АБ
Size: a a a
2020 June 28
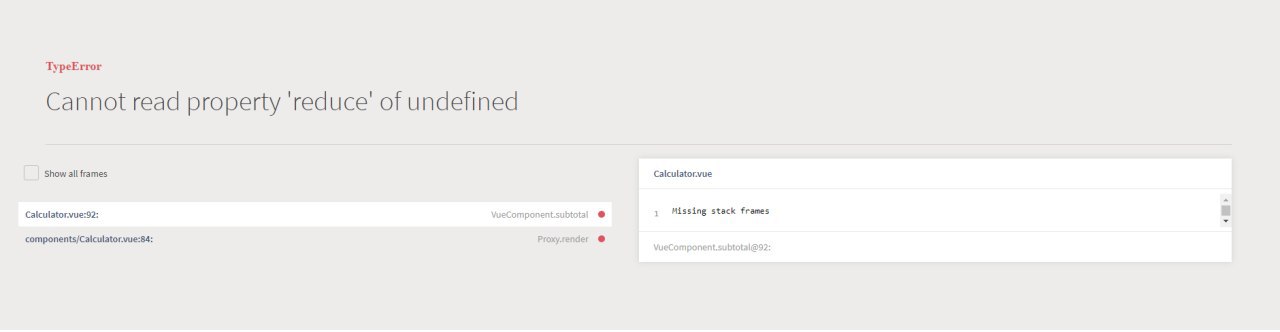
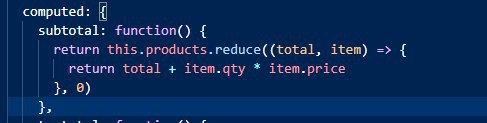
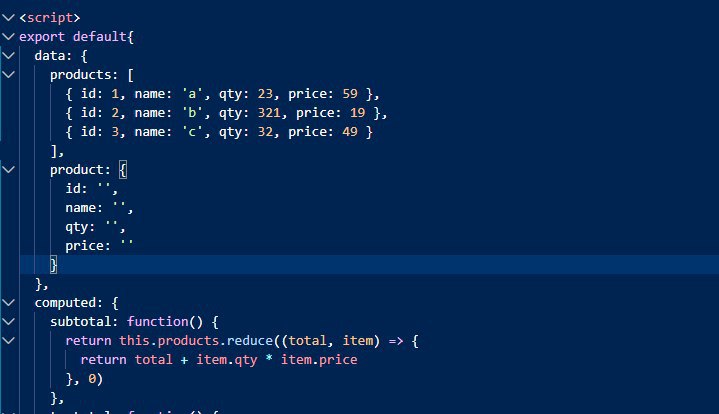
Мб products объявлен в дате как null или что-то такое
АБ
Переслано от Stas N

Всем привет, почему nuxt ругается на очевидные вещи, не могу понять
АБ
V💊
очевидно потому что this.products === undefined
A
Nikolai
Всем привет, подскажите, лучше css использовать, так сказать, по умолчанию в nuxt, то есть прописывать стили на каждой странице в отдельности. Или лучше вынести все в один общий файл?
Если вы вынесете в один файл, то он будет грузится сразу весь, даже те стили которые не нужны на этой странице.
A
если вы будете писать в компонентах, то сборка разобьёт это на чанки, и будет грузить по необходимости
A
но возможны дубликаты стилей, но не серьёзные
N
Если вы вынесете в один файл, то он будет грузится сразу весь, даже те стили которые не нужны на этой странице.
Спасибо, то есть модульно лучше к каждой странице и компоненту отдельно делать
SL
Потому что computed выполняется после data и если там нет данных на этот момент то в компьютед придёт undefined
N
но возможны дубликаты стилей, но не серьёзные
Накст вроде добавляет к названием стилей уникальные символы. Дублей не должно быть
A
Nikolai
Спасибо, то есть модульно лучше к каждой странице и компоненту отдельно делать
Стили которые нужны только для этого компонента, пишутся исключительно в самом компоненте. Стили которые глобальные (а их должно быть не много) выносятся в глобальный css (утилитарные классы тоже сюда входят).
N
Стили которые нужны только для этого компонента, пишутся исключительно в самом компоненте. Стили которые глобальные (а их должно быть не много) выносятся в глобальный css (утилитарные классы тоже сюда входят).
Понятно, спасибо
SN
Потому что computed выполняется после data и если там нет данных на этот момент то в компьютед придёт undefined

Привет, да как раз все it's ok
SL
Дату в функцию сконвертируйте, а то у вас одна и та же дата будет для всех клиентов
SN
Дату в функцию сконвертируйте, а то у вас одна и та же дата будет для всех клиентов
класс, спасибо помогло))
N
Кто знает по каруселям, лучше hooper или swiper?
N
Swiper как то много стилей подтягивает сразу..
A
Nikolai
Кто знает по каруселям, лучше hooper или swiper?
из личного опыта, прям что бы лучше, нету
N
из личного опыта, прям что бы лучше, нету
В смысле в целом одинаковые ?)
A
Nikolai
В смысле в целом одинаковые ?)
в смысле они все крутятся и все вносят гемор. Свайпер поддерживает очень много плюшек, но для вью он давно не обновлялся и глючит с сср
Hooper хорошая работает с сср да и в целом хорош, но поддерживает меньше плюшек.
Hooper хорошая работает с сср да и в целом хорош, но поддерживает меньше плюшек.