SK
Size: a a a
2020 December 02
у меня тут запара: нужно стянуть определенные данные с сервера один раз при релоаде. И нужно чтобы при рендере страницы ими уже можно было пользоваться. Пытался в default.vue в mounted() прописать, но не работает. Как я понял он выполняется уже когда вся страница отрендерилась. fetch() тоже почему-то не хочет... Есть еще какие-то варианты?
TB
Есть форма, в которой разные инпуты(для имени и телефона). На два инпута для события инпут навешал два разных метода.
1) заменяет цифры на пустую строку
2) заменяет числа на пустую строку
Но для обоих инпутов работает только один метод, из-за чего такое может быть?
1) заменяет цифры на пустую строку
2) заменяет числа на пустую строку
Но для обоих инпутов работает только один метод, из-за чего такое может быть?
m
"vue-awesome-swiper": "^3.1.3",
"swiper": "^6.3.4",
вот такая связка работает у меня
"swiper": "^6.3.4",
вот такая связка работает у меня
М
понял, спасибо
ВШ
у меня тут запара: нужно стянуть определенные данные с сервера один раз при релоаде. И нужно чтобы при рендере страницы ими уже можно было пользоваться. Пытался в default.vue в mounted() прописать, но не работает. Как я понял он выполняется уже когда вся страница отрендерилась. fetch() тоже почему-то не хочет... Есть еще какие-то варианты?
nuxtServerInit ?
АН
да, спасибо. я сделаю, посмотрю как получится
забыл один нюанс, там надо
if (process.server) {
app = context.app;
} else {
app = this;
}AS
использую element ui в проекте, ранее задавал вопрос насчет древовидного селекта типа такого:
https://vue-treeselect.js.org/
ответили, что можно и на селекте element'а сделать такое, через слоты. каким образом?
там такая структура:
<el-select>
<el-option v-for=".."></el-option>
</el-select>
https://vue-treeselect.js.org/
ответили, что можно и на селекте element'а сделать такое, через слоты. каким образом?
там такая структура:
<el-select>
<el-option v-for=".."></el-option>
</el-select>
R
забыл один нюанс, там надо
if (process.server) {
app = context.app;
} else {
app = this;
}принято) спасибо
меня отвлекли, не добрался еще
меня отвлекли, не добрался еще
E
Здравствуйте а что первее срабатывает миксин моунтед или компонента?
AD
проверяется за минуту)
АН
делаю ставку на компонент
W
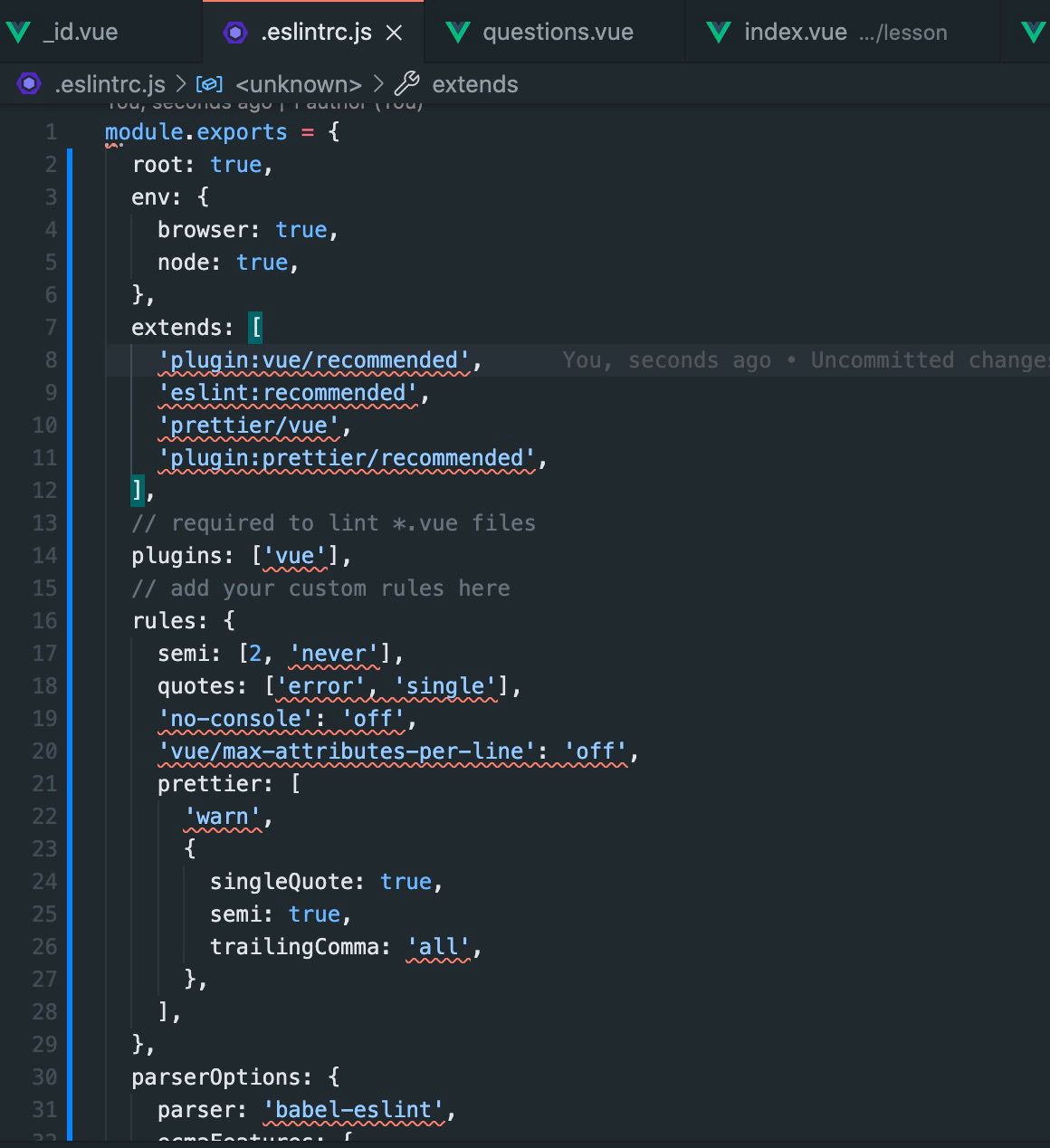
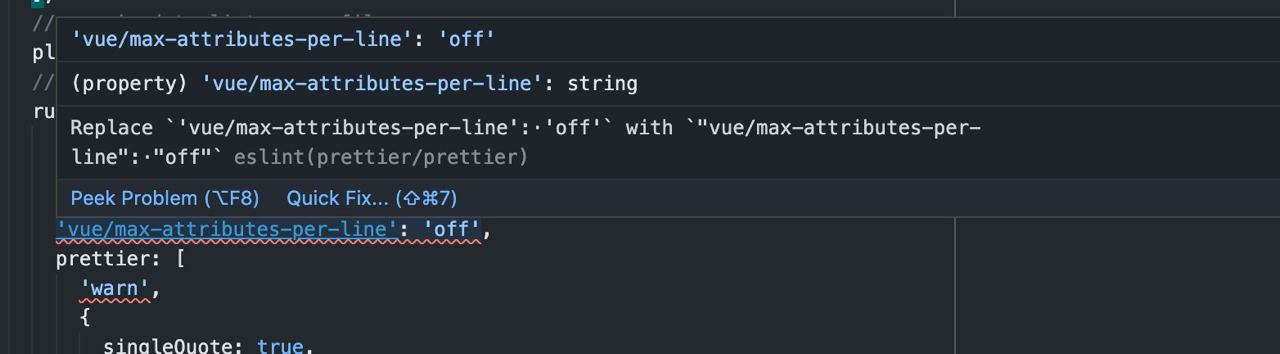
Крч eslint ругается на prettier
W
за кавычки и точку с заяптой
W
не могу понять, почему ему на rules пофиг
E
Как может так происходить что сначала прорисовывается контент компонента а потом срабаывает моунтед компонента
W
Как может так происходить что сначала прорисовывается контент компонента а потом срабаывает моунтед компонента
Моунтед если я не ошибаюсь, срабатывает когда все компоненты смонтированы в DOM
W
Тебе created нужен хук
E
Моунтед если я не ошибаюсь, срабатывает когда все компоненты смонтированы в DOM
до этого