Anastasia Klyashtorna
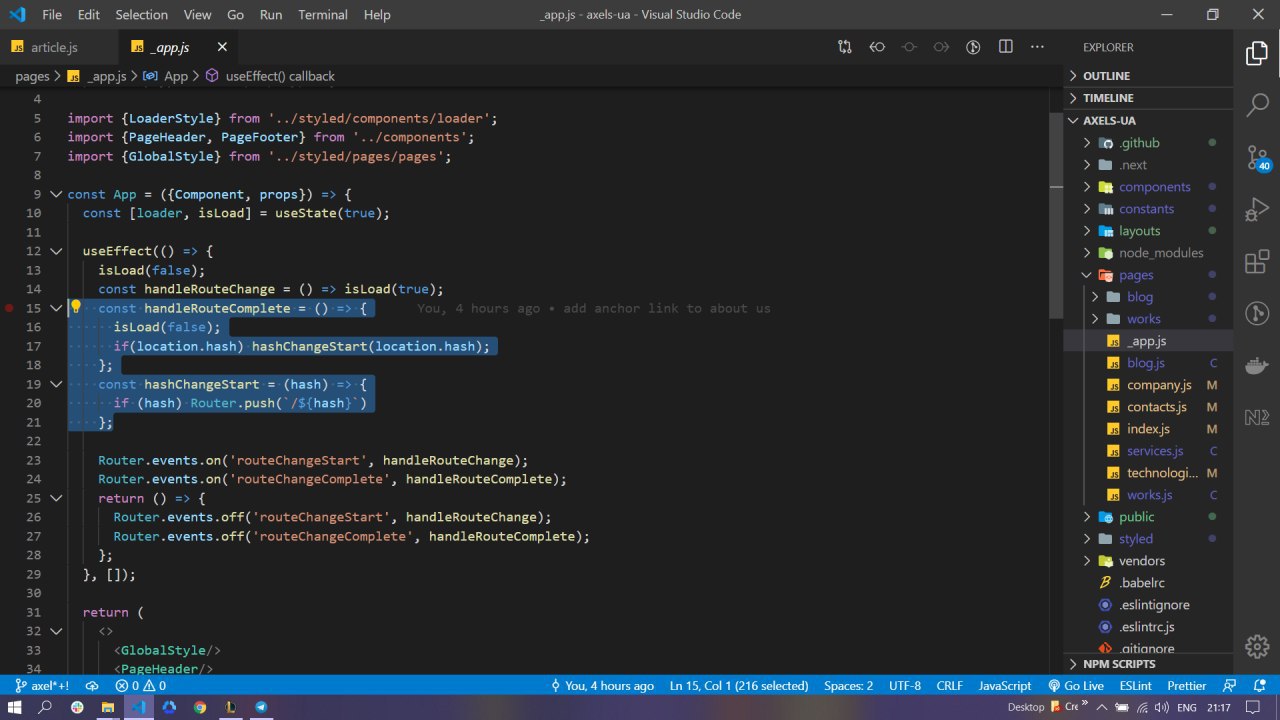
День мучалась и видимо только что решила проблему. Почему-то Link не обрабатывает при переходе hash ... В routeChangeComplete отлавливаю hash и пушу в роут. Возможно это криво , но пока это единственное что я придумала 🤷🏻♀️
Если в футер в _app, нужно две разные ссылки, в футере useRoute и смотреть текущий роут, если это хоумпейдж, то простая ссылка ‘a’ href=#about, если не хоум тот как на скрине выше через линк. Или блок эбаут есть на каждой странице?