A
Size: a a a
2020 June 28
остальные плюс минус такие же
N
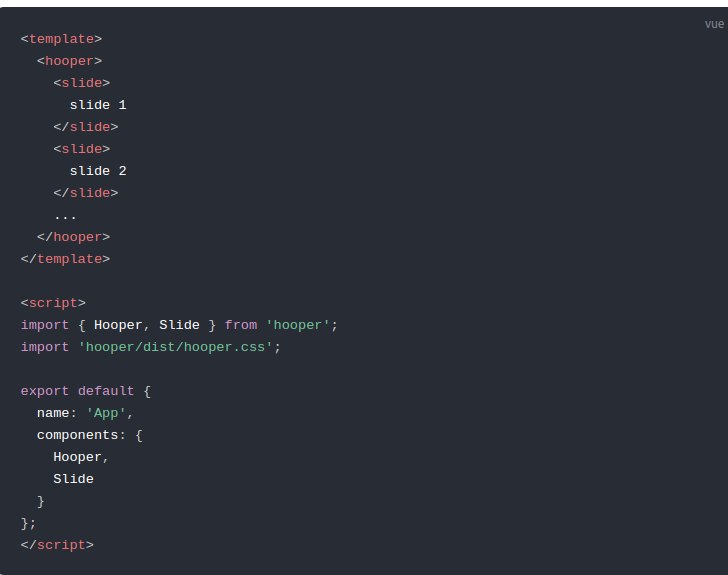
в смысле они все крутятся и все вносят гемор. Свайпер поддерживает очень много плюшек, но для вью он давно не обновлялся и глючит с сср
Hooper хорошая работает с сср да и в целом хорош, но поддерживает меньше плюшек.
Hooper хорошая работает с сср да и в целом хорош, но поддерживает меньше плюшек.
Второй абзац - имели ввиду хупер?
N
Ясно, понял
D

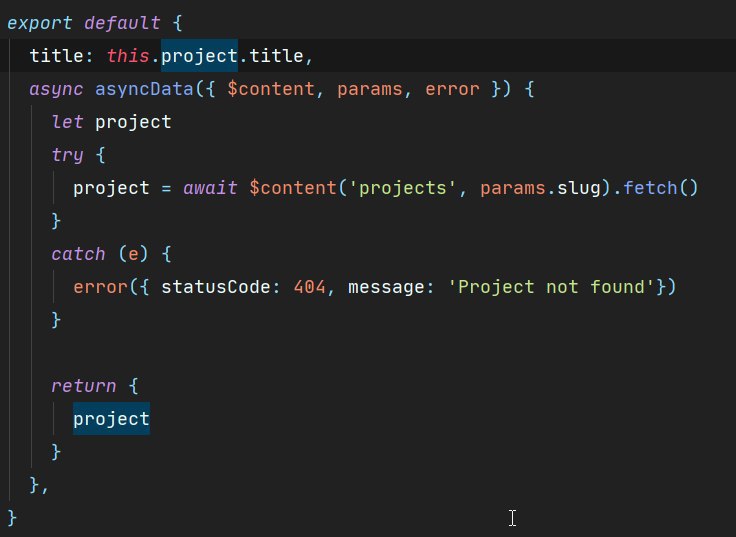
подскажите, почему nuxt ругается на undefined объекта
project в title:?D
для теста убирал title и выводил project в консоль, все есть
A
потому что его там нет
A
project добавляется к объекту асинхронно после выполнения asyncData функции
A
твой же title: this.project.title сразу же
A
если тебе нужен title как отдельное свойство, сделай computed
D
project добавляется к объекту асинхронно после выполнения asyncData функции
не совсем понимаю, как оно может "асинхронно добавится". я так понял, что функция
asyncData асинхронно вызывается до загрузки компонента, после чего все, что она возвращает, должно быть доступно компоненту при последующих шагахN
да
Подскажите, пожалуйста, если использую хупер только на двух страницах, его использовать через nuxt.config с записью в plugins, или можно просто на странице импортировать и использовать ?
A
Nikolai
Подскажите, пожалуйста, если использую хупер только на двух страницах, его использовать через nuxt.config с записью в plugins, или можно просто на странице импортировать и использовать ?
По хорошему сразу на странице конечно было бы, но если конечно будет работать так
A
в доке написано что будет работать
N
в доке написано что будет работать
То есть подключать прям на странице, спасибо, понял
A
правда меня смущает импорт css
D

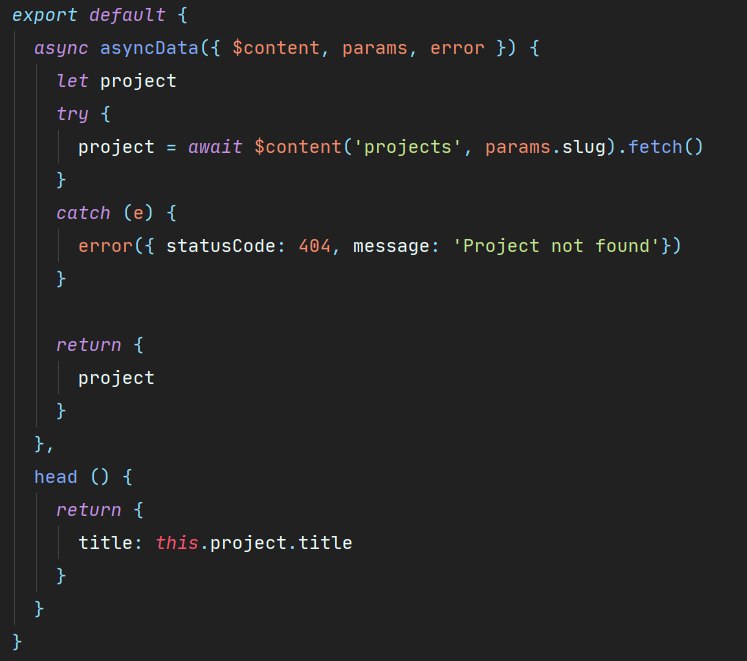
пофиксил, добавляя title следующим образом
I
и как запускать статически сгенерированный сайт, если в папке dist 200.html / img / js и больше ничего
А
отдать через нгинкс, очевидно