AS
Size: a a a
2020 December 02
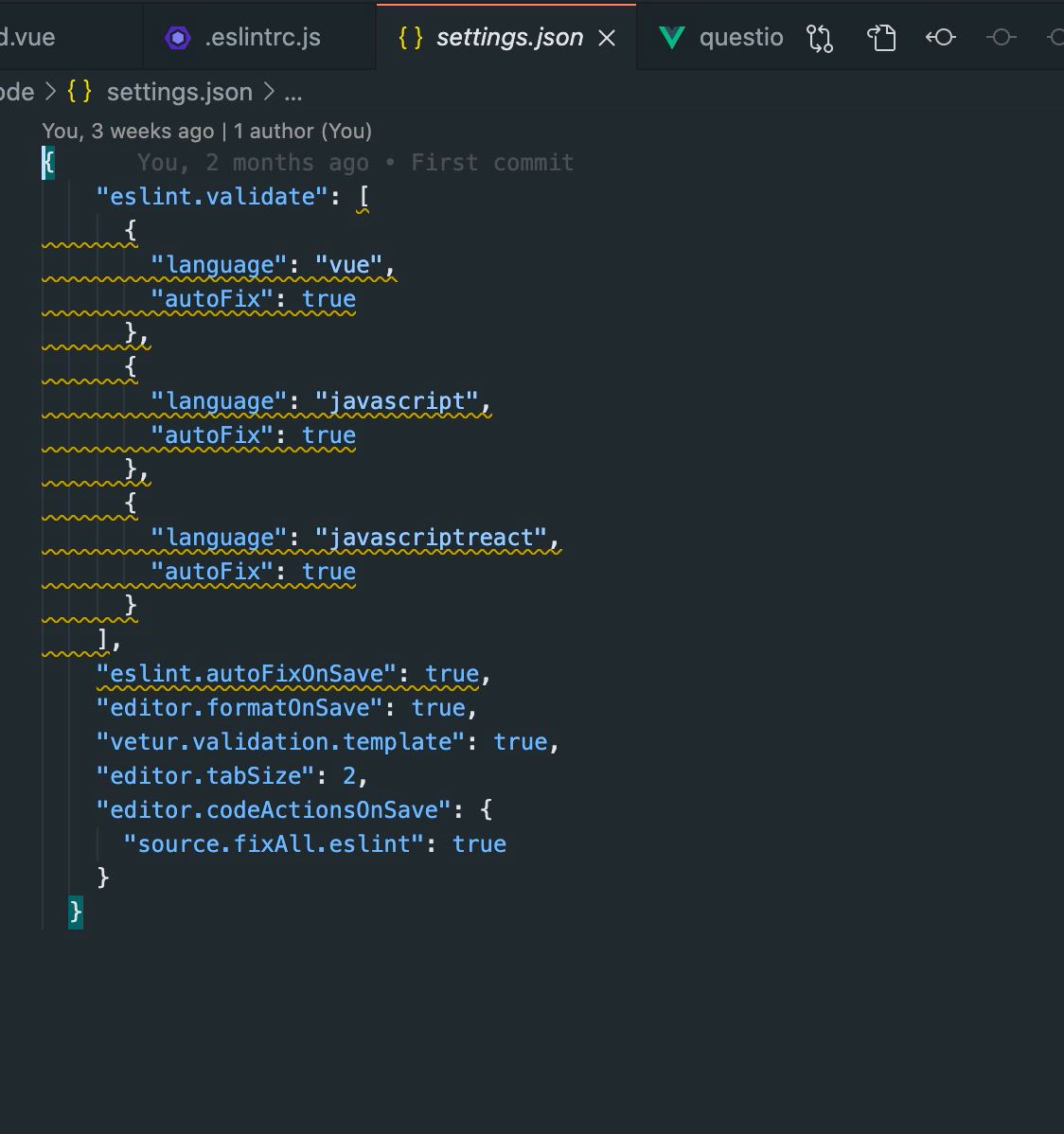
Крч eslint ругается на prettier
у тебя prettier стоит как formatter для js в settings.json? если да то удали
W
до этого

W
у тебя prettier стоит как formatter для js в settings.json? если да то удали
Сейчас посмотрю
W
у тебя prettier стоит как formatter для js в settings.json? если да то удали

E
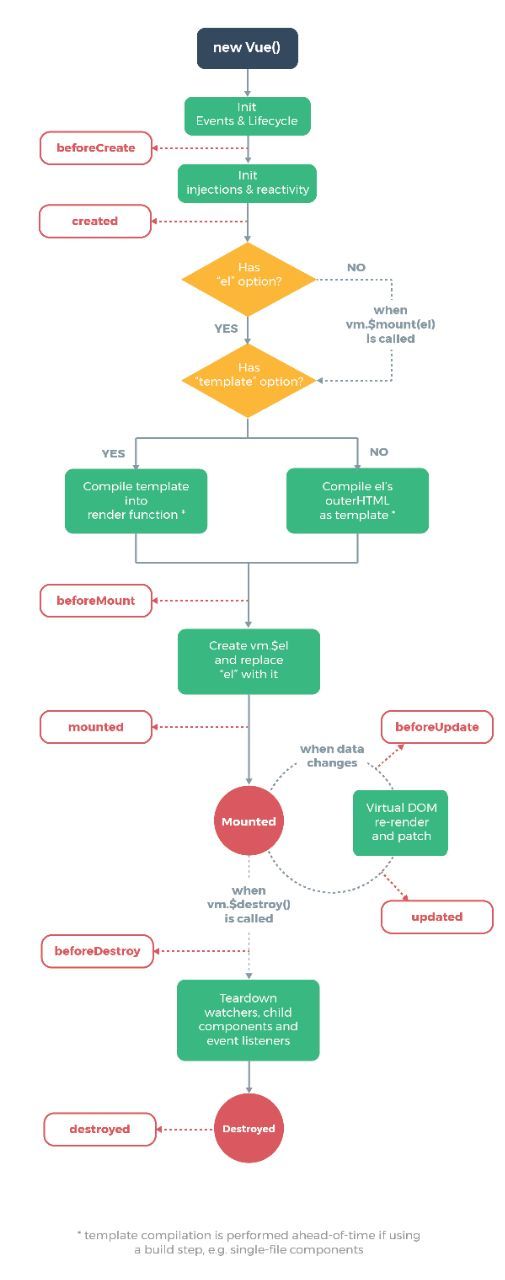
created просто тоже не срабатывает
W
нет, нету
IV

Всем привет, в своём проекте использую vuetify
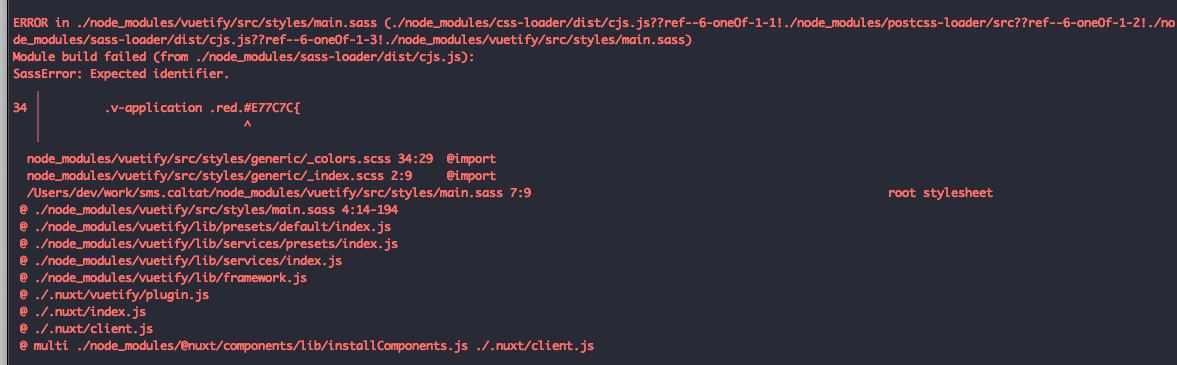
И при сборке проекта получаю следующую ошибку, как её исправлять я так в гугле не нашёл, знает кто как фиксить?
И при сборке проекта получаю следующую ошибку, как её исправлять я так в гугле не нашёл, знает кто как фиксить?
ERROR in ./node_modules/vuetify/src/styles/main.sass (./node_modules/css-loader/dist/cjs.js??ref--6-oneOf-1-1!./node_modules/postcss-loader/src??ref--6-oneOf-1-2!./node_modules/sass-loader/dist/cjs.js??ref--6-oneOf-1-3!./node_modules/vuetify/src/styles/main.sass)
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: Expected identifier.
╷
34 │ .v-application .red.#E77C7C{
│ ^
╵
AS
почему хекс не в свойстве а в названии селектора?
W
переустанови vuetify
W
почему хекс не в свойстве а в названии селектора?
стандарт sass 2.02
z
я тоже самое таймаутом делал
IV
почему хекс не в свойстве а в названии селектора?
Вот у меня такой же вопрос
W
предпологаю сам залез и перенос строки удалил
W
или что то это сделало
W
sass ж, без скобок фигурных
IV





