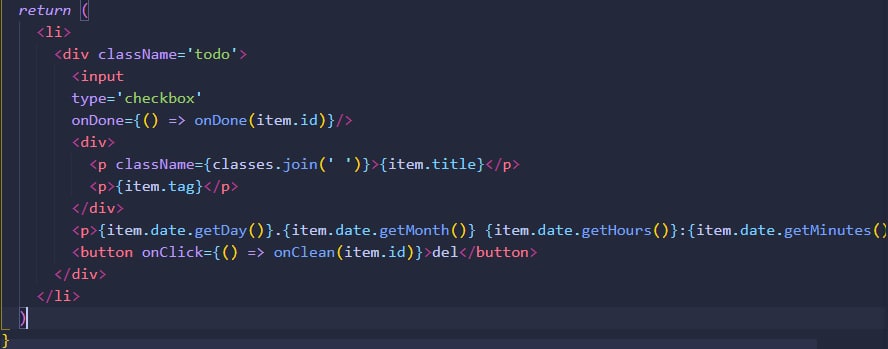
По моему у инпута должно быть onChange а не onDone
YP
По моему у инпута должно быть onChange а не onDone
А да, блэт я думал там такое же индивидуальное название а не конкретное как онклик на кнопках
Z
Чат, добрый вечер, есть ли возможность текущий pathname? Например, нахожусь на account/edit, а хочешь попасть на account/edit/id, как добавив id к url отправить юзера глубже?
TP
Zabashta
Чат, добрый вечер, есть ли возможность текущий pathname? Например, нахожусь на account/edit, а хочешь попасть на account/edit/id, как добавив id к url отправить юзера глубже?
history.push()Z
history.push()это просто меня отправит с моего юрла на запушенный, она не расширяет текущий путь, а меняет его
TP
Zabashta
это просто меня отправит с моего юрла на запушенный, она не расширяет текущий путь, а меняет его
<NavLink to=`/account/edit/${id}`>Click</NavLink>RU
Zabashta
Чат, добрый вечер, есть ли возможность текущий pathname? Например, нахожусь на account/edit, а хочешь попасть на account/edit/id, как добавив id к url отправить юзера глубже?
интерполировать match.url
AD

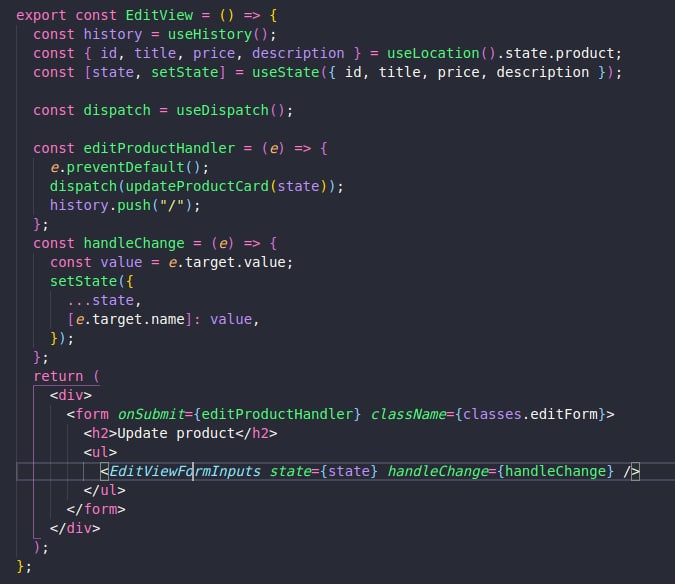
Вечер добрый. Делаю апдейт карточки товара. Обновляет нормально, но history ведет сразу на главную страницу, а там данные карточки еще не обновлены. Как заставить перерисовать данные до перехода на главную? После перехода жму ф5 и данные стают актуальными. Использую redux
Z
Да это понятно что можно интерполировать или самому лапками путь вбить, просто по 10 раз вызывать useParams, чтобы просто добавить в путь /id : с
RU
Zabashta
Да это понятно что можно интерполировать или самому лапками путь вбить, просто по 10 раз вызывать useParams, чтобы просто добавить в путь /id : с
сделай кастом хук
Z
сделай кастом хук
Придется
TS
Ищется эксперт по Slate JS. 🐒
RU
Zabashta
Придется
вообще там в react-router@6 обещали относительные линки - как раз то что тебе надо, но где там тот 6 хз
L0
Добрый день! А есть где-то канал по чистому js?
Z
вообще там в react-router@6 обещали относительные линки - как раз то что тебе надо, но где там тот 6 хз

IN
Liz 04k@
Добрый день! А есть где-то канал по чистому js?