S
Size: a a a
2020 May 29
ну и в будешем можешь создать HOC и оборачивать свои страницы, либо в _app
2020 May 30
ИК
ребята добрый день)
столкнулся с проблемой - импортирую свг и у всех свой background linear gradient
на выходе получаю страницу, где все градиенты с одинаковыми Id
Может есть настройка для того, чтобы их не преобразовывало?
столкнулся с проблемой - импортирую свг и у всех свой background linear gradient
на выходе получаю страницу, где все градиенты с одинаковыми Id
Может есть настройка для того, чтобы их не преобразовывало?
ИК
искал и не смог найти что за параметр
EM
prefixIds
EM
если ты svgr юзаешь, там есть настройки svgo
ИК
Ничего в конфиг не добавлял
ИК
Посмотрю, спасибо
AK
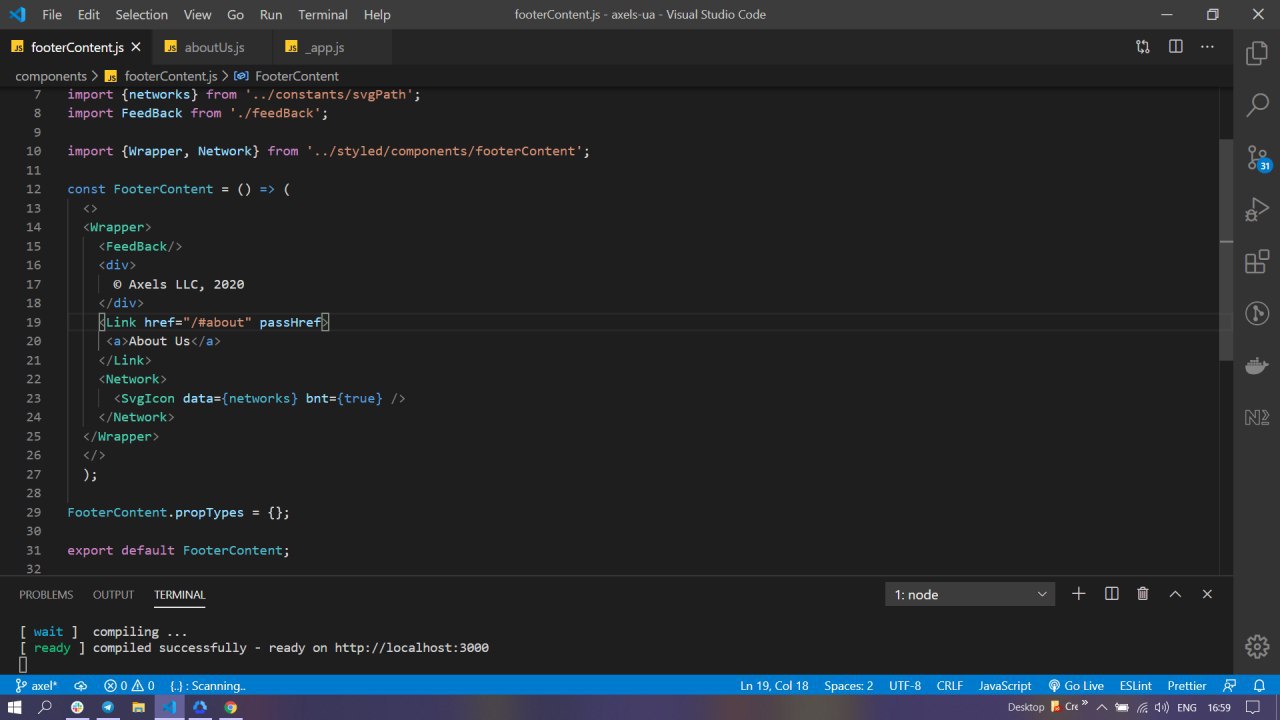
День добрый. Помогите , пожалуйста, разобраться . Проблема такова :
Она заключается в якорной ссылке. У меня есть линк в футере , который должен вести на блок about us, который находится на главной странице . Если я нахожусь на главной то естественно она работает, но если я переключаюсь с другой страницы то оно просто кидает меня на главную страницу при чем в самый конец страницы. Кто знает как сделать якорную ссылку , что бы она работала со всех страниц ??
Она заключается в якорной ссылке. У меня есть линк в футере , который должен вести на блок about us, который находится на главной странице . Если я нахожусь на главной то естественно она работает, но если я переключаюсь с другой страницы то оно просто кидает меня на главную страницу при чем в самый конец страницы. Кто знает как сделать якорную ссылку , что бы она работала со всех страниц ??
A
Из-за чего может тупить переход на новую страницу?
Делаю
и страница открывается только когда там выполниться getInitialProps
Делаю
<Link href='/watch/[pid]' as={`/watch/${props.id}`} passHref>и страница открывается только когда там выполниться getInitialProps
A
Как это можно обойти?
A
Чтобы открылась страница, там напрмер был лоадер, или скелетон
A
Пересмотрел несколько примеров, все так пишут
S
Anastasia Klyashtorna
День добрый. Помогите , пожалуйста, разобраться . Проблема такова :
Она заключается в якорной ссылке. У меня есть линк в футере , который должен вести на блок about us, который находится на главной странице . Если я нахожусь на главной то естественно она работает, но если я переключаюсь с другой страницы то оно просто кидает меня на главную страницу при чем в самый конец страницы. Кто знает как сделать якорную ссылку , что бы она работала со всех страниц ??
Она заключается в якорной ссылке. У меня есть линк в футере , который должен вести на блок about us, который находится на главной странице . Если я нахожусь на главной то естественно она работает, но если я переключаюсь с другой страницы то оно просто кидает меня на главную страницу при чем в самый конец страницы. Кто знает как сделать якорную ссылку , что бы она работала со всех страниц ??
Как ссылка формируется? Можешь выложить куда то пример?
S
что внутри getInitialProps?
A
что внутри getInitialProps?
Watch.getInitialProps = async ({ query }) => {
const response = await getShortData(query.pid)
return {
data: response.data[0]
}
}A
я так понимаю проблема как раз таки в async await ?
AK
Как ссылка формируется? Можешь выложить куда то пример?