W
Size: a a a
2020 December 01
url(assets/img/logo.png)
AS
попробуй в компоненте самому блоку задать
AS
через инлайн :style bg = @/...
AS
у меня вот так работает
background-image: url("~assets/images/svg-icons/vue-filter-icon.svg");
background-image: url("~assets/images/svg-icons/vue-filter-icon.svg");
W
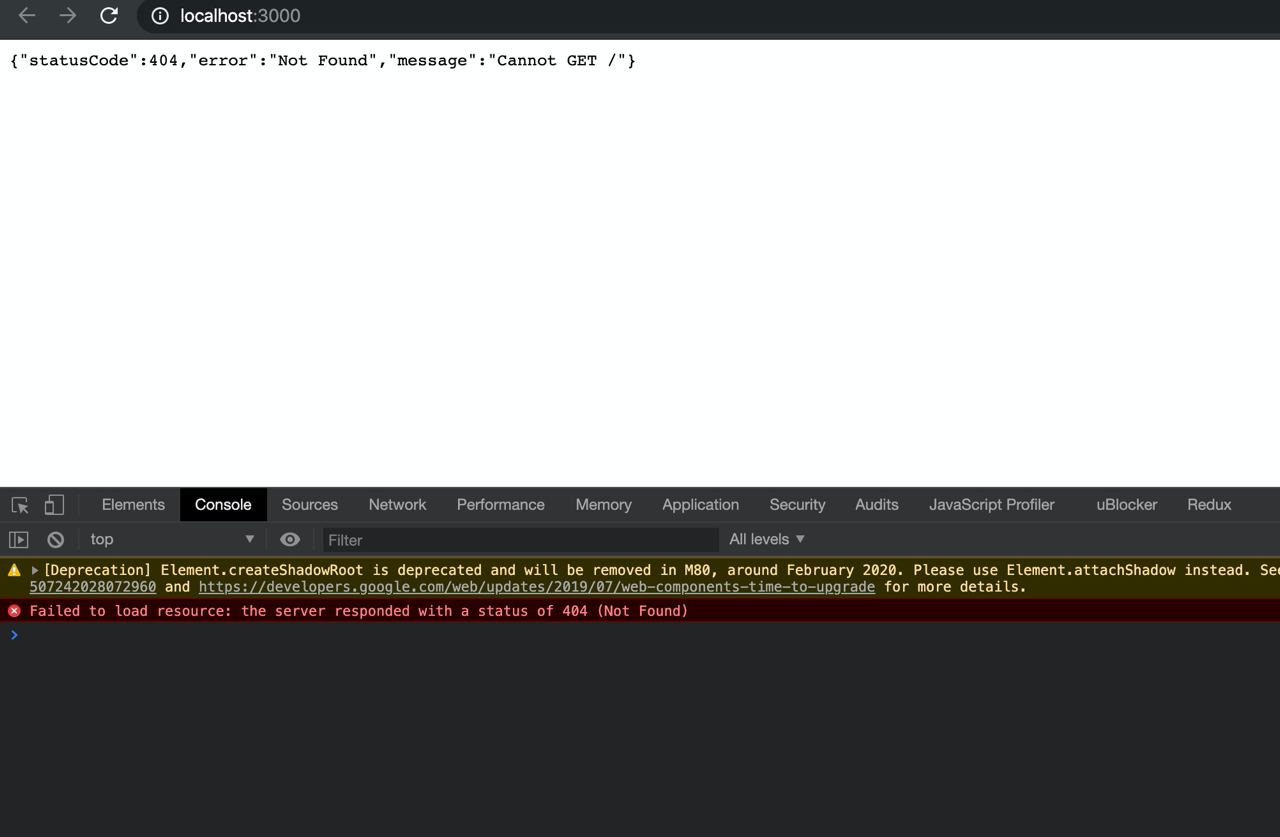
и в dev все работает, в build уже нет. Он не может даже корнеыую страницу найти
ВЕ
попробуй в компоненте самому блоку задать
Попробую
AS
то что в logout ayth а не auth не влияет?
W
router просто не работает
NP
Ребят, кто в гридах прям шарит?)
У меня есть 6 айтемов
grid-template-columns стоит repeat(4, 1fr)
первые четыре айтема отлично садятся в строку, а вот можно ли как-то последние два айтема увеличить в размерах, чтобы они вдвоем занимали 100% строки?
У меня есть 6 айтемов
grid-template-columns стоит repeat(4, 1fr)
первые четыре айтема отлично садятся в строку, а вот можно ли как-то последние два айтема увеличить в размерах, чтобы они вдвоем занимали 100% строки?
AS
1fr 1fr 100% 100%?
AS
repeat позволяет повторять нужное количество раз элементы с нужным размером. ты можешь через 2 репита записать, можешь в лоб как я выше написал
MK
Народ.
Если кто шарит хорошо в css:
существуеют ли св-ва(media-query или еще что нибудь кроссбраузерное) в которых бы можно было прописать что то типа:
когда тег A имеет такую то ширину то задать тегу B такие то параметры.
Это реально сделать без js?
Если кто шарит хорошо в css:
существуеют ли св-ва(media-query или еще что нибудь кроссбраузерное) в которых бы можно было прописать что то типа:
когда тег A имеет такую то ширину то задать тегу B такие то параметры.
Это реально сделать без js?
AS
через классы, если элементы рядом ( el1 > el2, el1 ~ el2, el1 + el2, el1 el2)
MT
Народ.
Если кто шарит хорошо в css:
существуеют ли св-ва(media-query или еще что нибудь кроссбраузерное) в которых бы можно было прописать что то типа:
когда тег A имеет такую то ширину то задать тегу B такие то параметры.
Это реально сделать без js?
Если кто шарит хорошо в css:
существуеют ли св-ва(media-query или еще что нибудь кроссбраузерное) в которых бы можно было прописать что то типа:
когда тег A имеет такую то ширину то задать тегу B такие то параметры.
Это реально сделать без js?
media для контейнеров еще нет
MK
так так по идее неполучится же я жу буду ображатся к другому классу?
MT
Только в зависимости от ширины экрана
AS
если мобайл детект, там можно проверять на устройство
М
Народ.
Если кто шарит хорошо в css:
существуеют ли св-ва(media-query или еще что нибудь кроссбраузерное) в которых бы можно было прописать что то типа:
когда тег A имеет такую то ширину то задать тегу B такие то параметры.
Это реально сделать без js?
Если кто шарит хорошо в css:
существуеют ли св-ва(media-query или еще что нибудь кроссбраузерное) в которых бы можно было прописать что то типа:
когда тег A имеет такую то ширину то задать тегу B такие то параметры.
Это реально сделать без js?
вообще довольно странная ситуация, но как уже сказали выше без js, в обычном css медиа работают по ширине/высоте экрана