DS
Size: a a a
2020 December 01
DS
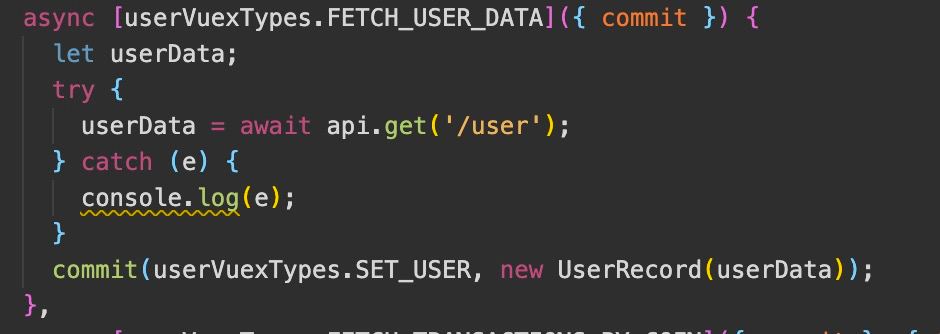
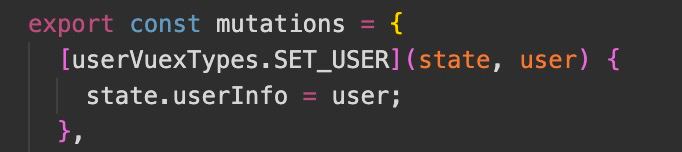
Может nuxtServerInit должен что-то вернуть
Аля мне там нужно await диспатчу добавить
Аля мне там нужно await диспатчу добавить
АН
добавьте await dispatch
DS
—___—
Видимо раньше у меня была какая-то другая ошибка, ибо пробовал с await ранее и не работало :с
Видимо раньше у меня была какая-то другая ошибка, ибо пробовал с await ранее и не работало :с
DS
добавьте await dispatch
Спасибо)
2020 December 02
ЖШ
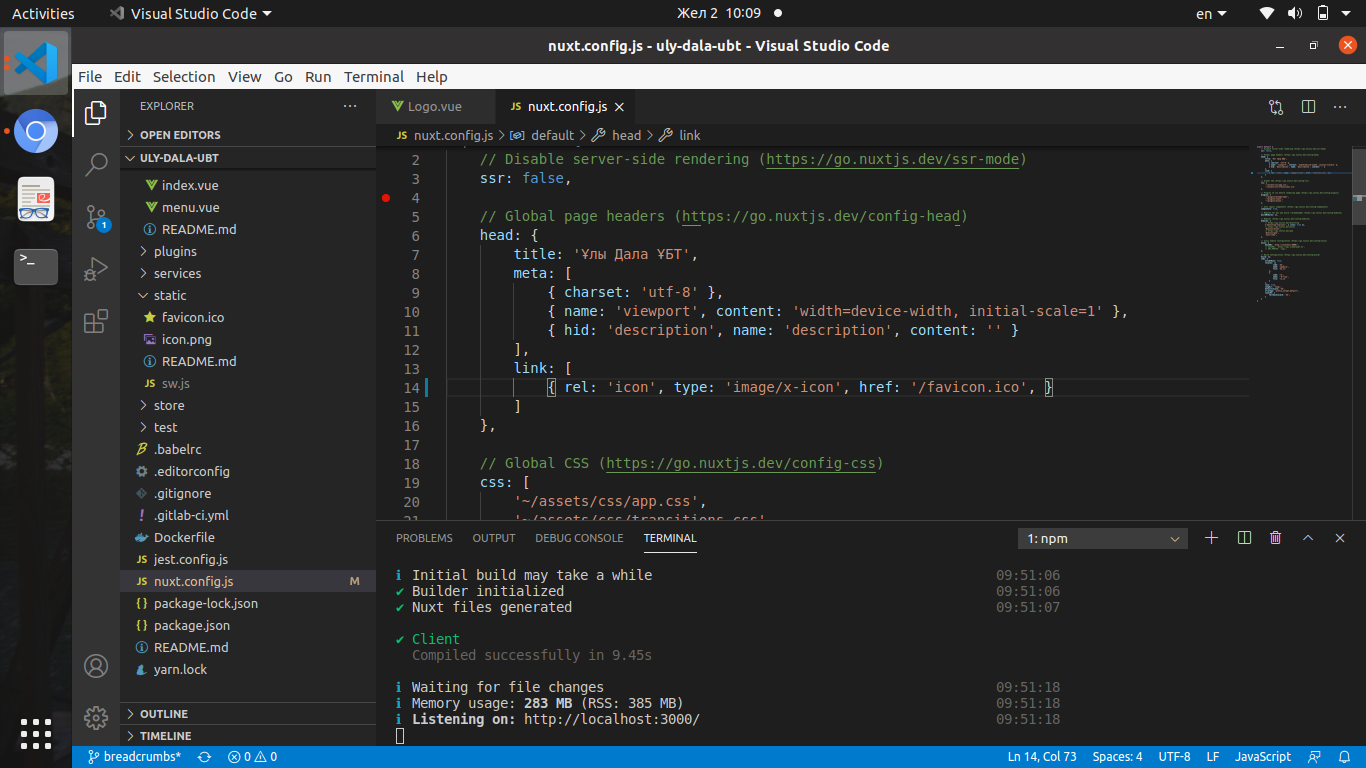
Всем привет как можно поменять favicon в nuxte
Д
Жасұлан Шындалы
Всем привет как можно поменять favicon в nuxte
В конфиге в head
ЖШ
В конфиге в head
У меня не получается я изменил иконка ну все равно стары иконка стоит
Д
кеш браузера
ЖШ
ЖШ
Все получилось спасибо
E
Привет.
Кто как решает задачу с отправкой auth заголовка при запросе? Ставите в axios.defaults.headers.some, или на каждый запрос в transformRequest парсите куки с ставите в заголовки?
Спасибо
Кто как решает задачу с отправкой auth заголовка при запросе? Ставите в axios.defaults.headers.some, или на каждый запрос в transformRequest парсите куки с ставите в заголовки?
Спасибо
Д
Привет.
Кто как решает задачу с отправкой auth заголовка при запросе? Ставите в axios.defaults.headers.some, или на каждый запрос в transformRequest парсите куки с ставите в заголовки?
Спасибо
Кто как решает задачу с отправкой auth заголовка при запросе? Ставите в axios.defaults.headers.some, или на каждый запрос в transformRequest парсите куки с ставите в заголовки?
Спасибо
У nuxt axios есть готовые методы для отправки токенов
В интерсепторах как раз ловишь реквест и подставляешь токен
В интерсепторах как раз ловишь реквест и подставляешь токен
E
Ок, спасибо.
Но вопрос остался. Откуда именно вы берёте токен? При каждом запросе парсите куки и достаёте токен?
Но вопрос остался. Откуда именно вы берёте токен? При каждом запросе парсите куки и достаёте токен?
Д
Ок, спасибо.
Но вопрос остался. Откуда именно вы берёте токен? При каждом запросе парсите куки и достаёте токен?
Но вопрос остался. Откуда именно вы берёте токен? При каждом запросе парсите куки и достаёте токен?
Можно и так, можешь и в LS и в Vuex хранить токен
Д
Ок, спасибо.
Но вопрос остался. Откуда именно вы берёте токен? При каждом запросе парсите куки и достаёте токен?
Но вопрос остался. Откуда именно вы берёте токен? При каждом запросе парсите куки и достаёте токен?
Для простоты есть еще @nuxt/auth
По факту прописал эндпоинты и все готово почти)
По факту прописал эндпоинты и все готово почти)
И
Привет.
Кто как решает задачу с отправкой auth заголовка при запросе? Ставите в axios.defaults.headers.some, или на каждый запрос в transformRequest парсите куки с ставите в заголовки?
Спасибо
Кто как решает задачу с отправкой auth заголовка при запросе? Ставите в axios.defaults.headers.some, или на каждый запрос в transformRequest парсите куки с ставите в заголовки?
Спасибо
@nuxt/auth Отличный вариант