𝔹𝕂
Size: a a a
2020 December 01
У меня такая же проблема была
𝔹𝕂
Притом этот предупреждения только в твоем компьютере/ноуте
AS
как в наксте подменивать урл без перезагрузки страницы и перерендера контента?
АН
как в наксте подменивать урл без перезагрузки страницы и перерендера контента?
так можно только query менять
АН
чреез watchQuery: false
АН
возможно что вы можете получить то что хочете если сделайте один и тот же Key на разные роуты
NK
а переводы? Вряд ли они в сторе
Lazy для переводов включено?
PR
Добрый вечер, посоветуйте статейку какую по оптимизации)
СР
Pavel Rusak
Добрый вечер, посоветуйте статейку какую по оптимизации)
Для начала закрепленное сообщение в чате
N
как в наксте подменивать урл без перезагрузки страницы и перерендера контента?
можно чисто в js это сделать
window.History.pushState( null, document.title, decodeURIComponent(url) );но это говно)
AS
можно чисто в js это сделать
window.History.pushState( null, document.title, decodeURIComponent(url) );но это говно)
у меня пагинация есть, при нажатии на кнопку должен подмениваться урл без перезагрузки плюс при вставке ссылки в строку браузера должна открываться страница с выбранными параметрами. осталось без перезагрузки сделать, не думаю что e.preventDefault поможет
DS
Всем привет
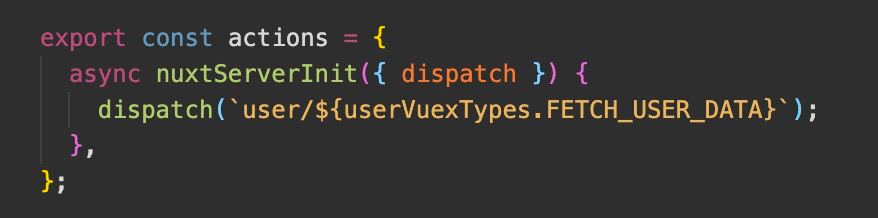
А если я сделал реквест к беку внутри nuxtServerInit и сохранил респонс в сторе, на фронте данные ведь должны быть в сторе?
А если я сделал реквест к беку внутри nuxtServerInit и сохранил респонс в сторе, на фронте данные ведь должны быть в сторе?
W
Ребят, при nuxt-property-decorator и инициализации сторов в asyncdata
Может ли быть что плодятся копии сторов при переходе по страницам
Может ли быть что плодятся копии сторов при переходе по страницам
АН
Всем привет
А если я сделал реквест к беку внутри nuxtServerInit и сохранил респонс в сторе, на фронте данные ведь должны быть в сторе?
А если я сделал реквест к беку внутри nuxtServerInit и сохранил респонс в сторе, на фронте данные ведь должны быть в сторе?
да
АН
стор с бека же полностью вшивается в html
DS
Просто не могу тогда понять каким образом у меня этих данных нету :)
АН
Просто не могу тогда понять каким образом у меня этих данных нету :)
чтото делайте не так)
DS

Вот цепочка скринов того что я делаю
Но геттер ничего не возвращает в компоненте
Но геттер ничего не возвращает в компоненте




