A
Size: a a a
2020 June 01
Ааааа - помню ловил такой баг, как исправлял не помню 😅
Ну я так понимаю оно скролит в то место где был юзер, и потом фетчит данные
a
я могу в _app использовать getServerSideProps ?
ИК
ребята добрый день)
столкнулся с проблемой - импортирую свг и у всех свой background linear gradient
на выходе получаю страницу, где все градиенты с одинаковыми Id
Может есть настройка для того, чтобы их не преобразовывало?
столкнулся с проблемой - импортирую свг и у всех свой background linear gradient
на выходе получаю страницу, где все градиенты с одинаковыми Id
Может есть настройка для того, чтобы их не преобразовывало?

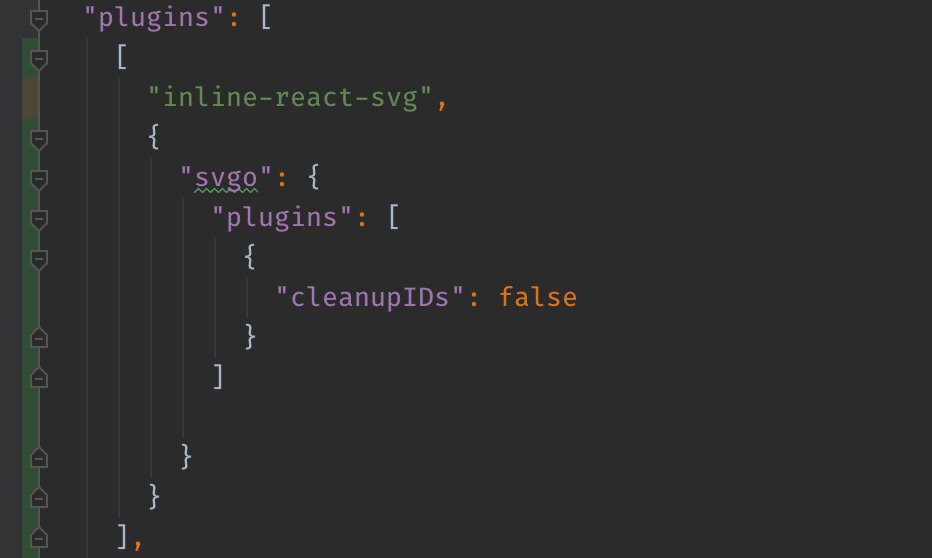
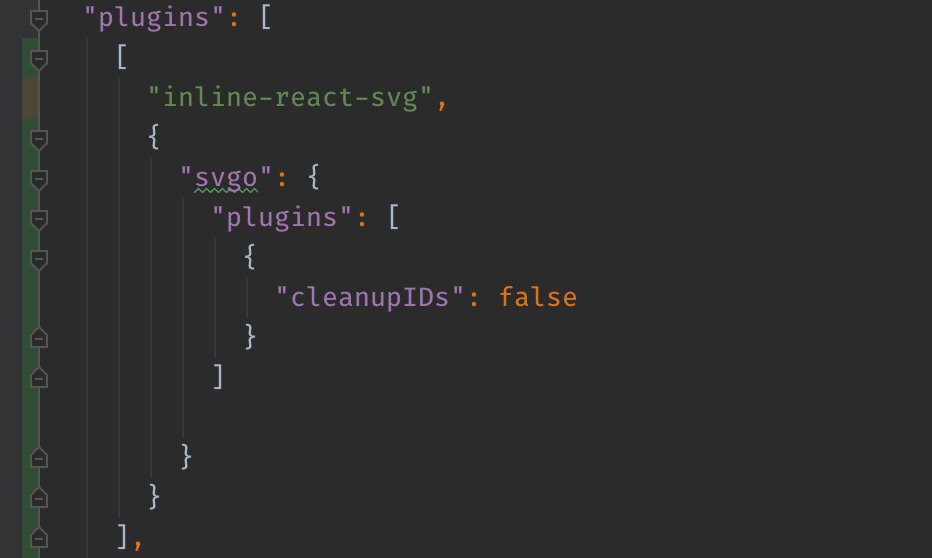
Отчет собственно о проделанном ресерче )
По умолчанию ничего не используется для inline-svg, я использовал inline-react-svg, в нем по-умолчанию использовался svgo
Так вот в примерах не упомянается про оптимизацию и удаление unused ids, как оказалось, нужно ставить настройку для запрета этих действий, по умолчанию это свойство установлено в true
Таким образом потратив 10 минут, и совет выше - сделал такую вот настройку и все зарабоатало, единственный нюанс - для тех, кто экспортирует из figma по одному svg на 1(одну) страницу, следите, чтобы у градиентов и заливок в контексте компонента отличались идентификаторы этих заливое и ссылки на них.
По умолчанию ничего не используется для inline-svg, я использовал inline-react-svg, в нем по-умолчанию использовался svgo
Так вот в примерах не упомянается про оптимизацию и удаление unused ids, как оказалось, нужно ставить настройку для запрета этих действий, по умолчанию это свойство установлено в true
Таким образом потратив 10 минут, и совет выше - сделал такую вот настройку и все зарабоатало, единственный нюанс - для тех, кто экспортирует из figma по одному svg на 1(одну) страницу, следите, чтобы у градиентов и заливок в контексте компонента отличались идентификаторы этих заливое и ссылки на них.
🦜
я могу в _app использовать getServerSideProps ?
у страницы или у app?
S
а в чем приимущество импортировать svg? почему нельзя сразу сгенерировать компонент из svg?
ИК
а в чем приимущество импортировать svg? почему нельзя сразу сгенерировать компонент из svg?
По факту и получается компонент
S
да, только зачем столько головняков, вместо того чтоб сразу импортить компонент
ВЛ

Отчет собственно о проделанном ресерче )
По умолчанию ничего не используется для inline-svg, я использовал inline-react-svg, в нем по-умолчанию использовался svgo
Так вот в примерах не упомянается про оптимизацию и удаление unused ids, как оказалось, нужно ставить настройку для запрета этих действий, по умолчанию это свойство установлено в true
Таким образом потратив 10 минут, и совет выше - сделал такую вот настройку и все зарабоатало, единственный нюанс - для тех, кто экспортирует из figma по одному svg на 1(одну) страницу, следите, чтобы у градиентов и заливок в контексте компонента отличались идентификаторы этих заливое и ссылки на них.
По умолчанию ничего не используется для inline-svg, я использовал inline-react-svg, в нем по-умолчанию использовался svgo
Так вот в примерах не упомянается про оптимизацию и удаление unused ids, как оказалось, нужно ставить настройку для запрета этих действий, по умолчанию это свойство установлено в true
Таким образом потратив 10 минут, и совет выше - сделал такую вот настройку и все зарабоатало, единственный нюанс - для тех, кто экспортирует из figma по одному svg на 1(одну) страницу, следите, чтобы у градиентов и заливок в контексте компонента отличались идентификаторы этих заливое и ссылки на них.
а как маски работают?
ВЛ
а то у меня был такой кейс и я заставлял дизайнера делать нормально СВГ
ИК
про маски щас напишу )
ИК
Еще вопрос, может кто сталкивался
есть html шаблон, на стороне, такой себе корп/шаблон на jquery но тянет кучу логики/сессии/куки, в общем никуда не деться.
Его надо использовать в nextjs. Пока есть только наработка из CRA - переколбас html и правки под проект, это не хорошо и дорого, как-то можно брать шаблон в поток и его вертеть уже там?
есть html шаблон, на стороне, такой себе корп/шаблон на jquery но тянет кучу логики/сессии/куки, в общем никуда не деться.
Его надо использовать в nextjs. Пока есть только наработка из CRA - переколбас html и правки под проект, это не хорошо и дорого, как-то можно брать шаблон в поток и его вертеть уже там?
A
кто-то настраивал pwa для nextjs?
2020 June 02
SL
Y
Всем привет!
Подскажите, пожалуйста, как лучше сделать.
В проекте запрещено ставить куки через JS
То есть ко мне приходит JWT токен и заголовок set-cookie, который устанавливает куки (обратиться к ним через document.cookie я не могу)
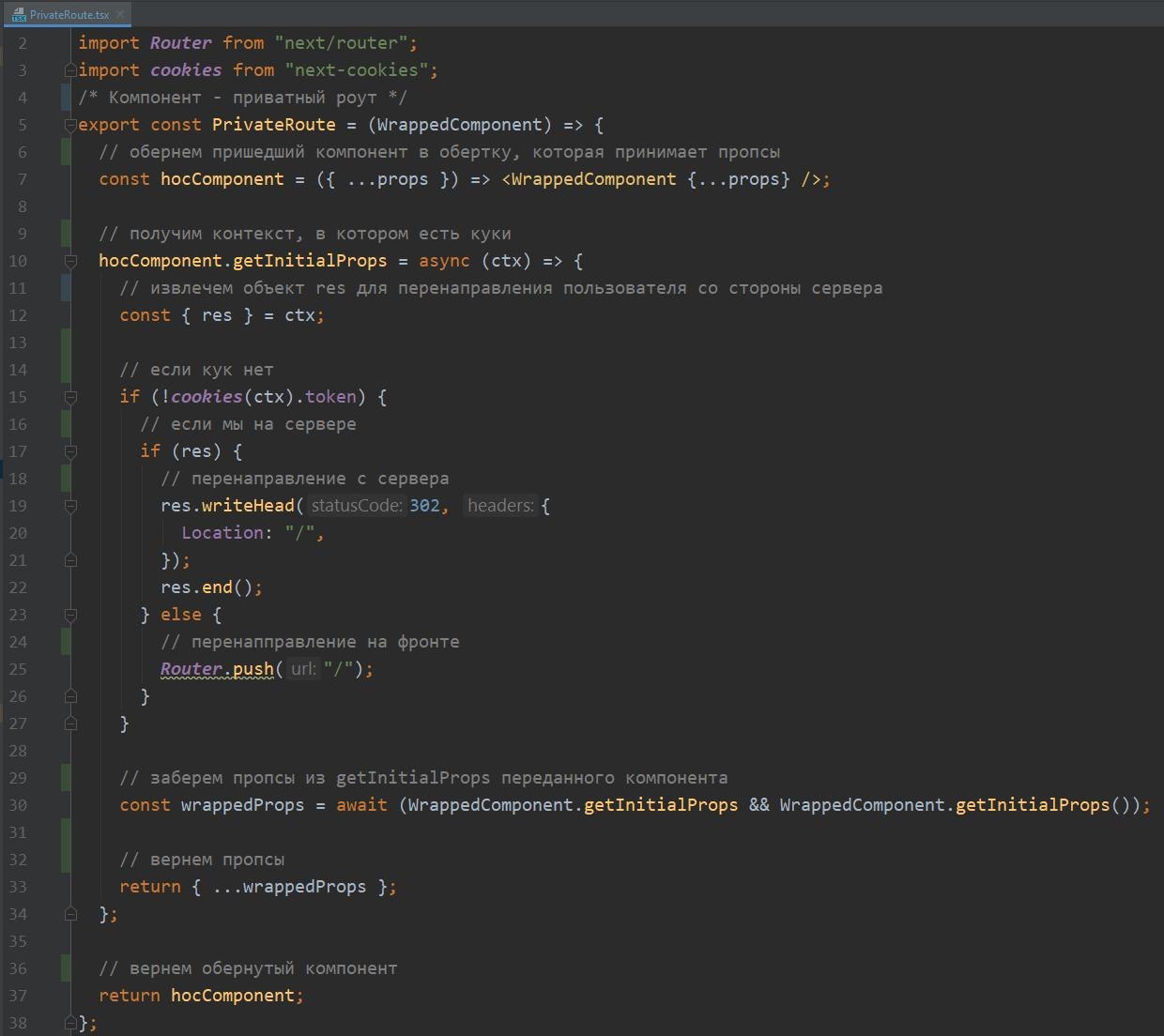
И вот мне потребовалось создать приватный роут в приложении.
Я создал хок, который в getInitialProps ищет куку токена в ctx.
И все хорошо, но кука не отправляется на сервер Next'a
Подскажите, пожалуйста, как лучше сделать.
В проекте запрещено ставить куки через JS
То есть ко мне приходит JWT токен и заголовок set-cookie, который устанавливает куки (обратиться к ним через document.cookie я не могу)
И вот мне потребовалось создать приватный роут в приложении.
Я создал хок, который в getInitialProps ищет куку токена в ctx.
И все хорошо, но кука не отправляется на сервер Next'a
Y
Иными словами, есть ли способ при переходе со страницы на страницу в Нексте задать credentials include у запроса, который делает Next для получения очередной страницы?
S
Нужен код, в идеале пример на sandbox
Y
Нужен код, в идеале пример на sandbox

Понимаю. Вот мой приватный-роут. В контексте я ищу JWT token, который мне устанавливает бек через set-cookie