A
Size: a a a
2020 June 27
++
N
Rad! theartkod got +1 from manopov. 5 karma in total.
2020 June 28
NK
"Improve Your Developer Experience With Nuxt Components"
https://nuxtjs.org/blog/improve-your-developer-experience-with-nuxt-components
#article
https://nuxtjs.org/blog/improve-your-developer-experience-with-nuxt-components
#article
IA
#discuss
Разве такой подход не делает код менее читаемым из-за имплиситности?
Разве такой подход не делает код менее читаемым из-за имплиситности?
D
В 10% проектов нет, это не мейнстримный подход
RB
Привет! Подскажите как правильно сделать. Мне нужно устанавливать разные переменные среды
Переменные среды хочу хранить в файлах env.prod.server env,prod.server2 env.test.server env.test.server2 Как мне командой установить из какого файла взять переменные. напимер npm run build env=env.prod.server . Я себе это как то так представляю
Переменные среды хочу хранить в файлах env.prod.server env,prod.server2 env.test.server env.test.server2 Как мне командой установить из какого файла взять переменные. напимер npm run build env=env.prod.server . Я себе это как то так представляю
RB
BS
RB
Меня смущает, что я должен определить env переменную, по которой nuxt будет определять какой env фаил взять для загрузки env переменных, какое то масло масленное получается
RB
Походу режим full static не работает с плагином @nuxtjs/router Кто нибудь еще с этим столкнулся?
BS
RB
не генерирует страницы
RB
ошибки нет
BS
не генерирует страницы
какие страницы? Как генерируешь? Что в конфиге?
N
Всем привет, подскажите, лучше css использовать, так сказать, по умолчанию в nuxt, то есть прописывать стили на каждой странице в отдельности. Или лучше вынести все в один общий файл?
N
Интересует в большей степени не удобство, а производительность
SN

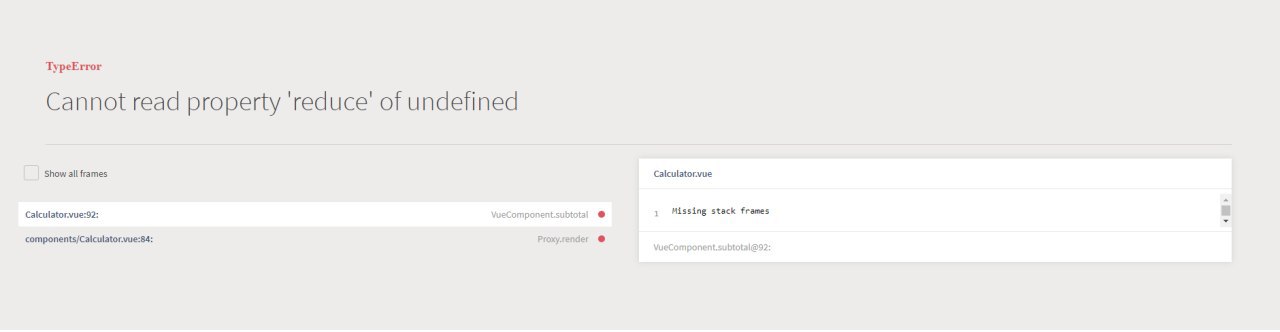
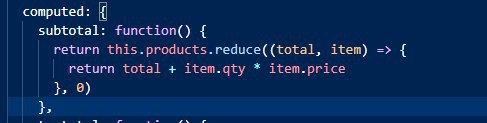
Всем привет, почему nuxt ругается на очевидные вещи, не могу понять
A
Меня смущает, что я должен определить env переменную, по которой nuxt будет определять какой env фаил взять для загрузки env переменных, какое то масло масленное получается
указывать где находится ваш env файл не обязательно если он находится в корне вашего проекта и называется .env. В противном случае нужно указать. В прод версии вам env скорее всего не потребуется, потому что переменные окружения уже будут установлены, например если в используете докер, если же такого не имеется то конечно нужно.
Если бы накст сам подхватывает и пробрасывал все env переменные на клиент, было бы не безопасно. Поэтому вам явно нужно раскидать их в секции publicRuntimeConfig и privateRuntimeConfig
Если бы накст сам подхватывает и пробрасывал все env переменные на клиент, было бы не безопасно. Поэтому вам явно нужно раскидать их в секции publicRuntimeConfig и privateRuntimeConfig
A
скорее всего у вас this.products не является массивом