S
Size: a a a
2020 May 30
Чтобы открылась страница, там напрмер был лоадер, или скелетон
S
Anastasia Klyashtorna

# не нужен
S
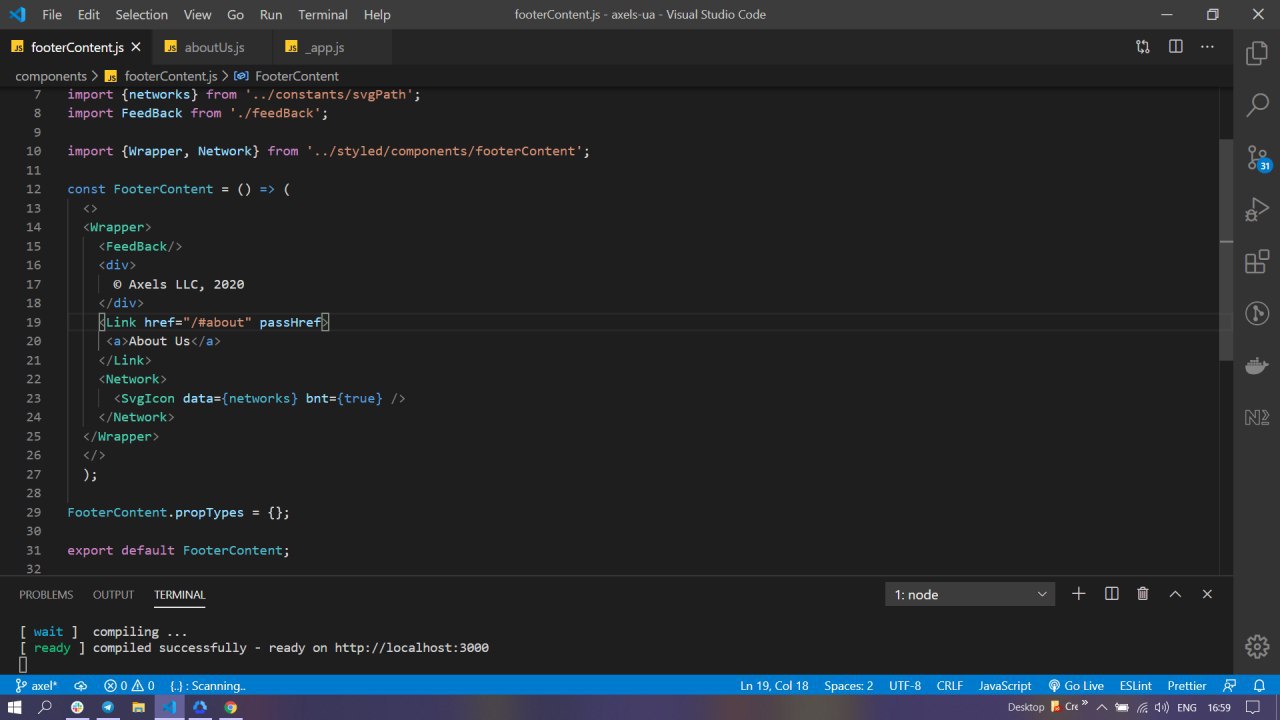
просто /about
AK
просто /about
Это не роут а якорная ссылка
S
/about это страница?
A
так у меня даже url не меняется сразу, а ждет окончания async await, потом сразу открывает
AK
на главной странице у меня есть блок " about us" и мне на него нужно прыгнуть даже если я нахожу не на главное странице по ссылке в футере
AK
/about это страница?
не
S
так у меня даже url не меняется сразу, а ждет окончания async await, потом сразу открывает
тебе надо на Router.events подписатся в _app.js, посмотри я там пример скинул.. только так можно
A
тебе надо на Router.events подписатся в _app.js, посмотри я там пример скинул.. только так можно
так это получается если запрос будет висеть несколько секунд, то и юзер никуда не попадет
A
ладно, спасибо
A
ставлю slow 3g, сервер отвечает спустя 2 секунды только, и все эти две секунды юзер сидит на первой странице
S
Anastasia Klyashtorna
на главной странице у меня есть блок " about us" и мне на него нужно прыгнуть даже если я нахожу не на главное странице по ссылке в футере
а как выглядит about us?
S
ставлю slow 3g, сервер отвечает спустя 2 секунды только, и все эти две секунды юзер сидит на первой странице
когда ты кликаешь по ссылке, там срабатывает router event, и в нем запусказешь лоадер..
A
когда ты кликаешь по ссылке, там срабатывает router event, и в нем запусказешь лоадер..
я видел демку
AK
а как выглядит about us?

День мучалась и видимо только что решила проблему. Почему-то Link не обрабатывает при переходе hash ... В routeChangeComplete отлавливаю hash и пушу в роут. Возможно это криво , но пока это единственное что я придумала 🤷🏻♀️
М
@smukimov привет!
Вчера кстати не отписался, сделал защиту урлов, все норм)
Вот так
if (lang === 'en' && req) {
res.writeHead(302, {Location:
res.end()
} else if (lang === 'en' && !req) {
Router.push(
}
сейчас другой вопрос появился
Вчера кстати не отписался, сделал защиту урлов, все норм)
Вот так
if (lang === 'en' && req) {
res.writeHead(302, {Location:
/});res.end()
} else if (lang === 'en' && !req) {
Router.push(
/)}
сейчас другой вопрос появился
М
как создать страницы с динамическим роутингом, если мы уже переходим со страницы [id] допустим?
через [...id]?
через [...id]?
S
не понял вопроса :(
М
ну вот допустим есть страница service/[id], как перейти еще на один уровень глубже после со страницы [id]




