TP
Size: a a a
2021 March 22
Kestas Z
что такое SSR
Server Side Rendering
KZ
Server Side Rendering
спасибо
KZ
next.js, razzle
а что популярнее?
TP
Kestas Z
а что популярнее?
next.js насколько знаю популярнее но популярность не всегда качество
es
Ребят, а eslintrc.json называть обязательно . вначале названия ? .eslintrc.json ?
꧁岡
evgeny shev
Ребят, а eslintrc.json называть обязательно . вначале названия ? .eslintrc.json ?
причем тут реакт?
es
Понял, пасиб
K
Подскажите плиз почему locationId и token постоянно undefined? Хотя другие саги отрабатывают нормально и возвращают нужные значения с сервера. Как исправить?
const getLocation = ({user}) => user.locationId;
const getToken = ({auth}) => auth.token;
export function* configInterseptors() {
const locationId = yield select(getLocation);
const token = yield select(getToken);
axiosAPI.interceptors.request.use(
async (req) => {
req.headers = {
Authorization: `Bearer ${token}`,
'X-Merchant-Location': `${!!locationId ? locationId : ''}`
};
return req;
},
(error) => {
Promise.reject(error);
}
);
}export default function* rootSaga() {
yield fork(configInterseptors);
yield all([yield takeEvery(getUserData, getUserDataSaga)]); //Gets token
yield all([yield takeEvery(getLocationData, getUsersLocationsSaga)]); //Gets location ID
}es
причем тут реакт?
ну я ставлю под реакт его, и прописую в правилах тоже , так что хз куда еще писать)
TP
evgeny shev
Ребят, а eslintrc.json называть обязательно . вначале названия ? .eslintrc.json ?
можно просто .eslintrc
es
можно просто .eslintrc
Да лан, пусть уже остается , вроде работает. Забил туда правила под реакт плагин, вроде как не ругается ни на что пока. Осталось с преттиером вроде его связать и всё
YP

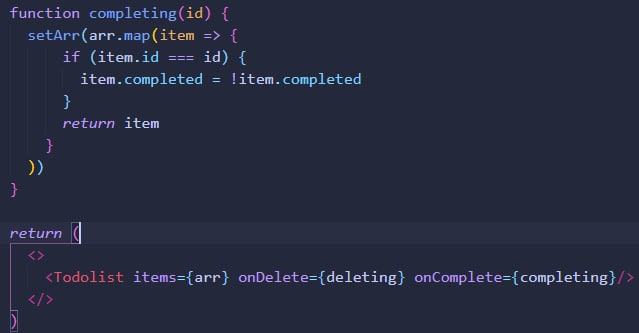
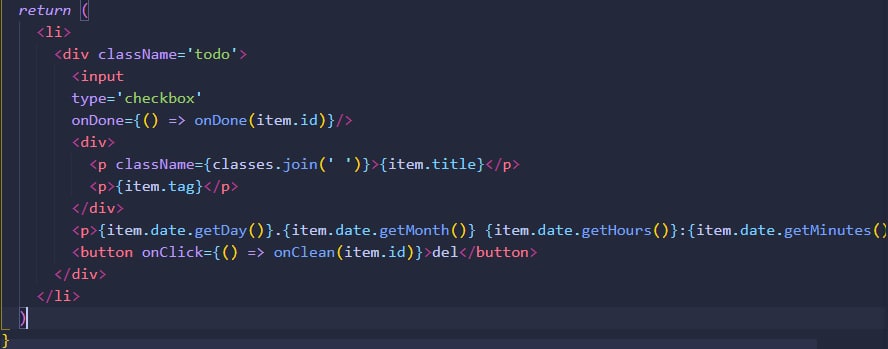
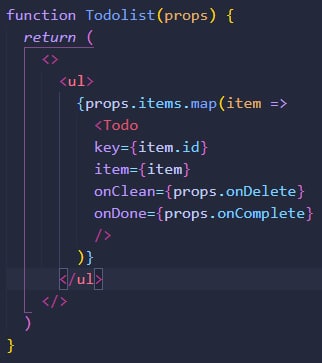
Пацаны у меня в туду чекбокс не работает, я не врубаюсь почему, помогите(
t
*мем: Не повезло, не повезло*
0
*мем: Не повезло, не повезло*
!ро за сообщения не по теме
ТК
!ро за сообщения не по теме
Ро это история
Всегда пиши внятную причину
Всегда пиши внятную причину
ТК
Ро это история
Всегда пиши внятную причину
Всегда пиши внятную причину
Чтобы в канале было понятно
AD
функции биндил?